상당히 고전한 node.js : readFile
그만큼 성취도는 만땅!!
생활코딩의 HTML&Internet 과정을 수강한 후 그 뒤의 많은 갈림길 중 나는 node.js의 길을 선택하였다.
벡엔드에 관심이 갔기도 했고, 벡엔드 개발자에 대한 수요 조사를 하던 중 지원 요건 중 node.js를 본 기억도 있어서 선택했다.
HTML 때와는 다르게 많은 프로그램들을 사용하였다.
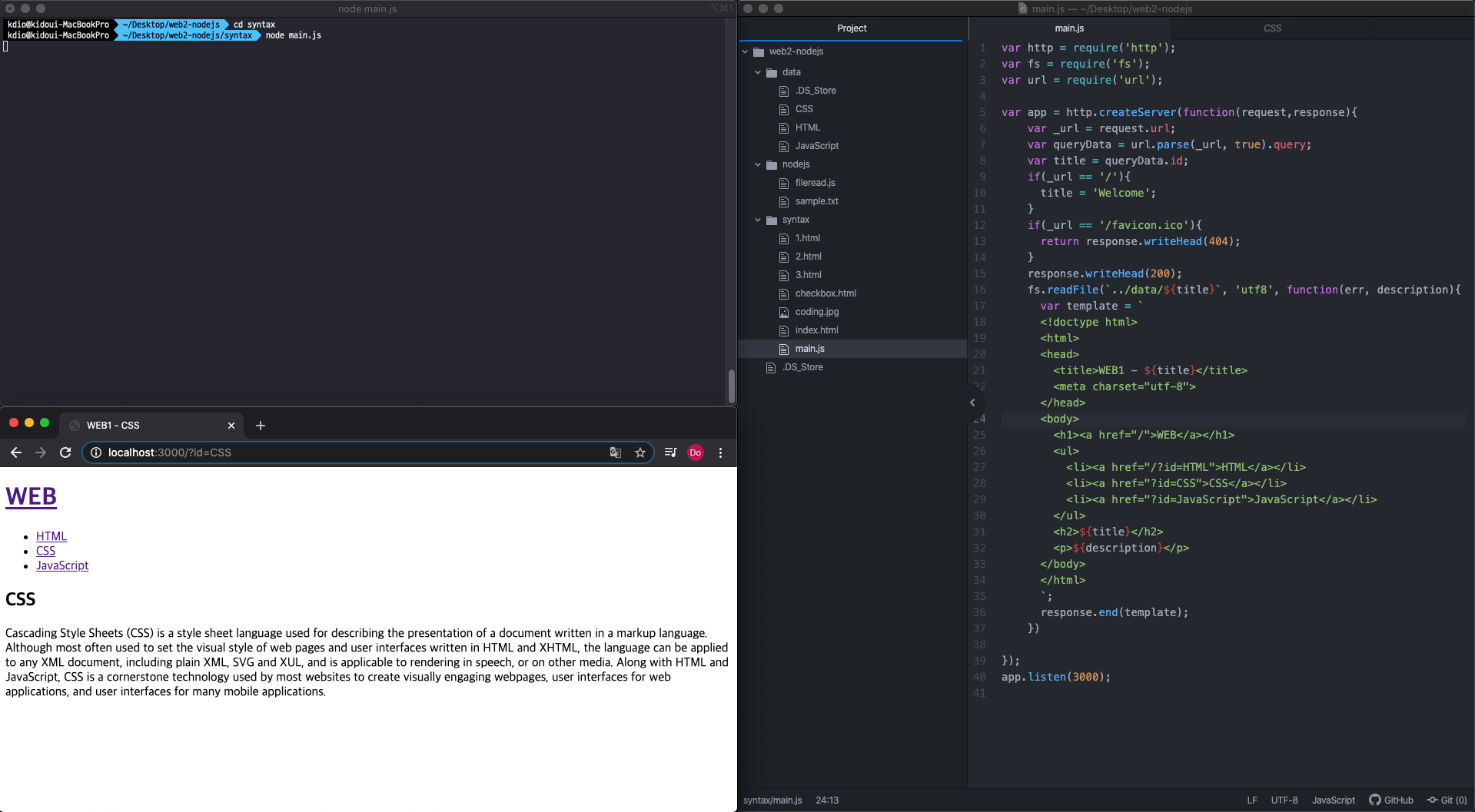
iterm2(Terminal), node.js, atom
처음 사용해보는 터미널 환경에 조금 당황하기도 하였다.
명령어에 대한 익숙함도 필요해 보였다.
뭐에 씌인 것처럼 현재 나의 위치를 나타내는 명령어를 계속 pwd가 아닌 cwd를 입력했었다.
