Frontend | Library & Framework
1.[Next.js] 왜 사용해야 할까? | hybrid rendering 알아보기

Feel your space 프로젝트를 기획면서 그동안 배워보고 싶었던 기술 스택들을 적용해보려 한다. 그 첫번째 주자는 Next.js이다.
2022년 7월 28일
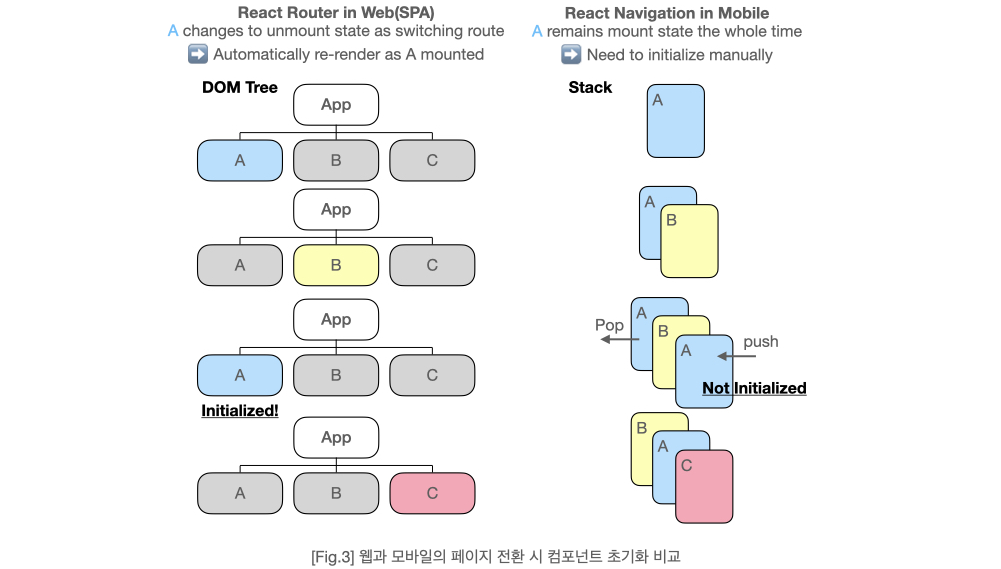
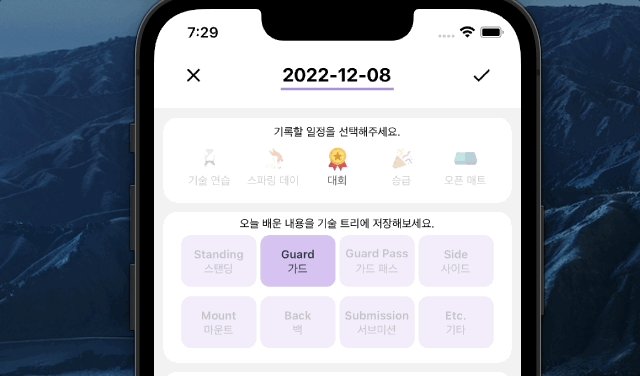
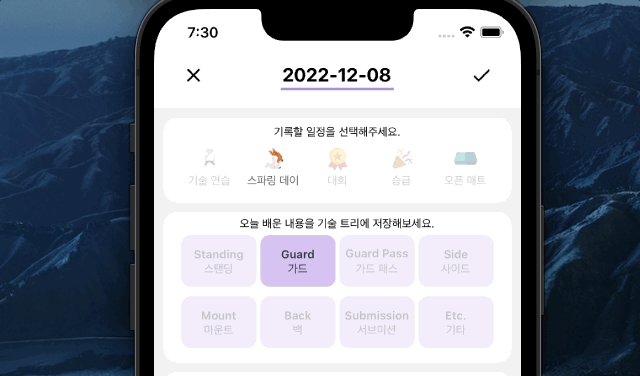
2.[React Navigation] useEffect가 아닌 useFocusEffect 사용하여 stack 구조 화면 초기화하기

React Navigation 라이브러리에서 발생한 컴포넌트 초기화 이슈를 해결해보자. React Router vs React Navigation, useEffect vs useFocusEffect 등 웹과 모바일을 차이점을 파악해보자.
