React framework 를 사용해서 프론트를 개발하는 도중 Route 해주는 App가 점점 지저분해지는 것 같아서 깔끔하게 정리하는 방법을 찾아봤습니다.
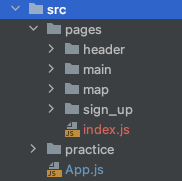
파일 구조
위와 같은 파일구조를 가졌을때, 아래처럼 코드를 작성해 App.js 를 정리할 수 있습니다.
src/main/Main.js
const Main = () => { return (); } export default Main;src/header/Header.js
const Header = () => { return (); } export default Header;
index.js
export { default as Main } from "./main/Main"; export { default as Header } from "./header/Header";
App.js
import { Main, Header } from "./pages"