
하루를 마무리 하기 전, 오늘 있었던 일들을 잔잔히 되짚어봅니다.
성공과 실패의 모든 요소에서 '배울 점'을 찾아내어 기록하고,
더 성장하는 내일의 나를 위해 'action plan'을 세웁니다.
짱구의 하루 만화 노래가 생각난다.
빙글빙글 돌아가는 짱구의 하루-
오늘도 정신없이 빙글빙글 돌아간 하루. 아침에 오자마자 화이트보드에 오늘부터 일요일까지 해야 할 일을 쭉 적고 어떻게 진행할 지 간략하게 계획을 세웠다.
수요지식회에서 한님이 말씀하신 부분도 마침 '계획'과 관련된 부분이었는데, 오늘은 정말 어떻게든 오전에 계획하고 목표로 했던 것들을 다 해내려고 노력했다.
아십게도 80% 정도 달성한 것 같다.
언제쯤 내 생산성과 여러가지 것들을 좀 더 정확도 높게 가늠할 수 있을까!!!
어쨌든 계속 목표치를 달성하지 못한다면 단기적으론 이 포트폴리오 기간에, 장기적으론 계획에 맞추어 업무를 해야 하는 실무에서도 좋지 않은 영향을 줄 것 같아 오늘 저녁시간엔 작정하고 달렸던 것 같다.
오늘 구현한 내용, 그리고 어제에 이어 오늘도 뚜드려 맞은 orElse / orElseThrow를 묵상(ㅋㅋ)하며 .. 하루를 마무리한다.
orElse, orElseThrow에 한번 더 혼나다.
어제도 쎄게 혼났는데 오늘도 쎄게 혼난 하루.
액세스 토큰이 제대로 작동하는지 궁금해서 데이터베이스를 한번 싹 날렸는데.
읭.
예?
갑자기 내 서비스에 접속이 되지 않는 현상이 발생했다.
에러 메시지를 읽어보니 accessToken이 undefined로 들어와서 parse가 불가능 하다는 것이었다.
아니... 어제 신나게 JWTUtil 잘 고쳐놨는데... 뭐가 또 안되는거지?
식은땀이 흐르는 순간이었다.
그 때부터 정말 초절정 예민 보스가 되어 에러를 찾아 돌아다녔다.
보통 이런 에러가 나면 나처럼 마음이 급한 사람들은 엄한 곳을 여기 저기 찔러본다.
parse를 할 수 없다고 하니 당황해서 App.jsx, index,jsx에 순서싸움을 잡아주기 위해 넣어둔 몇 줄의 코드가 문제인가? 싶어서 주석 처리하고 돌렸는데 역시나 안된다. (지금 생각하니 전혀 관계 없는 곳을 의심하고 쿡쿡 찌르고 있었음)
그렇게 또다시 서드파티 로그인 정보를 받아오는 컨트롤러와 AuthUtil 클래스들에 System.out.println();을 발라가면서 혹시 나도 모르는 새에 오타를 넣어뒀는지 살펴봤는데 전혀 이상이 없었다.
가장 최후의 수단으로 커밋을 되돌리기 직전에 동료와 함께 디버깅을 진행했다.
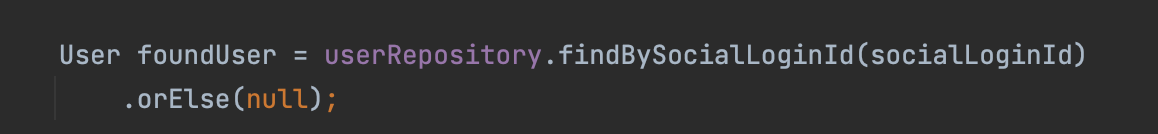
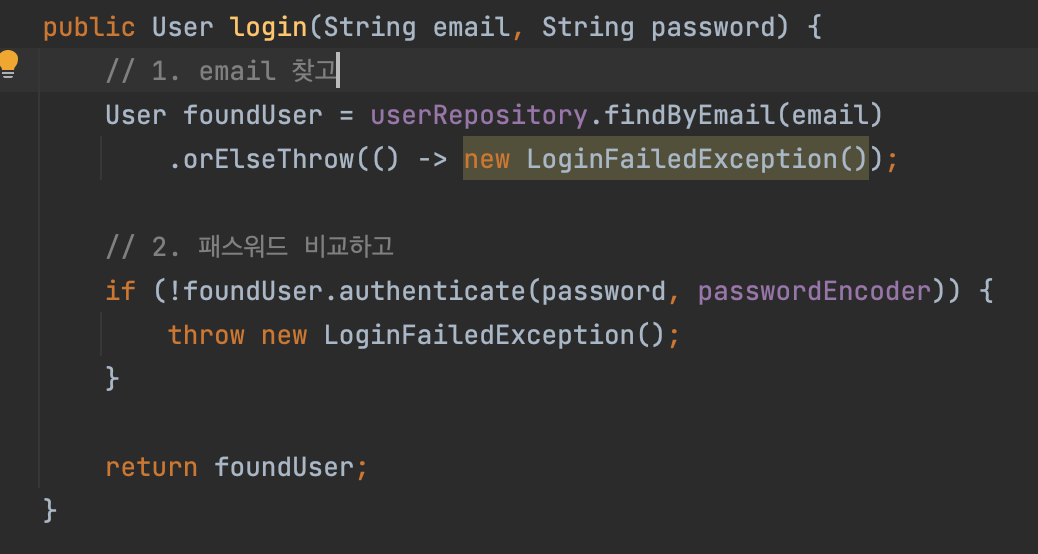
그 때 갑자기 눈에 들어온 orElse, 그리고 orElseThrow...
이상하게도 혼자 보면 보이지 않던게, 남을 옆에 데려다 앉혀놓고 설명하다 보면 귀신같이 그게 눈에 보인다.
아마 조급한 마음을 넘어서 약간 좌절에 가까운 마음으로 설명을 하다보면 보이는것 같다...ㅋㅋ
오늘 한 실수는 조건에 해당하는 user가 없을 때 null을 반환해야 할 상황에서 exception을 throw한 실수다.
database를 날리지 않았을 땐 문제가 없었는데 다 날리고 나니까 우연찮게 발견한 error. 황당했다.
아니 오히려 다행이라고 생각했다. 데이터베이스를 날리지 않았다면 발견하지 못했을 것 같다.


