학부시절 졸업프로젝트로 웹사이트를 만들게 되었다.당시의 나는 굉장히 우유부단한 학생이어서, 아이디어를 정말 많이 변경했다. 게다가 디자인 학과 플젝이므로 디자인이 예뻐야만 했다.
고민 끝에 여러가지 오픈소스 라이브러리를 찾아다녔는데, 그 중 너무 맘에 쏙 들었지만 쓰지 못했던 jquery plugin을 소개하고자 한다.
- 우선 내가 소개하려고 하는 lightbox가 무엇인지부터 정리하고자 한다.
Lightbox란?
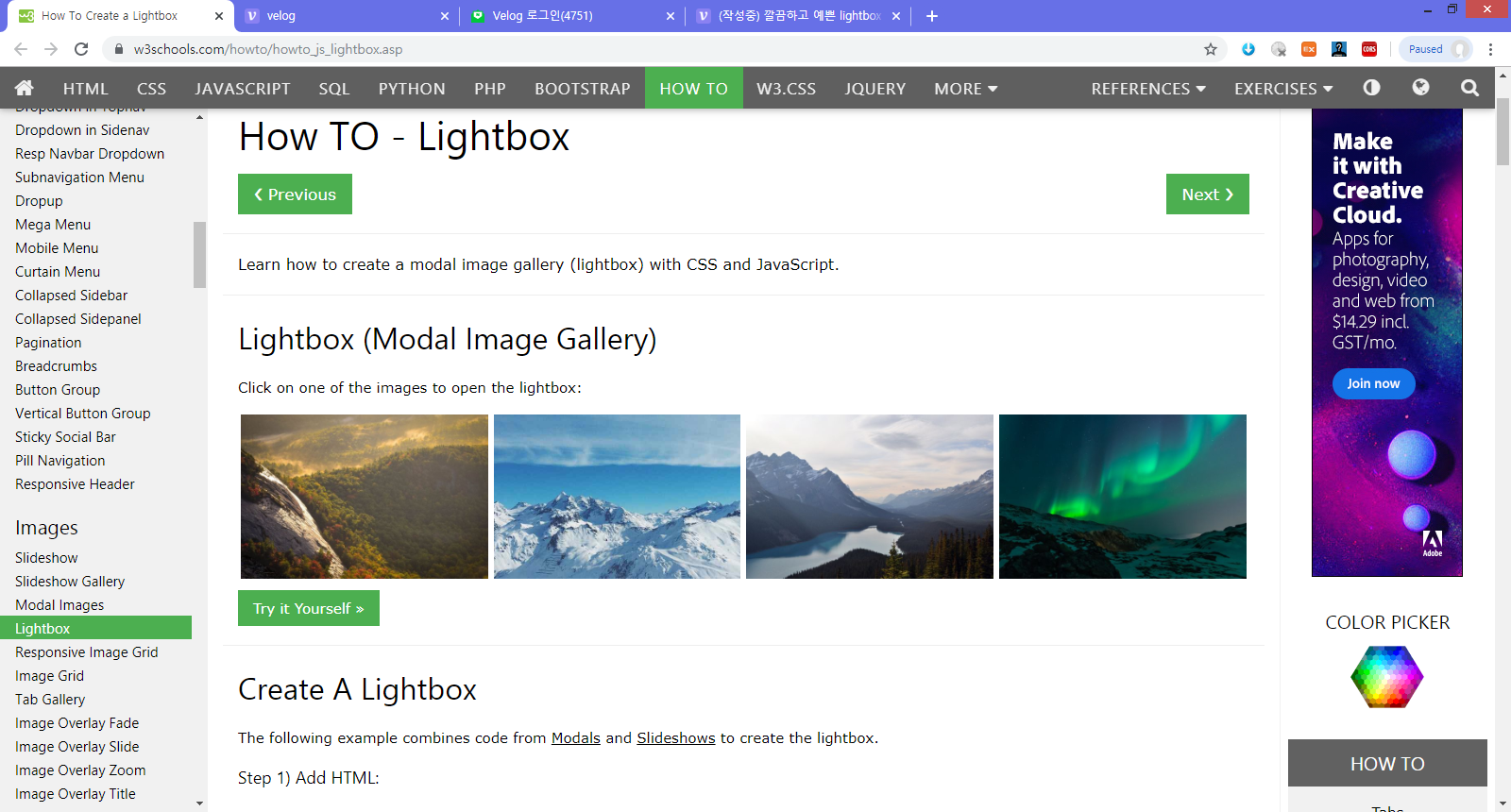
https://www.w3schools.com/howto/howto_js_lightbox.asp

- Lightbox는 W3schools 홈페이지에서 명시한 것과 같이 Modal Image Gallery를 의미한다. Modal이란 그림이나 사진을 클릭했을 때 튀어나오는 화면을 의미하며, 이 개념에 이미지 갤러리처럼 이미지를 자유롭게 넘겨볼 수 있는 기능이 추가된 것이 Lightbox이다.
