Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="codelion.css"> /*css파일과 html파일을 연결시켜주는 역할*/
<title>박선형의 이력서</title>
</head>
<body>
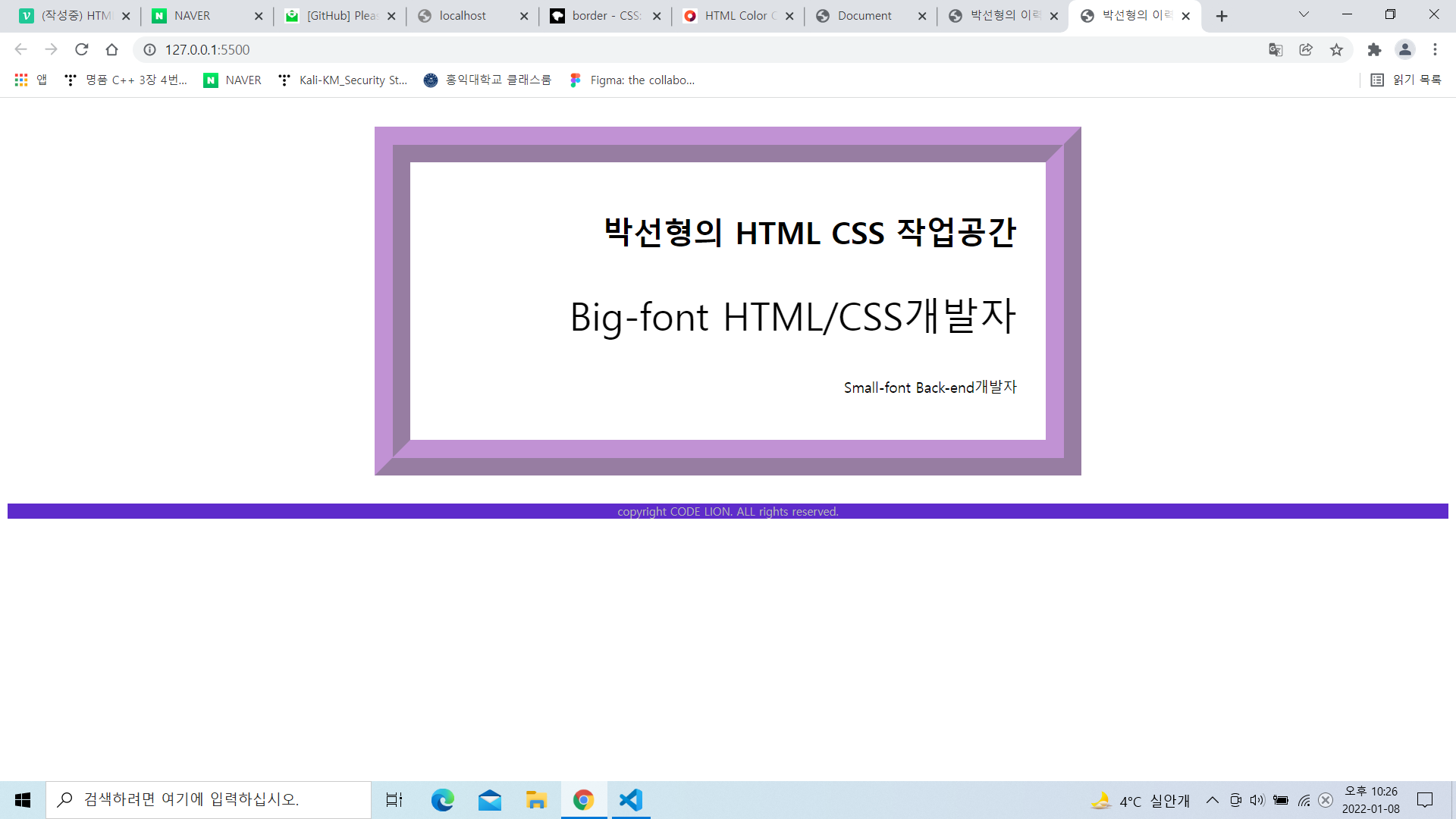
<h1>박선형</h1>
<p>HTML/CSS개발자</p>
<footer>copyright CODE LION. ALL rights reserved. </footer> /*외관상으로는 p태그와 footer태그의 차이점은 없다.*/
</body>
</html>codelion.css
footer{
text-align: center; /* 글자를 중앙에 정렬하겠다.*/
background-color: #5E2BCB ;
color: #B6B6B6 ;
font-size: 12px;
}
p{
font-size: 30px;
}
/*big-font로 하면 아무 변화가 없지만 .big-font처럼 앞에 .을 찍게 되면 이 클래스를 꾸미겠다는 의미*/
.big-font{
font-size: 40px;
}
.small-font{
font-size: 15px;
}
.mainbox{
border: 10mm ridge rgba(151, 73, 184, 0.6);/*테두리 만드는 방법*/
width: 610px;
text-align: center;
margin-left:auto;
margin-right: auto;/* 박스를 중앙으로 옮기는 방법. text-align:center;을 하게되면 글만 중앙으로 이동하게 됨. */
}박스의 개념
바깥부터 Margin->Border->Padding->Content 순으로 들어간다.