아이 정보 추가&삭제하기 구현
결과는 아래와 같다.
-
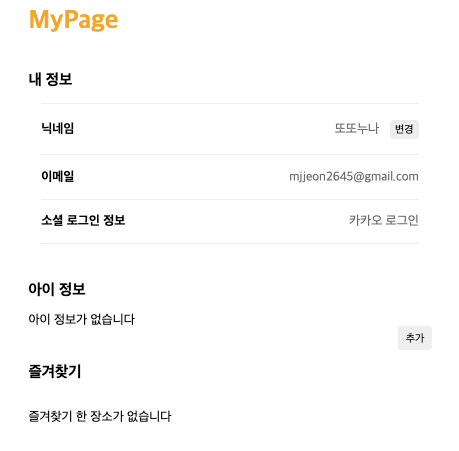
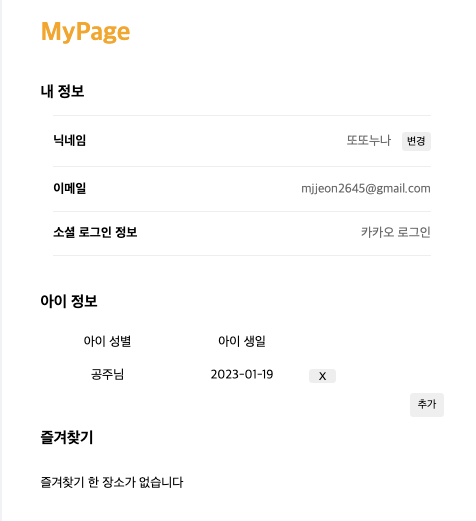
아이 정보가 등록되지 않은 user의 마이페이지 화면

-
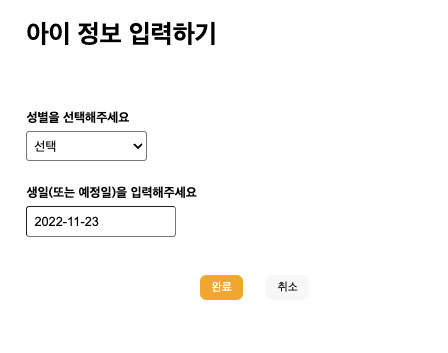
아이 정보를 등록하기 위한 form 화면. 과한 개인정보를 받지 않기 위해 성별과 생일(또는 태어나지 않은 태아를 위한 예정일)을 입력받도록 함


