1. useQuery 로 데이터 받아오기
1. 객체 구조분해
- 비구조화 할당과 같은말로 배열과 객체를 해체하여 그 안의 값을 사용하는 것이다.
- 우리는 객체 구조분해의 원리를 통해 useState를 활용하고 받아 올 수 있다.

useState와 동일한 형태이다.
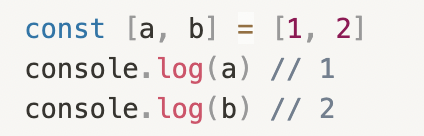
2. 배열 구조분해
- key값이 많은, 간단하지 않은 배열값을 사용할때 객체의 키로 바로 밸류 값에 접근 할 수 있게 된다.

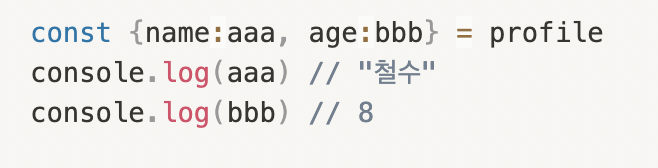
name이라는 이름 대신 다른 값을 주어 사용 할 수도 있다.
2.객체의 key 값은 동일할경우 최근의 값으로 덮어씌워지게 되니 다른 값을 주어 활용해야 한다.
3. 객체의 형태로 받아오게 되는 api data를 사용할때 편리하게 쓰인다.

useQuery와 동일한 형태이다.
2. 게시글 목록에서 아이템 삭제하기
onClick, onChange 와 같은 on 속성은 html과 js를 연결해주게 되는데
props와 객체 구조분해를 활용해서 게시글을 삭제하는 코딩을 진행해보자.

onClickDelete event 가 발생함으로서 함수의 기능이 실행되고

객체로 들어온 event.target.id 값을 DELETE_BOARD 쿼리를 이용해 삭제한다.