당연히 없는 명령어이므로

찾을 수 없는 명령어라고 나왔고, 계속해서 cwd라고 알고 있는 나는 컴퓨터에 문제가 있는 줄 알고 산지 얼마 되지 않은 맥북을 재설치 하였다......
하지만 문제가 있는 것은 컴퓨터가 아닌 나였고, pwd를 입력하자마자 나의 현재 위치가 나타났다.
이렇게 터미널 환경에 적응? 하던 중 하나의 문제에 도달했다.
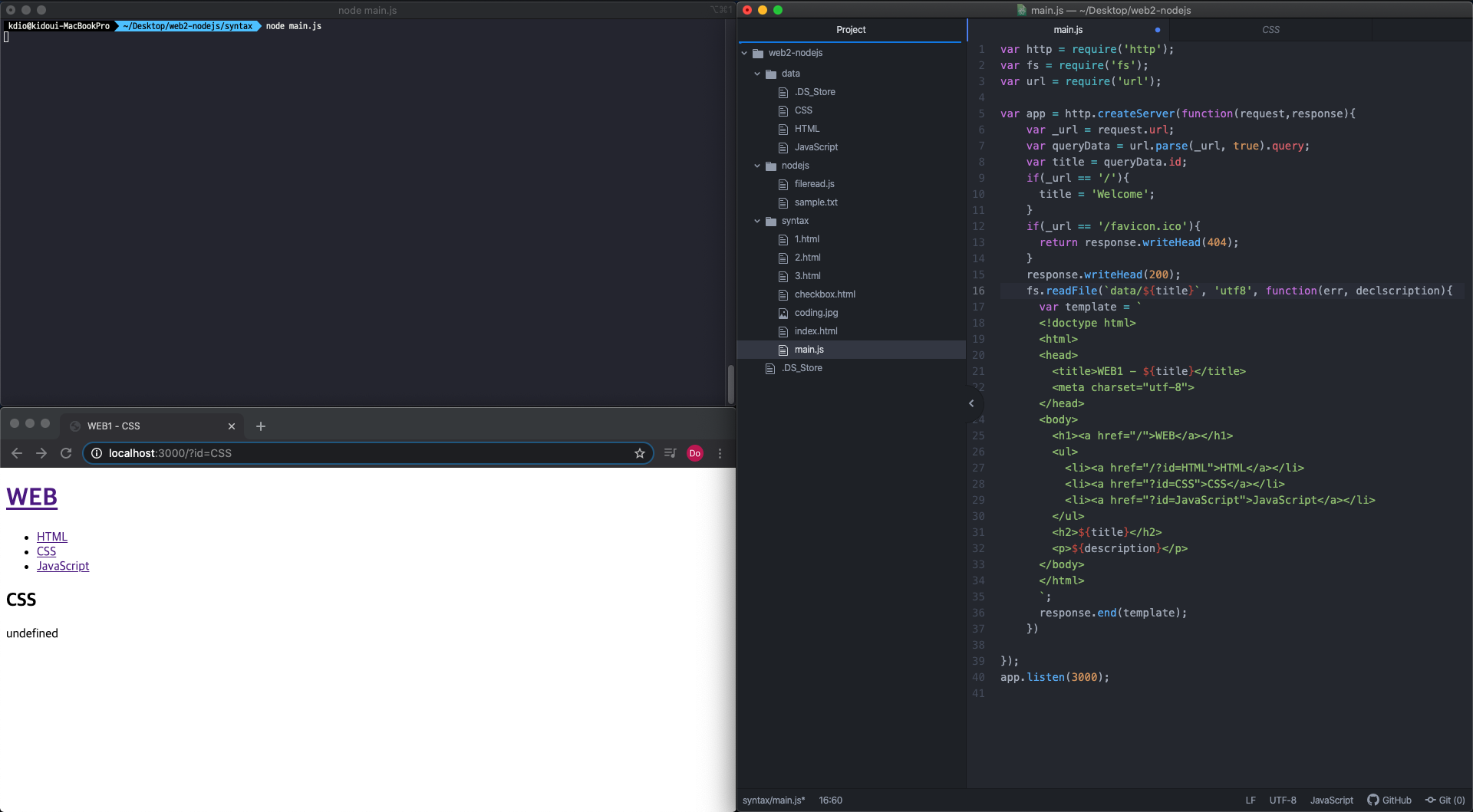
생활코딩님의 강의를 잘 따라하던 중 동일한 코드를 작성하고 동일한 파일을 만들어 fileread를 했지만
나의 브라우저에는 undifined가 뜰 뿐이였다.

아무리 봐도 코드는 동일했다. 혹시나 하는 마음에 코드의 스펠링이 틀렸나 하나하나 비교하면서 코드를 바라 보았지만 다른것은 없었다.
