3주차 개발일지
[당근마켓 클론 기획]
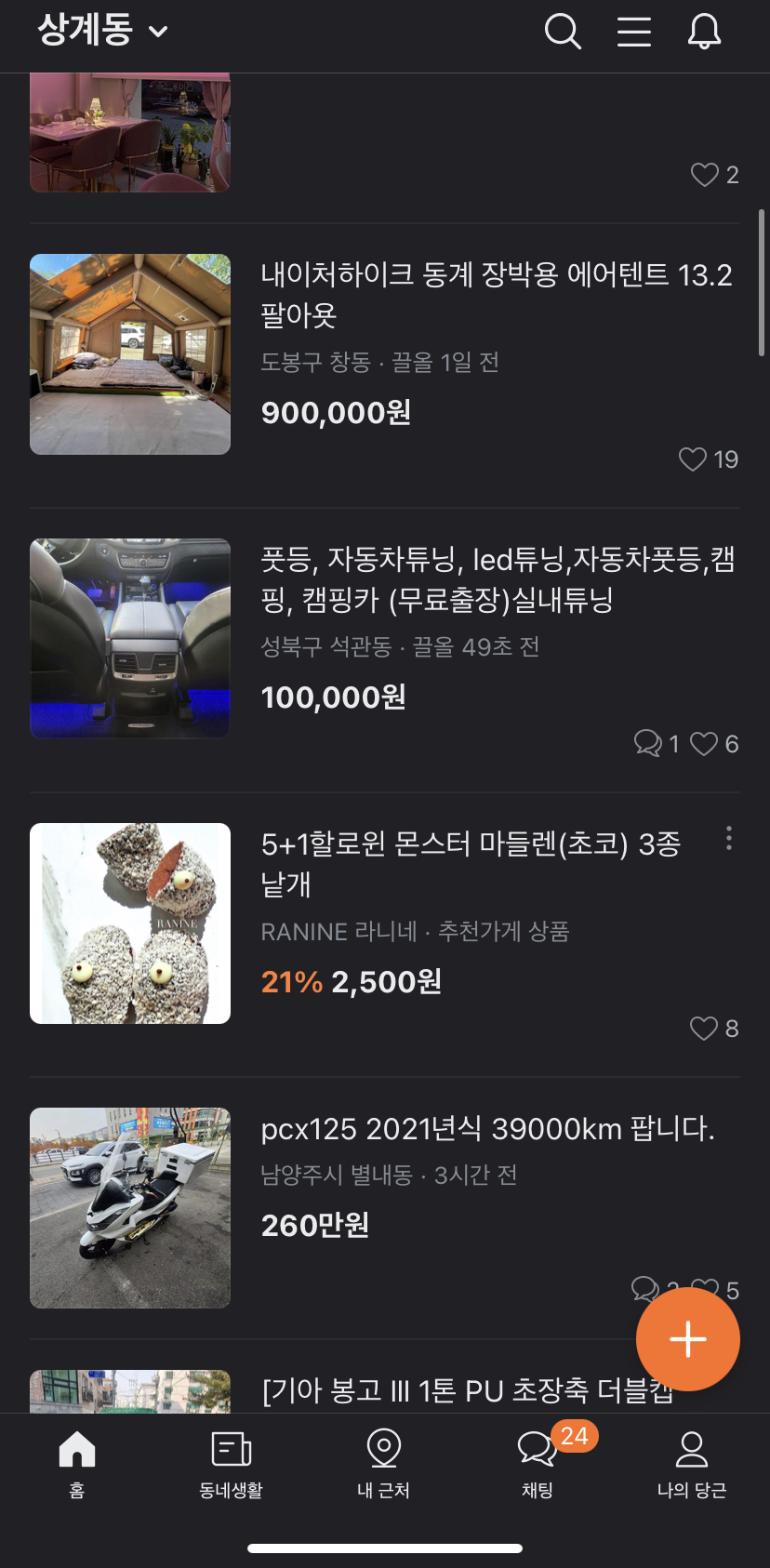
- "홈" 화면의 UITableView
- 홈 화면

- UITableView로 셀을 만들어 항목들 구현
- Tabbar Controller 와 Navigation Controller 사용
- 제품 상세 페이지 (셀 클릭 시)
- 이미지뷰 + PageControl + 콜렉션 뷰 이용하여 구현
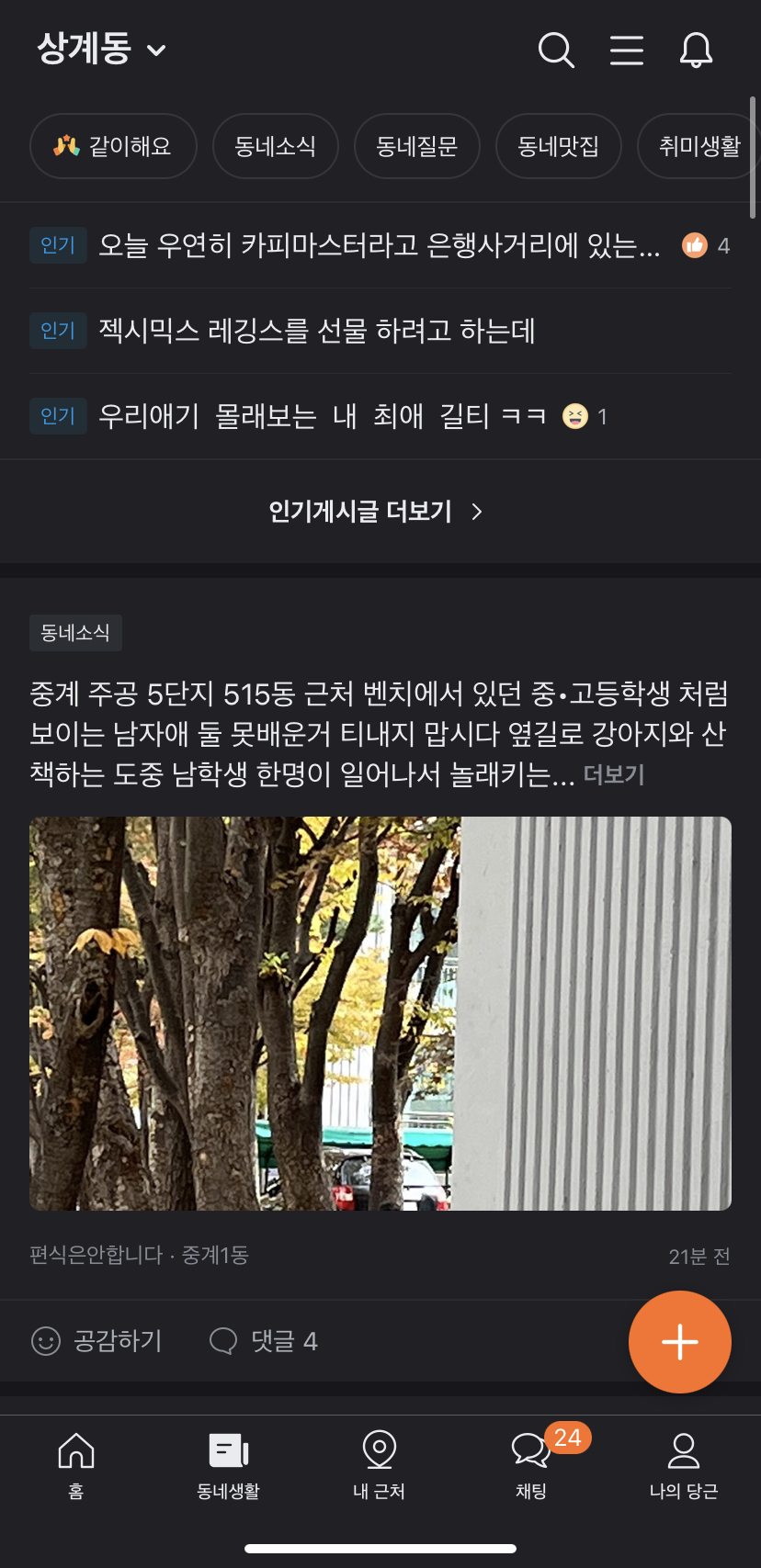
- "동네생활" 키워드 + 게시글, UICollectionView 와 UITableView
- 동네생활 화면

- StackView를 통해 위엔 게시글 UI 구현 후 아래쪽엔 이미지와공감하기 버튼등을 커스텀으로 만들어UITableView로 구현
- 탭 바와 네비게이션 바는 홈 화면과 동일
- 키워드 부분은 따로 커스텀 하여 UICollectionView로 이용하여 가로로 구현
- "집근처" UI
- 집근처 UI
- 탭 바 와 네비게이션 바 수정
- StackView에 다양한 커스텀 셀들을 쌓아서 구현
- 더보기 버튼들의 경우 present.modal fullscreen으로 구현
- "채팅" UITableView (내부는 가능하시면 하셔도 됩니다.)
- 채팅
- 탭 바 와 네이게이션 바 수정
- 채팅 리스트의 경우 테이블 뷰로 구현
- 커스텀 셀 할때 읽음 표시 어떻게 표현 할지 고민…
- "나의 당근" UITableView (section 이용)
- 나의 당근
- 네비게이션 바 수정
- 테이블 뷰로 목록 구현
-
셀 재활용은 prepare reuse 꼭 사용하기!
-
셀 간격 subview 넣어서 구현했음.
+CRUD 기능을 포함하기 위해 삭제 버튼 및 생성이 필요하다
채팅 부분에서 슬라이드 해서 삭제하는 기능을 넣어 구현 할 예정.
