javascript는 싱글스레드이지만 동시성을 갖는다 ?
👉 javascript는 싱글스레드이지만, event loop를 이용하여 비동기 방식으로 동시성을 갖는다.

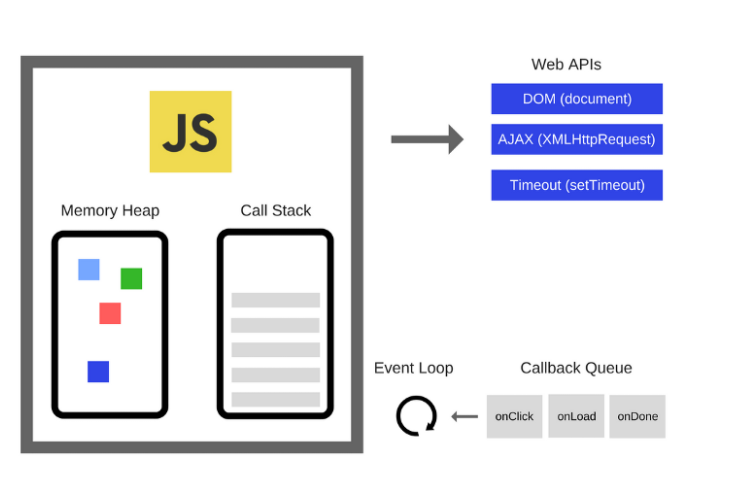
- Memory Heap : 메모리 할당 담당
- Call Stack : 코드가 호출되어, 스택으로 밑에서부터 쌓인다.
- Web api : setTimeout, setInterval 등 비동기 작업 수행
- Callback Queue : 비동기 작업들이 실행된 뒤 이동하는 공간
- Event Loop : Call Stack이 비어있는 상태이면, Callback Queue => Call Stack 이동
- 작동 순서
- 함수를 선언하게 되면 Memory Heap 저장
- 함수들을 실행했을시, 하나씩 Call Stack 이동
- Call Stack 담긴 함수들이 실행되고 제거 된다. 비동기 함수는 Web APIs 이동
- Call Statck이 다 비워지게 되면, Web APIs에서 실행되고, Callback Queue로 이동
- Callback Queue에 있는 비동기 함수가 Event Loop 통해 Call Stack에 전달된다.

좋은 글 보고 갑니다