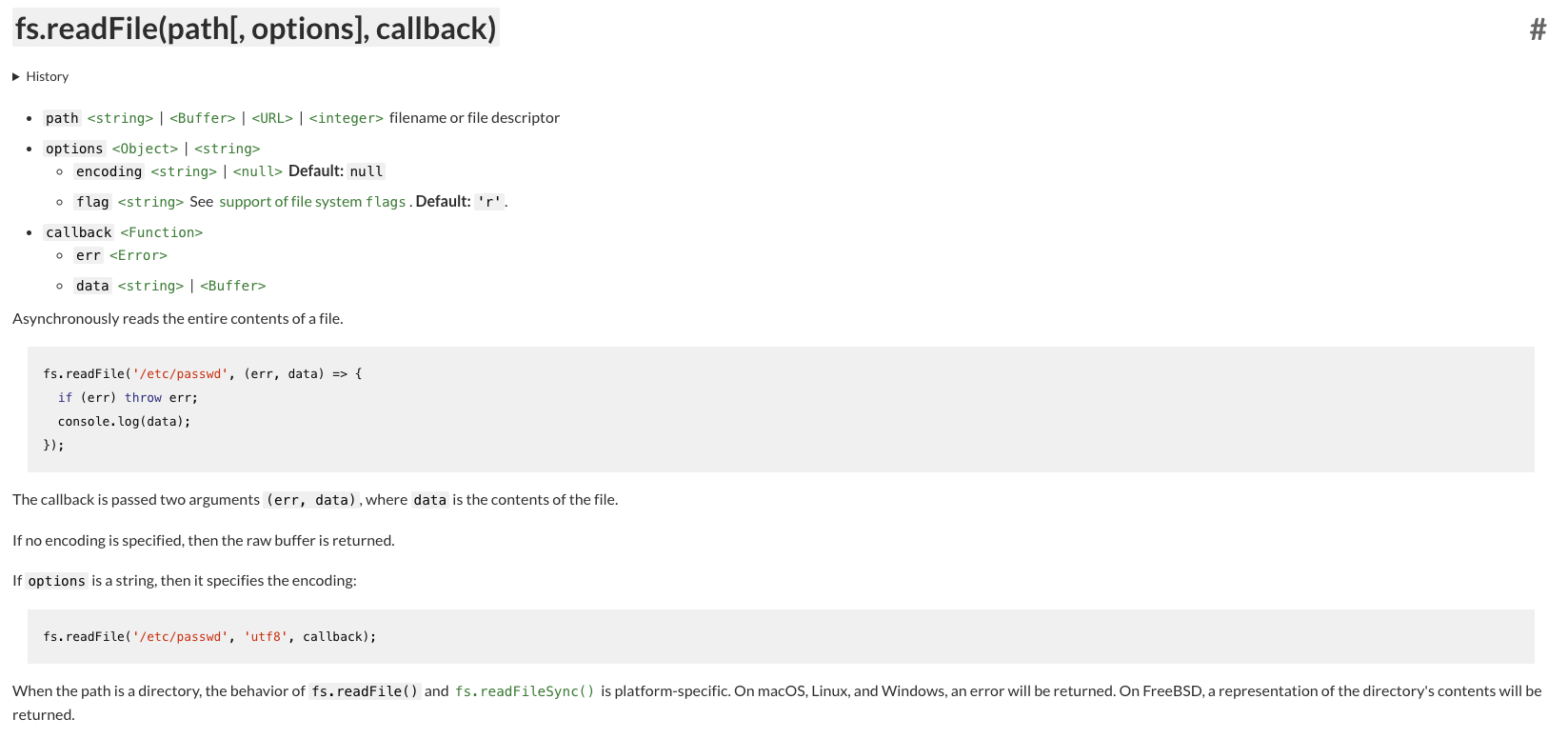
node.js 원문 홈페이지까지 뒤져 알아봤지만 소득이 없었다.

undefined를 없애지 않고는 잘 수 없다는 생각에 구글링을 계속하면서 동일한 강의를 수강하지는 분을 보고 그분은 어떻게 하고 있는지를 유심히 관찰해 보았다.
node main.js ➡️ node main.js가 있는 위치 / main.js
이렇게 실행하는 것이였다. 그것을 보자 마자 뒤통수를 맞은 듯 하였고, 현재 내 위치를 파악하니.....
main.js 가 있는 syntax 였고, 읽을 파일이 있는 곳은 data였다.
syntax에서 실행해 봤자 읽을 파일인 있는 곳인data를 syntax에서 찾을 수 없는 컴퓨터는 undifined를 나타냈다.
