.jpg)
참고자료: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/JavaScript_basics
1. JavaScript란 무엇?
JavaScript는 정적인 웹페이지(HTML)를 동적으로, 프로그래밍적으로 제어하기 위해 고안된 언어이다.
초기에 Netscape에서 만들어졌다. 이후 Internet Explore에 jscript라는 이름으로 탑재된다. 이후 ECMA라는 표준화기구로 이 언어 관리의 주체가 옮겨졌다.
2.ECMAScript
표준화 기구인 Ecma International에 의해 관리되는 자바스크립트의 표준이다. 현재의 자바스크립트는 ECMAScript 3를 기반으로 만들어졌고, 2013년 이후 ECMAScript 5가 표준으로 정의 되었다.
3. 실행 환경 만들기
JavaScript는 웹브라우저에서 HTML, CSS를 동적으로 제어하기 위해 만들어진 언어이지만, 오늘날 본래의 목적보다 다양한 용도로 사용되고있다. 이에따라 다양한 실행환경이 존재한다.
본 내용에서는 가장 보편적인 실행환경인 웹브라우저와 이외 node.js를 활용하여 학습하고자 한다.
(1) Visual Studio Code 설치
https://code.visualstudio.com/Download
(개인마다 다르겠지만,, 코딩연습할때 주로 비주얼스튜디오씀)
(2) Node.js설치
https://nodejs.org/ko/download/
(3) 크롬 개발자 도구 사용
- Ctrl+Shift+I (윈도우) 또는 Comand+Option+I(OSX)를 누르면.
=> 'Console 탭'이 열린다.
(4) Vanila JavaScript 선언
자바스크립트의 수 많은 프레임웍, 라이브러리를 사용하지 않고 순수하게 javascript만 사용하는것을 일컫는다.
요즘 수많은 개발자들이 javascript의 무거운 라이브러리등을 버리고 작고 가볍고 빠른 VanillaJs를 선택하고 있다.

이제 JavaScript를 실행할 지옥문을 열었다.뉸뉴~
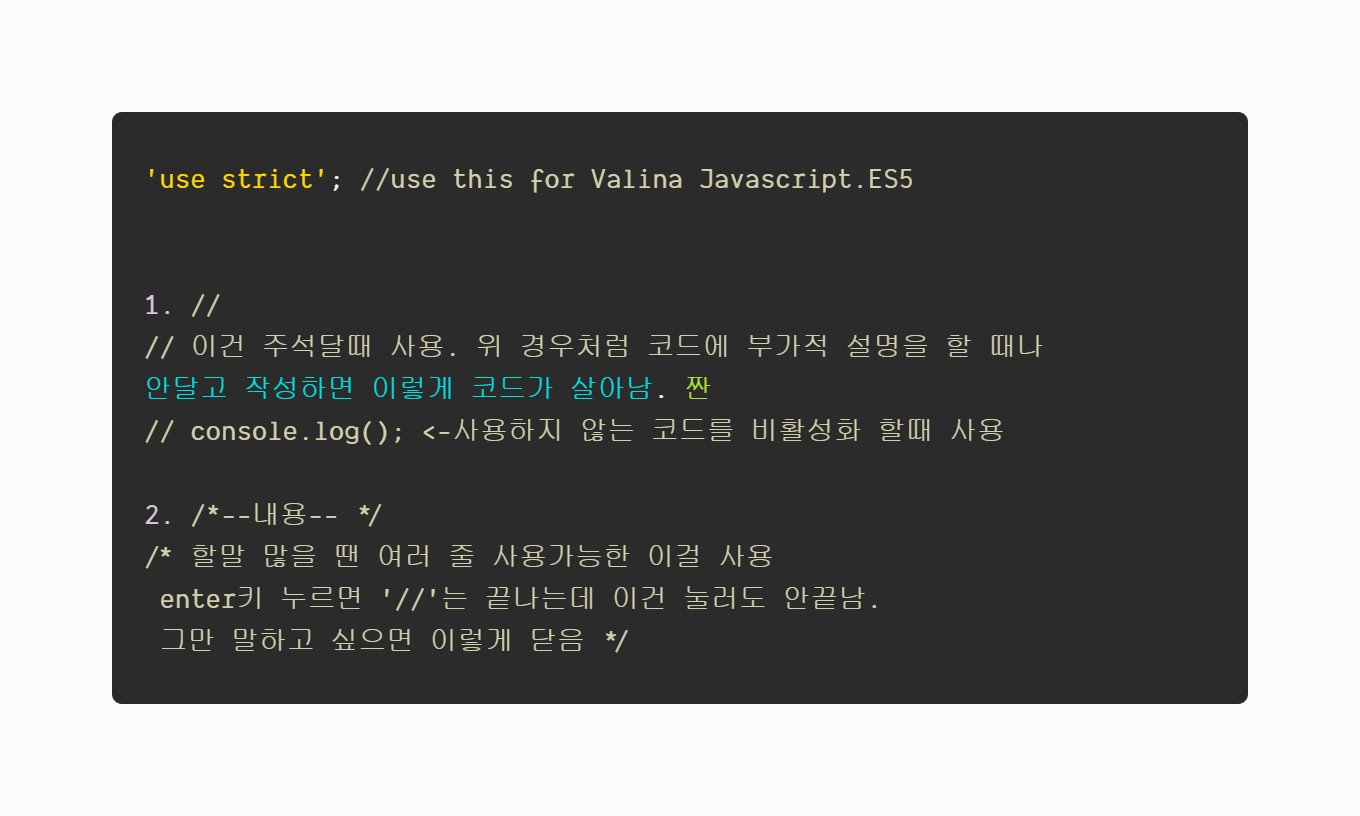
4. 주석달기
'//' or '/* */'
항상 궁금했다. 왜 저 기호들을 사용하는가..
자세한 설명은 아래 사진 참고.

지난번 자기소개홈페이지만들기 과제를 하다가 한참 헤매었다.
그 이유는 바로 코딩연습을 할 때 어떤 플랫폼이나 도구를사용해야하는 전혀 몰랐기 떄문,,
그래서 만약에 코딩을 연습해야하는데 어떻게 해야할지 모르는
나와같은 코린이들을 위해 'JavaScript실행 환경설정'부터 차근차근 적어본다. 흡,, 코린이들 화이팅
