
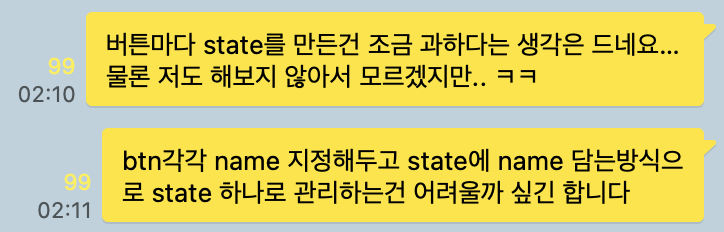
react-beautiful-dnd 튜토리얼을 따라하면서 음악듣던 중, 한 단톡방에 이런 질문이 올라왔다.

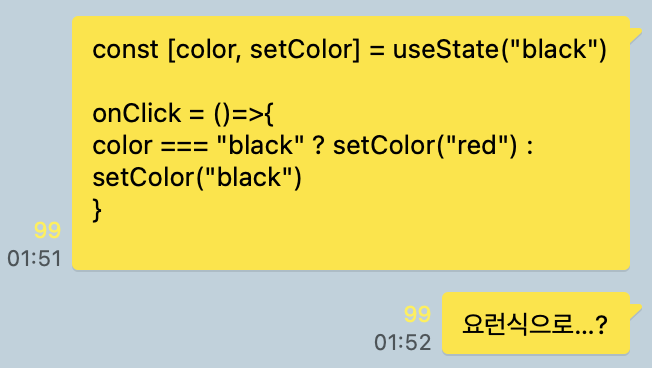
머리도 식힐겸, 내가 알고있는 지식 안에서 조금의 참견.. 조언을 드렸다.

사실 이렇게 컴포넌트를 두개 만드는게 성능상 안좋지 않을까? 하는 생각을 갖고 있어서 첨언했다.


버튼이 하나라고 생각해서 약간 토글처럼? 인식하고 이렇게 얘기했는데, 질문하신 분은 '여러 버튼 중에서 클릭한 버튼만 색상이 변경되게(나머지 버튼은 기본색으로)' 를 물어보셨다.

이렇게 구현하는 것을 원하셨고, 구글링으로 레퍼런스를 찾아오셨는데 버튼 갯수만큼 state를 만들어서 각각 true/false로 켜고 끄는... 그런 형태였다.
질문자분께서도 그게 좀 비효율적이라고 느끼셨던 것 같다.


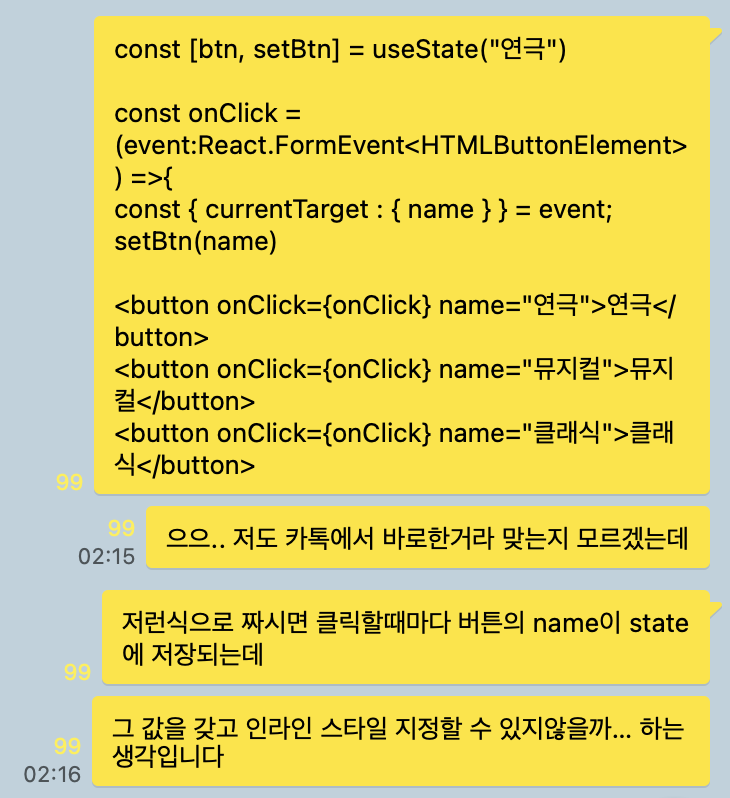
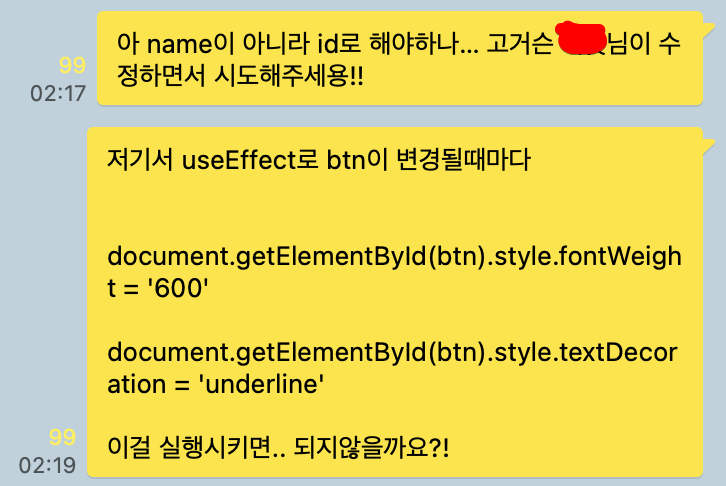
뭔가 좀 이상하긴 한데, 머리속에 있는걸 카톡에다 바로 적으려니 나도 여기저기 잘못된 부분이 보였다. name이 아니라 id여야했는데.. ㅋㅋㅋㅋ...