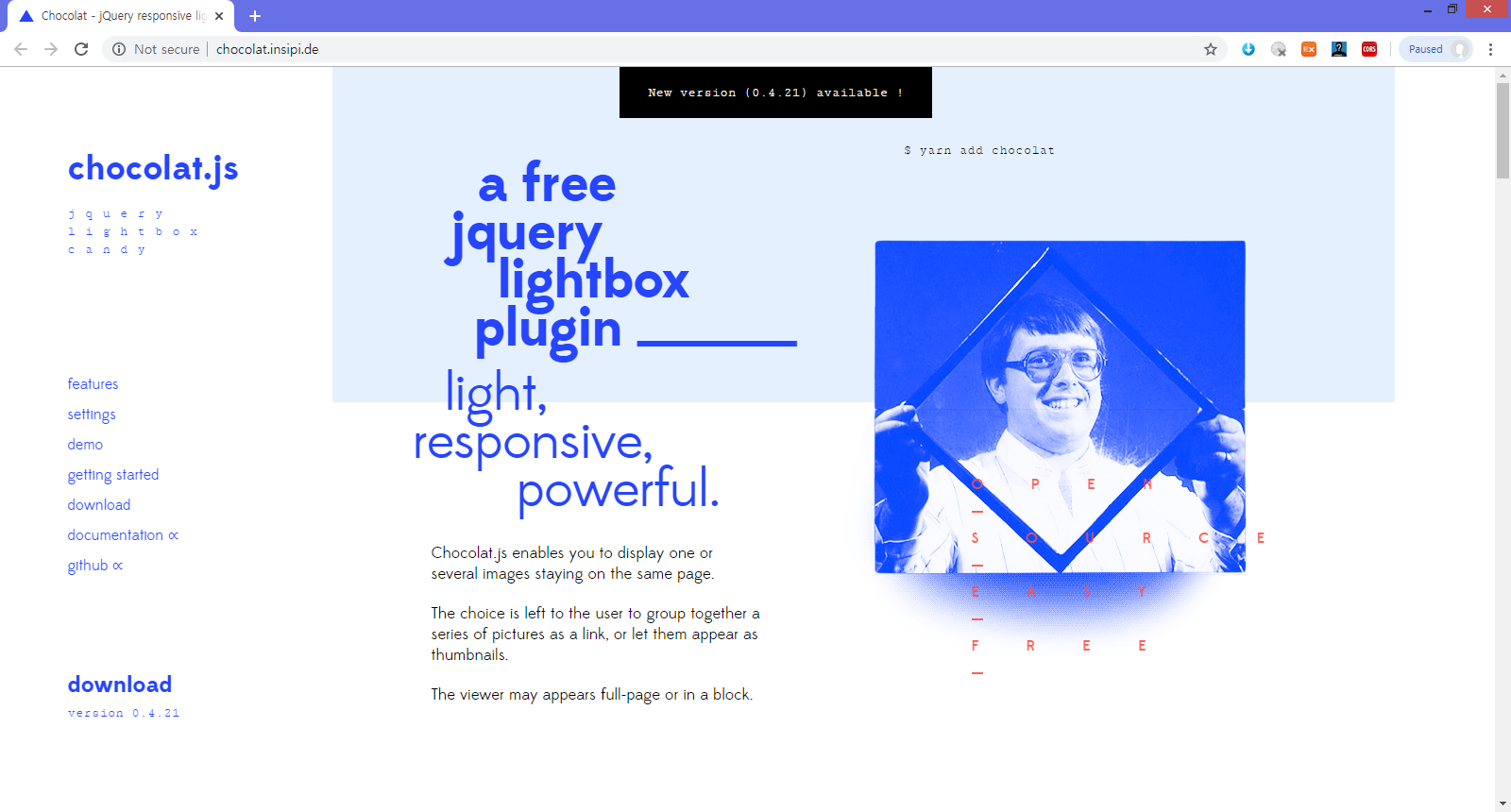
Chocolat.js

내가 생각한 아이디어는 리스트로 사진들이 쭉 뜨면, 그 사진들을 눌렀을 때 팝업이 뜨고 해당 팝업 안에서 다른 action들이 가능해야 했다. 나는 예쁜 팝업을 원했기 때문에 lightbox 등 어떤 디자인이 되어 있는 플러그인을 사용하고 싶었다. 물론 내가 원하는 기능을 하려면 라이브러리를 뜯어고쳐야 해서 사용할 순 없었지만, 예뻐서 다음번에 기회가 되면 꼭 써보고 싶은 플러그인이다.