-
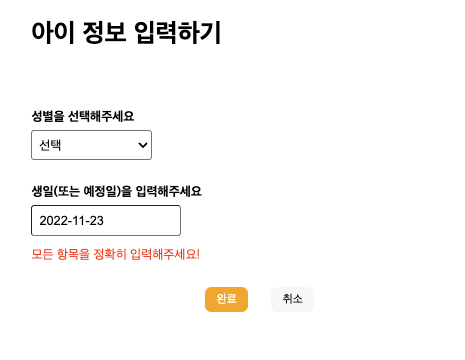
정보가 입력되지 않았을 경우의 validation 처리

-
정보를 입력하고 난 뒤의 마이페이지 화면

원.래.는. 아이 정보를 마이페이지에서도 입력할 수 있게 하고, 신규 유저의 로그인 시에도 입력받으려 했었다. 하지만 지금 진도 상황에서 여기에 시간을 너무 쏟으면 다른 기능을 구현할 수 없다고 판단하여 마이페이지라는 하나의 채널에서 입력을 받도록 했다.
추가와 삭제 기능 이외에도 수정 기능을 추가하고 싶기는 한데, youtube 기능 구현에 시간이 많이 들 것 같아 그게 빨리 끝나면 추후에 추가할 예정이다.
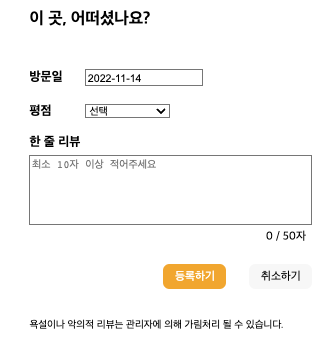
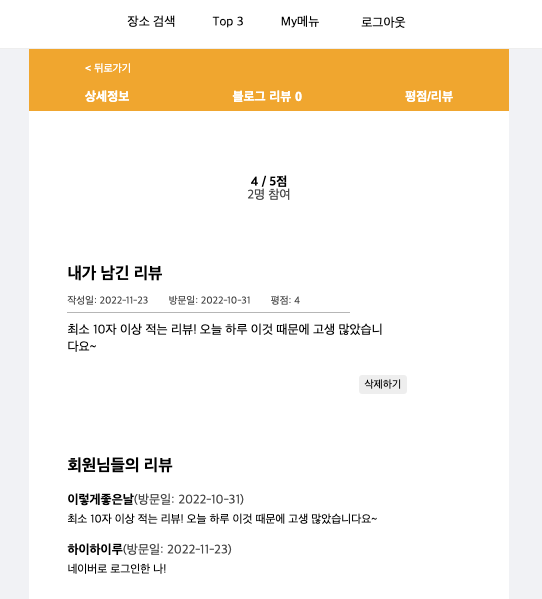
리뷰 작성하기 보완
장소 상세 페이지에서 유저가 리뷰를 작성했는지 여부에 따라 다른 UI를 제공하고 싶었는데 이제서야 구현할 수 있게 되었다.
결과는 아래와 같다.
-
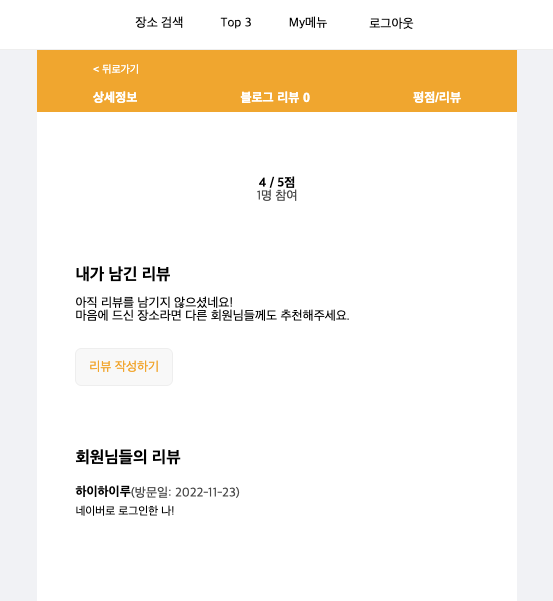
유저가 해당 장소에 리뷰를 남기지 않았을 때, 리뷰 작성하기 버튼과 함께 리뷰를 작성해달라는 안내 문구가 출력됨. 아래 '회원님들의 리뷰' 섹션에는 해당 장소에 작성된 리뷰가 리스트로 노출된다.

-
리뷰 작성하기 버튼을 눌렀을 때의 form. 여긴 예외처리를 예전에 준 것이라서 아직 alert 창으로 되어있는데 얼른 다른 방식으로 고쳐야겠다.

-
내가 남긴 리뷰가 있을 경우 작성일, 방문일, 부여한 평점이 포함되어 있는 리뷰 전문이 나오면서 리뷰 작성하기 버튼은 사라짐. 대신 삭제하기 버튼을 통해 내가 남긴 리뷰를 삭제할 수 있고, 이렇게 삭제하면 하단에 있는 '회원님들의 리뷰' 섹션에 있는 내 리뷰 역시 삭제된다.

orElse, orElseThrow에게 이틀 연속 혼나니 너무 의기소침한 하루였지만...ㅎㅎㅎㅎ 그래도 자꾸 반복해서 실수하지 말고 ㅠㅠ.
테스트로 보완해나가면서 진행하자.
내일은 youtube 관련 API를 조사할건데 내일 안에 의미있는 소득이 있었으면 좋겠다.
안될 것 같으면 과감히. 빠르게 포기하거나 대폭 축소하자.
