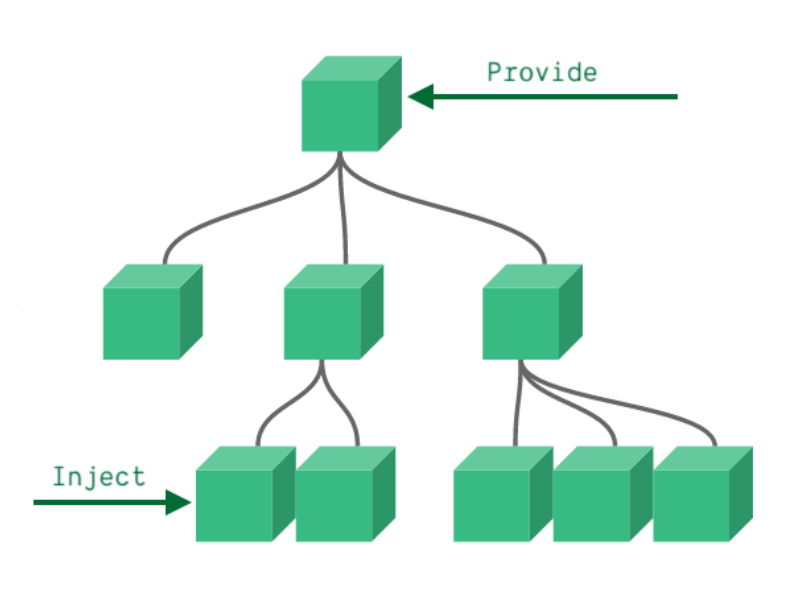
Provide / Inject
- 계층 구조가 복잡한 경우에
props를 통해 전달하는 것은 복잡한 코드가 된다. 이러한 경우에 사용하는 것이provide,inject이다. - 최상위 부모컴포넌트 -> 최하위 자식 컴포넌트로 전달해야할 경우

최상위 컴포넌트는 provide, 최하위 컴포넌트는 inject를 사용하여 컴포넌트마다 계속 전달할 필요가 없어진다.
Provide
자식 컴포넌트로 전달하고자 하는 데이터를 provide에 정의한다.
export default {
data() {
return {
message: '안녕'
}
},
provide() {
return {
message: this.message
}
}
}- provide 함수를 만들어서
key: value로 만든다. - provide 함수를 통해서
message를 반환한다.
Inject
부모 컴포넌트로부터 전달받고자 하는 데이터와 동일한 속성이름으로 문자열 배열로 정의한다.
export default {
inject: ['message'],
data() {
return {
fullMessage: this.message
}
}
}- 단점은 부모 -> 자식 데이터 전달할때는 코드상 보이지만, inject를 사용하면 추적하는게 어려울 수 있다.
- 부모 자식 관계가 1:1이면 데이터를 props로 전달하는게 추적하기가 더 쉽다. 복잡할 경우에만 사용하는 것이 좋다.