2022년 10월 10일
3.[CSS] CSS의 간결한 역사와 각 라이브러리/프레임워크 사용 후기(last update 2022.10.02)

CSS 라이브러리를 선정할 때 성능 평가 없이 가져다 붙이거나 렌더링 방식에 무지한 경우를 지양해야 한다. CSS 발전 배경을 알아보고 각 라이브러리 사용 시 느꼈던 점들을 이 글에 업데이트해보려 한다.
2022년 10월 1일
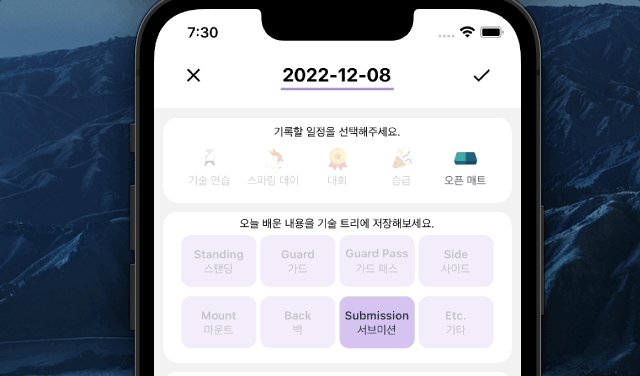
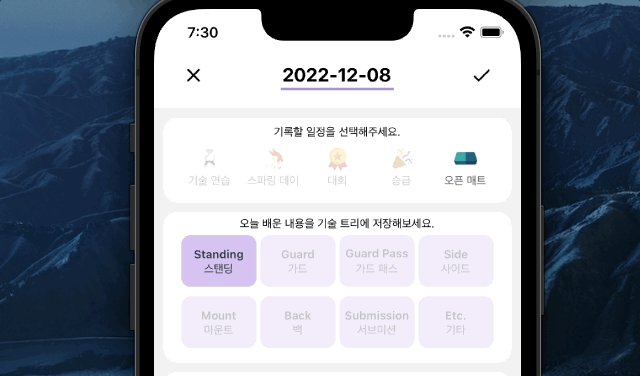
4.[React Design Pattern] 변경에 유연한 Picker Component 만들기

[Effective Component 지속 가능한 성장과 컴포넌트] 컨퍼런스 강연을 듣고 실제 프로젝트에 적용해본 후기입니다.
2022년 12월 12일