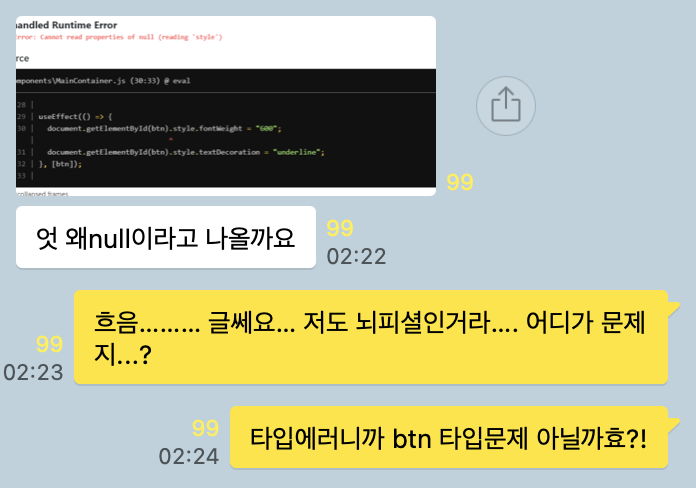
이것도 뒤에가서 로직에 오류가 있다는걸 알게됐는데... 클릭해서 색이 바뀐 이후 다른 버튼을 클릭하게 되면 색이 돌아와야 하는데 그것까지 고려하지 않은 로직이었다 ㅋㅋㅋㅋ 일단 그것보다 실행 자체가 되지 않았다.

id가 null일수도 있기 때문에 타입에러가 발생한 것 같았다? 나는 타입 단언을 통해 해결할 수 있다고 생각했는데(!.) 잘 안되시는 것 같아서... 더 답변해드릴 수가 없었다.
지금 다시 보니
getElementById에 id를 string으로 넘겨주면 정상적으로 작동하지 않을까 싶다!
나라면 이렇게 짤 것 같은데.. 싶어서 직접 구현하고, 코드를 전달해드렸다.
import React from "react";
import { useEffect } from "react";
import { useState } from "react";
import styled from "styled-components";
function App() {
const [btn, setBtn] = useState("연극");
const onClick = (event: React.FormEvent<HTMLButtonElement>) => {
const {
currentTarget: { id },
} = event;
setBtn(id);
};
useEffect(() => {
const allBtnArr = ["연극", "뮤지컬", "클래식"];
const nonTargetedBtnArr = allBtnArr.filter((item) => item != btn);
document.getElementById(btn)!.style.color = "red";
nonTargetedBtnArr.map((item) => {
document.getElementById(item)!.style.color = "black";
return null;
});
}, [btn]);
return (
<>
<Button onClick={onClick} id="연극">
연극
</Button>
<Button onClick={onClick} id="뮤지컬">
뮤지컬
</Button>
<Button onClick={onClick} id="클래식">
클래식
</Button>
</>
);
}
export default App;
const Button = styled.button`
color: red;
`;

기분이 참 묘했다.
구현은 할 수 있을 것 같은데... 아직까지 자바스크립트나 dom에 대한 이해가 많이 부족하다는 생각이 들었다.
지식은 할머니에게 설명할 수 있어야 정말 자기 지식인거라고 했는데.. 아직 갈길이 참 멀다.
사실 질문하신 분께도 되게... 죄송스럽다 ㅠ
이건 해결해드린 것도 아니고........ 하...
나도 단톡에서 다른 분들의 문제를 척척 해결해드리는 정도의 실력을 갖고싶다.
같이 모각코 하는 분들도 되게 잘하셔서... 언젠가 그렇게 되고싶다는 생각을 자주 한다. 자극을 많이 받고 있다!