구현 화면
- 셀프 피드백
-
홈 화면에서 네비게이션 바에 지역 선택을 어떻게 구현해야 하위 리스트에 지역들이 나올지 고민하다 풀 다운 버튼으로 구현
-
하지만 풀 다운버튼과 팝업 버튼 모두 작동 안되었음!
-
옆에 화살표 모양을 어떻게 넣을 수 있을지 매우 고민했으나 이미지 뷰나 아이템으로 안들어가서 고민 중 버튼 옵션에 심볼이 있다 심폴 이미지를 placement에서 위치 속성 타이틀 오른쪽 trailing 으로 설정 하니 모양이 잘 잡혔다.
-
화살표와 타이틀이 너무 붙어 있어서 패딩 값을 넣어 띄워주었음
+
-
네비바와 탭바의 배경이 스트롤시 계속 변경되어 거슬리고 불편하여 알아본 결과 →
- 인스펙터 속성
standard의 background color는 스크롤을 하고 있는 도중의 색상을 의미하고scroll edge의 background color는 스크롤을 하기 전 색상을 의미합니다.
- 인스펙터 속성
-
safe area에 상태바 텍스트 색이 검은색이라서 너무 안보여서 변경하기 위해
프로젝트 TARGETS > General > Deployment Info > Status Bar Style > Light 로 변경 → 후에 info.plist에서 -
View controller-based status bar appearance 라는 Key를 생성해주고 키값에 .Value를 NO로 바꿔주어야 우리가 설정했던 Light Content가 설정이 된다.
-
테이블 뷰 사용 시 xib파일 생성하여 구현하였다.
- 삭제 기능 코드!
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
itemList.remove(at: indexPath.row)
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert{
}
}

