Landing Page
Landing Page는 이용자가 최초로 보게 되는 웹페이지이므로 가독성이 좋고 편리하게 만들어야한다.

서울시의 구를 조사하다보니 생각보다 많은 25개의 '구'를 가지고 있다는 것을 알게 되었고, 따라서 아래와 같이 2가지로 "마우스 오버"를 통하여 글씨나 구역을 볼드처리하여 선택할 수 있게 할 예정이다.
(1) 7가지로 나누어진 지도

(2) 5가지로 나누어진 지도

Login Page (5초 회원가입)
회원가입은 최대한 간결하게 진행하고싶다.

참고사이트
https://niceman.tistory.com/191
https://infinitt.tistory.com/30
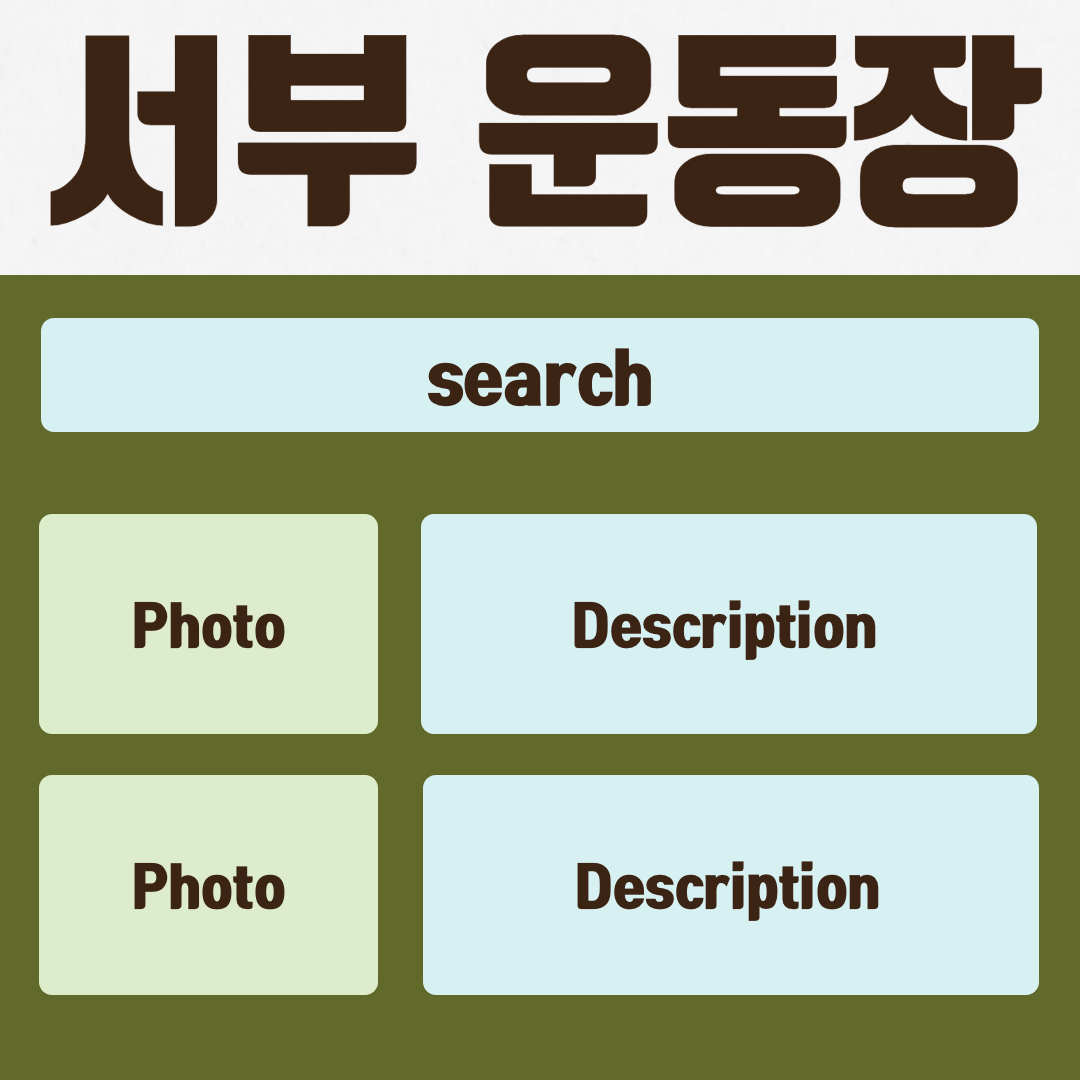
검색 Page
Landing Page에서 '구'를 선택하여 들어가면 세부적인 구장을 검색할 수 있도록 한다.
또한, 바로 하단에 선택한 구의 운동장 리스트가 보여진다.

Photo : 운동장 사진
Description : 지도, 잔디, 조명, 주차장, 샤워시설, 대여시설 등
참고사이트
운동장 조회 : https://yeyak.seoul.go.kr/main.web
지도 : https://map.naver.com/
게시판 Page
운동장을 클릭하면 해당 운동장의 매칭리스트를 확인할 수 있다. 또한, 게시글을 쓸 수 있어야한다.
게시글을 쓸 경우 필수 입력 Value가 필요하다.
ex) 팀복색깔, 팀소개, 연령대, 연락처 등
Mypage
본인의 작성글 확인이 필요할 때 이용하는 페이지이다.
TO DO LIST
1. API 설계하기(예시)
| 기능 | 요청URL | 요청방식(GET/POST) | 요청 데이터 | 응답정보 |
|---|---|---|---|---|
| 리뷰 작성 | /review | POST | 제목(title), 저자(author), 리뷰(review) | (JSON 형식) 'result'='success', 'msg'='리뷰가 성공적으로 작성되었습니다. |
| 리뷰 불러오기(Read) | /review | GET | 없음 | (JSON 형식) 'result'='success', 'reviews'=리뷰리스트 |
2. 운동장 정보 크롤링
https://yeyak.seoul.go.kr/main.web

**TO DO LIST
1. html 구성 - falsk 연동
2. 지도 api
3. 게시글작성(Login)