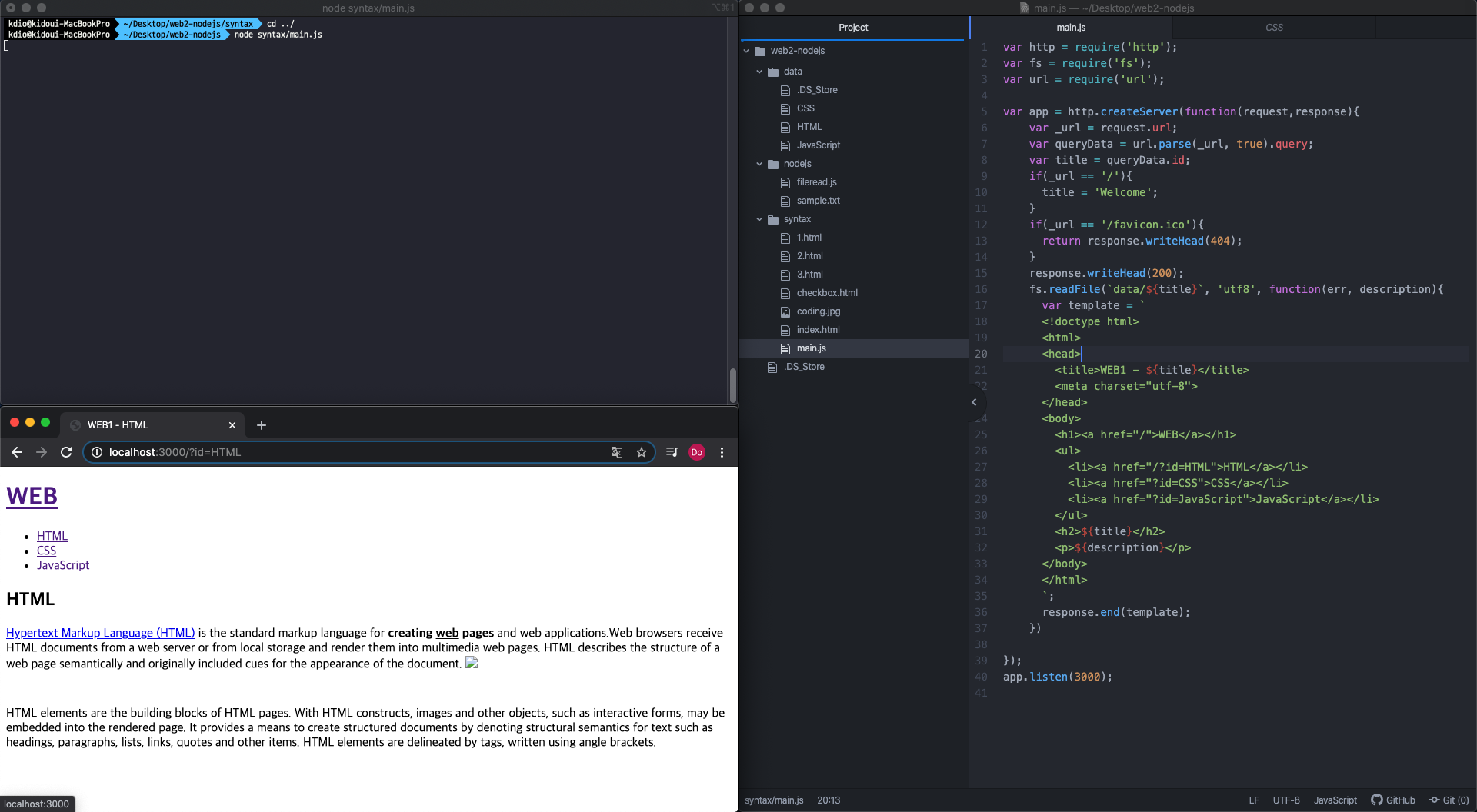
나의 현재 위치를 syntax와 data가 있는 상위폴더인 web2-nodejs로 이동하였고,
node syntax/main.js를 실행했다.
그러니 따란...

아름답게 파일을 불러와 주었다. 😭
그리고 혹시나 해서 위치를 해맸었던 syntax에서 readFile 수정해도 될까라는 의문점을 가졌다.
fs.readFile(`data/${title}`, 'utf8', function(err, description)여기에서 파일을 불러오는 경로인 data/${title} 부분을 ../data/${title}로 바꿔보았다.

다행히 잘 실행되었다. ^^
p.s. 개발자 고수분들이 보면 너무 쉬운 문제였겠지만, 개발자가 처음인 나에겐 너무나도 큰 벽 같았다. 처음써보는 프로그램, 언어를 쓰면서 어려움이 많았다. 하지만 그것을 해결하기 위해 구글링을 하면서 이리 찾고 저리 찾으면서 사소한 문제임에도 불구하고 해결하니 성취감이 장난 아니였다. 조금이나마 오늘 하루를 돌아보며 개발자의 길에 들어서길 잘했다는 생각이 들었다.
