8월 중순 광복절에 적는 중간 일기
8월 중순 한일 느낀점
- vue, spring boot 투 두 리스트 그리고 react
- 무기력
1. vue, spring boot 투 두 리스트 그리고 react
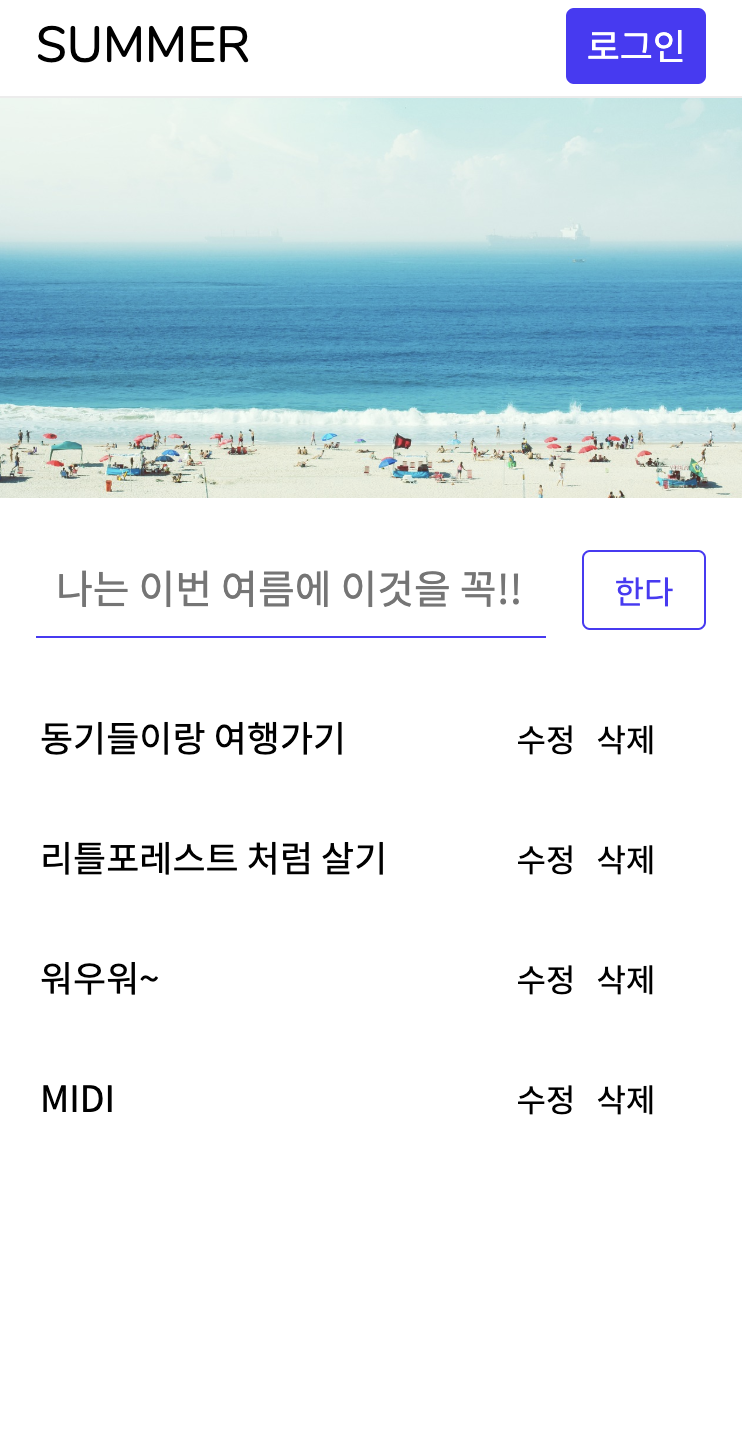
vue-front
spring-boot
react-front

spring boot를 공부하면서 CRUD rest api 서버를 만들었다.
그리고 이 api를 사용하는 vue 클라이언트를 만들었다.
이걸 한 목적은 스프링 부트를 이해하기 위해서.
그리고.
vue로 작성된 클라이언트를 react로 똑같이 구현해보았다.
react는 제대로 공부 안했지만, 자료를 조금 읽어보았다.
느낀점
사실, 내가 뭐 대단한 사람도 아니고 비교, 장단점 적을 수 없다. 그냥 느낀점
그리고 react를 제대로 모르기 때문에 제대로 알고 적는지도 모르겠다. 그냥 적어보면
1. Vue에는 마법이 걸려있다.
'마법' 의 의미는 사용자의 편의를 위해 축약된 문법 또는 기능을 의미한다. Syntax sugar.
input 양방향 바인딩
뷰에서도 리액트에서 한것과 같이 e.target.value를 사용하는 양방향 바인딩을 사용할 수 있다.
하지만, v-model 쓰면 너무 간편하고, 간편하면 더 찾아볼 생각은 안하겠지만.
1) vue
<template>
<div>
<input
v-mode="message"
type="text"
>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
}
}
}
</script>2) react
import React, { Component } from 'react'
export default class TestInput extends Component {
state = {
message: ''
}
render() {
return (
<div>
<input
value={this.state.message}
name="input"
onChange={(e) => {
this.setState({
message: e.target.value
})
}
}
/>
</div>
)
}
}
2. react에서는 자바스크립트 특히 ES6를 잘 알아야하는것 같다.
vue를 사용할 때 map 이라는 함수가 있는지도 몰랐는데 오늘 알게 되었다.
리스트 렌더링 할때
1) vue
<template>
<div>
<div
v-for="(item, idx) in list"
:key="idx"
>
{{ item }}
</div>
</div>
</template>
<script>
export default {
data () {
return {
list: ['강아지', '고양이', '사자', '돌고래']
}
}
}
</script>2) react
import React, { Component } from 'react'
export default class ListTest extends Component {
state = {
list: ['강아지', '고양이', '사자', '돌고래']
}
render() {
const list = this.state.list.map(
(item, idx) => (
<div key={idx}>
{ item }
</div>
)
)
return(
<div>
{ list }
</div>
)
}
}적고 보니까 큰 차이 없는 거 같기도 하고, 내가 아직 잘 모르는 것 같기도 하고
더 공부해야겠다.
2. 무기력
사실, 이게 내가 글을 쓴 이유
한 1년 정도 공부해서 회사 알고리즘 시험 통과했다. 하지만, 그 이후로 무엇을 할 의욕도 없고, 재미도없고, 할게 없어서 저녁 8시에 자고 아침 7시에 일어났다.
운동도 시러, MIDI 취미도 시러, 새로운 공부도 시러, 술 먹고 싶지도 않아. 그냥 다 싫어, 더워서 그런거 같기도 하고. 몰라 그냥 모르겠다.
친구가 사람은 항상 열심히 살 수 없다고. 그냥 푹 쉴때도 필요하다고 했다.
생각해보니 맞는거 같다. 오늘 부터 주말까지. 그냥 느낄래.
뭔가 새로운 것이 있으면 좋겠다.