- 일단 첫 페이지부터 뭔가 좀 예쁘다. 폰트 사용을 봐도 디자인적인 감각이 있는 분이 만들었다는 생각이 확실히 든다.

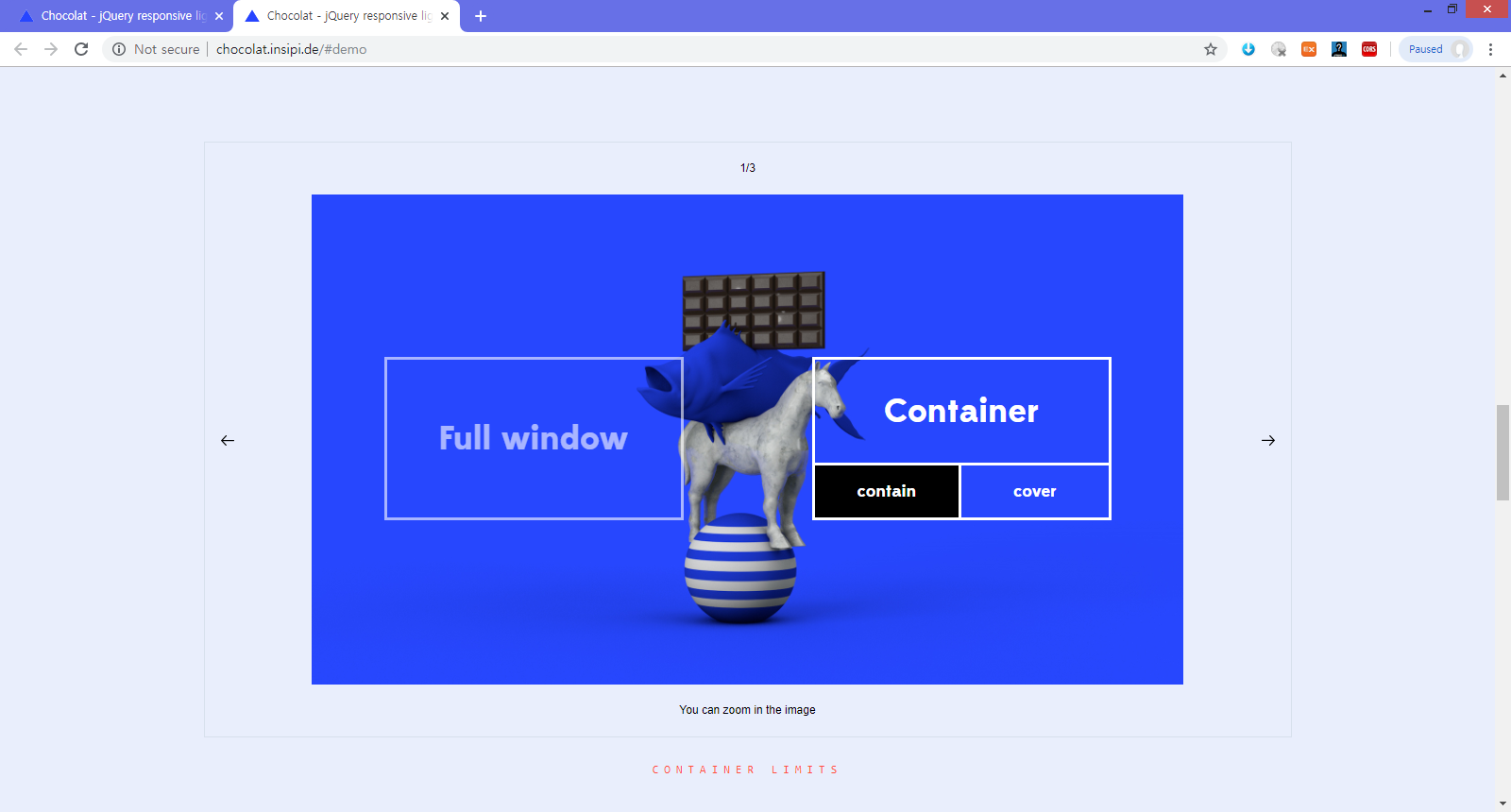
- Demo 페이지인데 뭔가 별것 아닌 것 같아도.. 화살표나 이미지 배치 등이 적당하고 깔끔하다는 느낌이 든다.