5.[Jest] React Testing Library를 사용하여 DOM 테스팅하기

React Testing Library를 사용하여 리액트 컴포넌트가 잘 렌더링되고 있는지 확인해보자
2022년 12월 28일
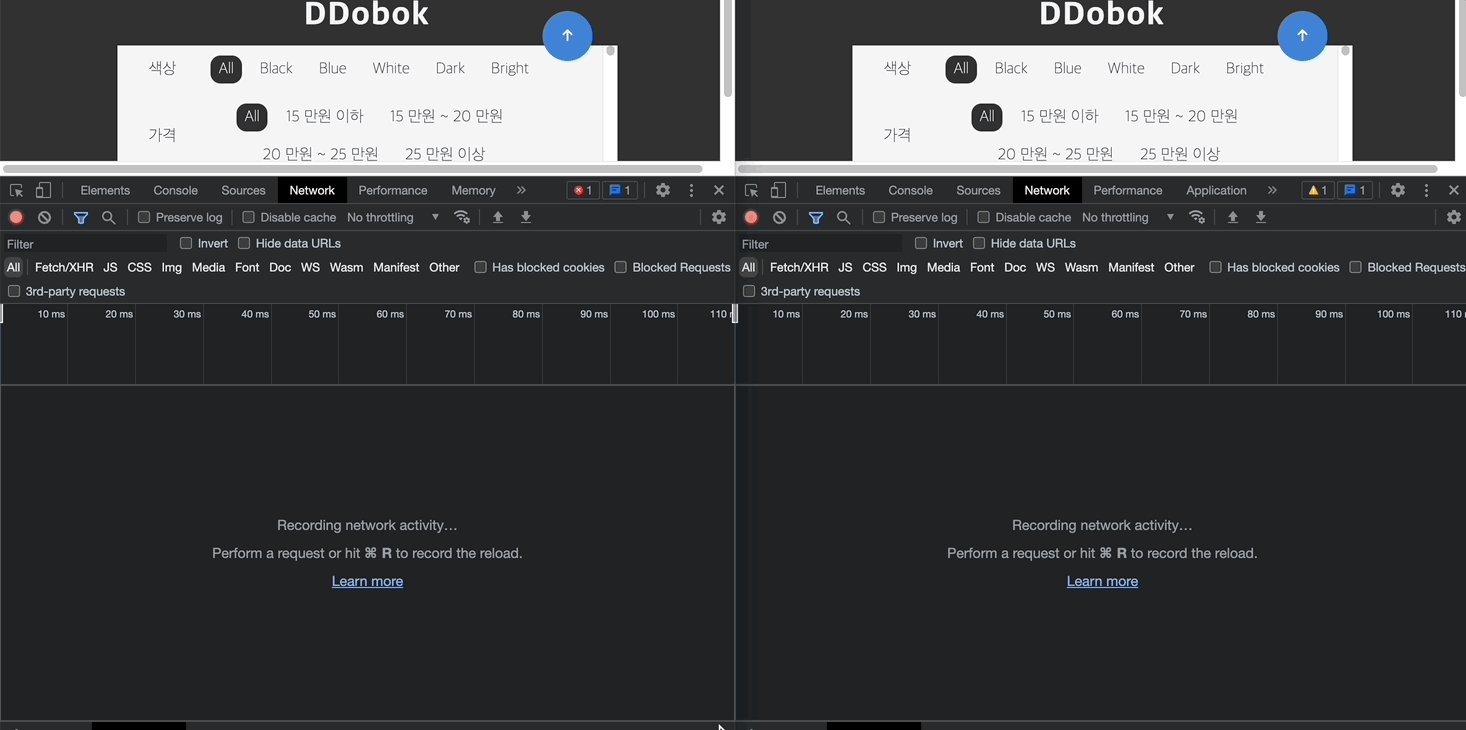
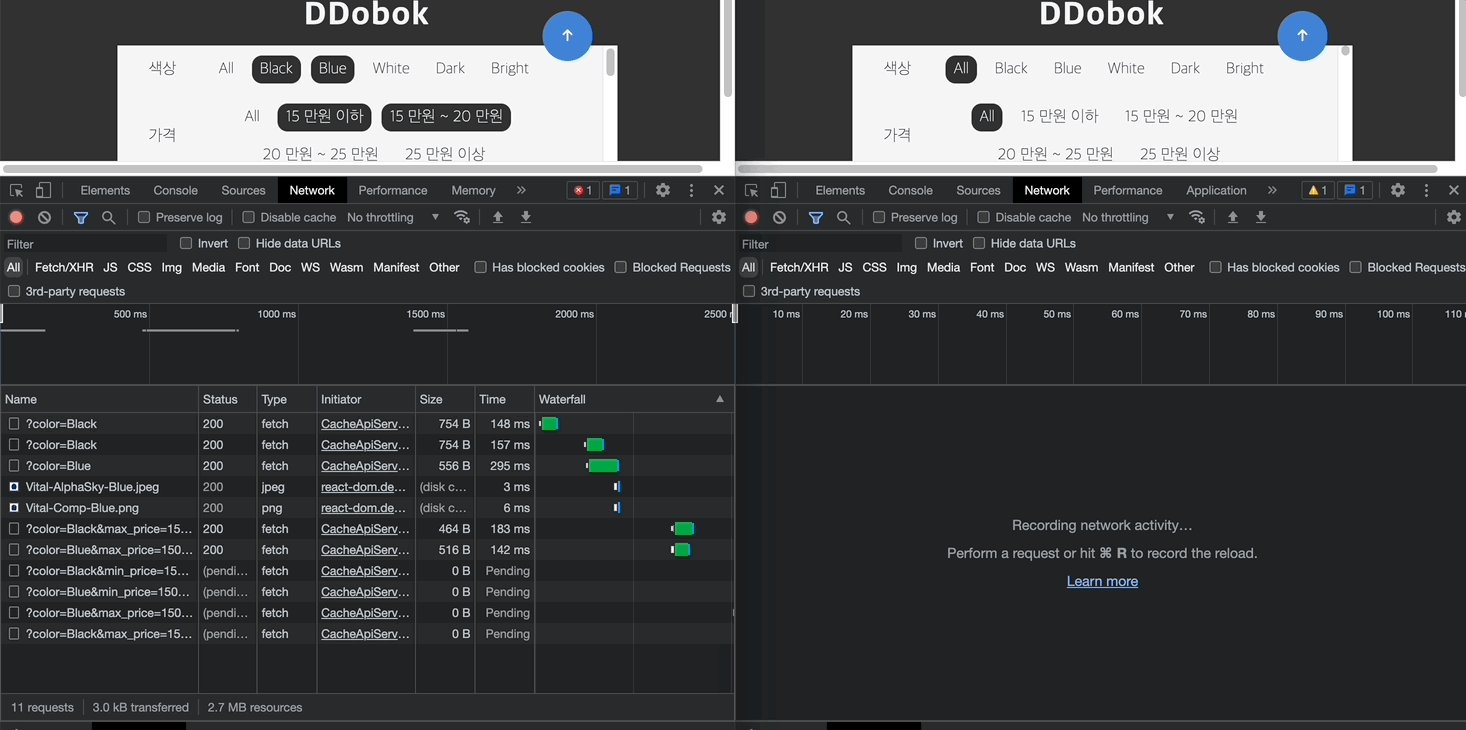
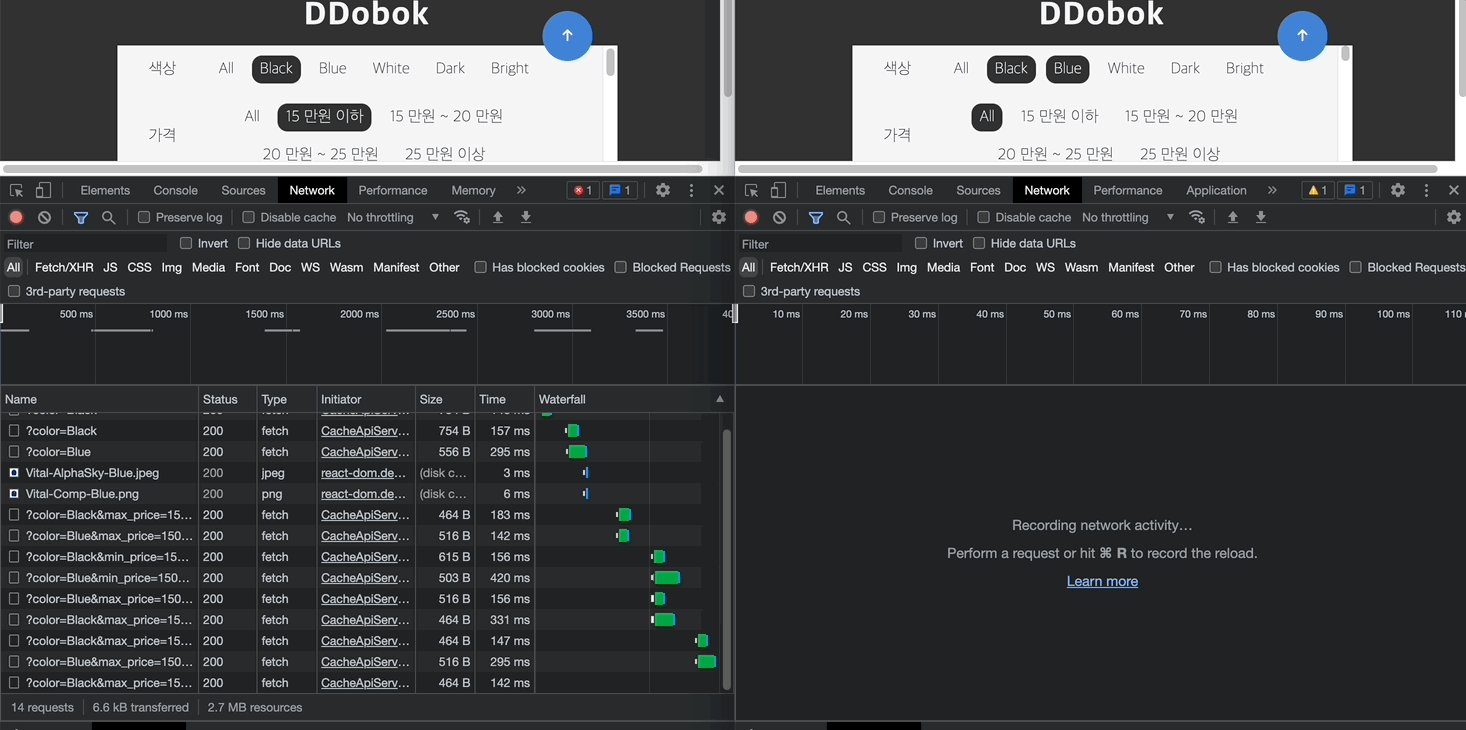
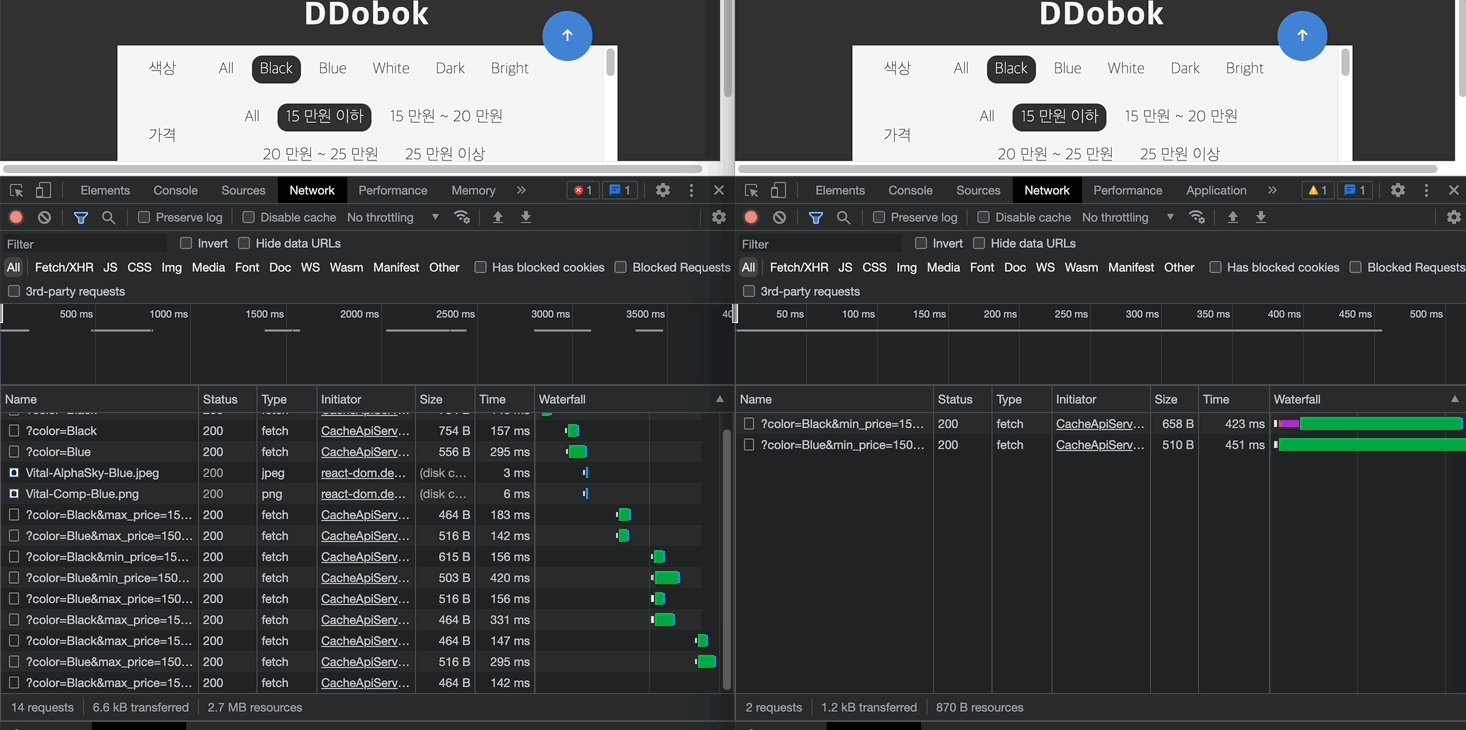
6.[Cache API] 프론트엔드의 자체적인 HTTP caching 구현 및 만료 일자 지정하기 (feat. 서버의 response headers를 변경할 수 없을 때)

브라우저의 Cache Storage를 사용하여 프론트엔드에서 자체적으로 HTTP 캐싱과 생명주기 설정을 구현해보자.
2023년 1월 29일