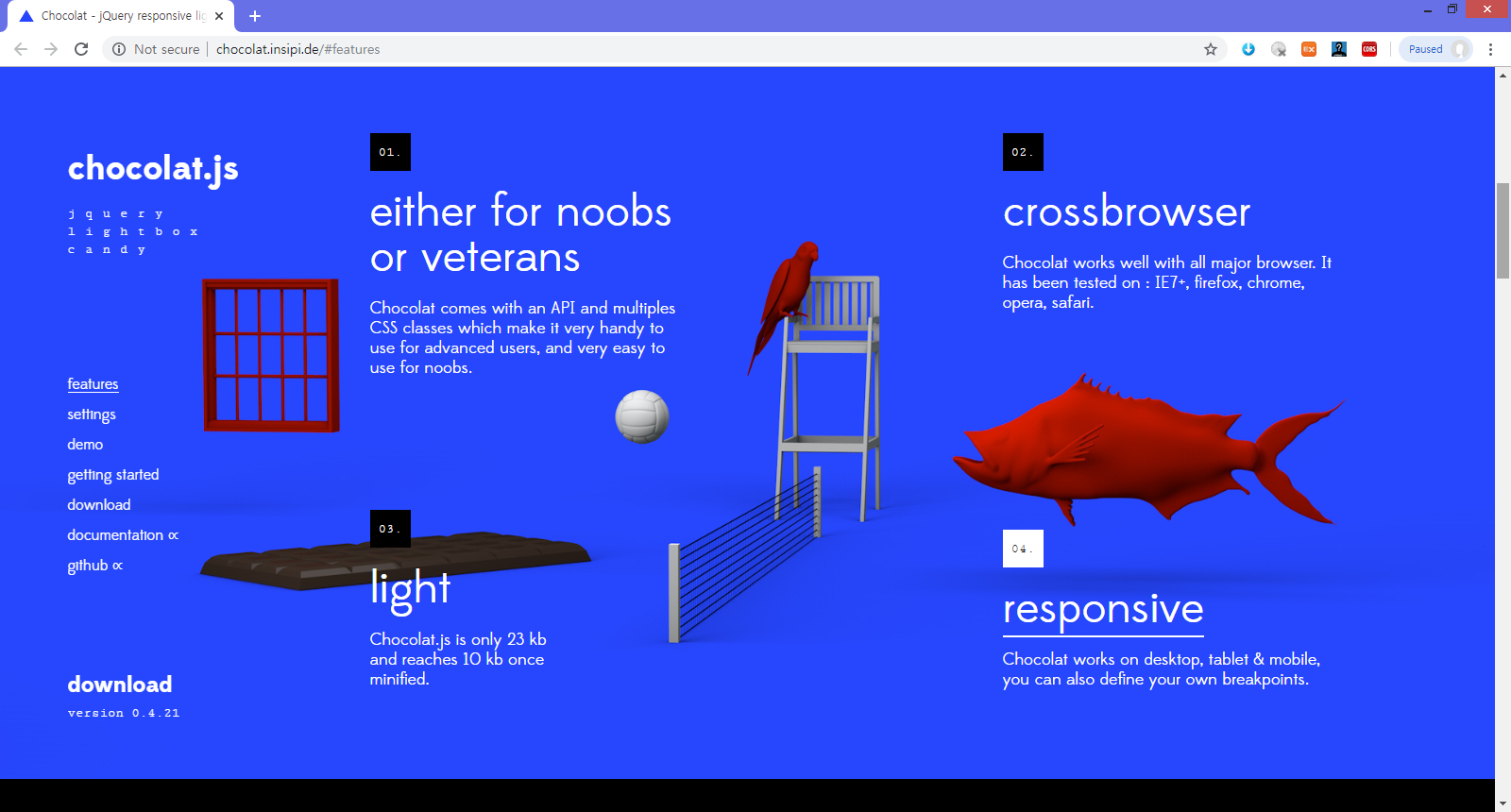
- features를 소개하는 페이지인데, 쨍한 파란색 색감이나, 폰트나, 고화질 사진이 뭔가 예쁘다. 약간 개발자 라이브러리 페이지가 아니라 디자이너 포트폴리오 페이지 같다고 해야 할까.
https://github.com/nicolas-t/Chocolat
- 홈페이지에도 그렇지만 github페이지에는 더욱 documentation이 잘 되어 있다. 함수의 attribute들을 상세하고, 이해하기 쉽게 잘 설명했다. 언젠가 이런 예쁜 퀄리티의, 내가 손수 개발한 라이브러리 소개 페이지를 만들어보는 것이 꿈이다.
솔직히 내가 본 라이브러리 페이지 중에 가장 예뻤다..