
두가지의 구분
블럭 레벨과 인라인 레벨을 가장 쉽게 구분할 수 있는 방법은 한 라인에 복수로 올 수 있나의 여부입니다.
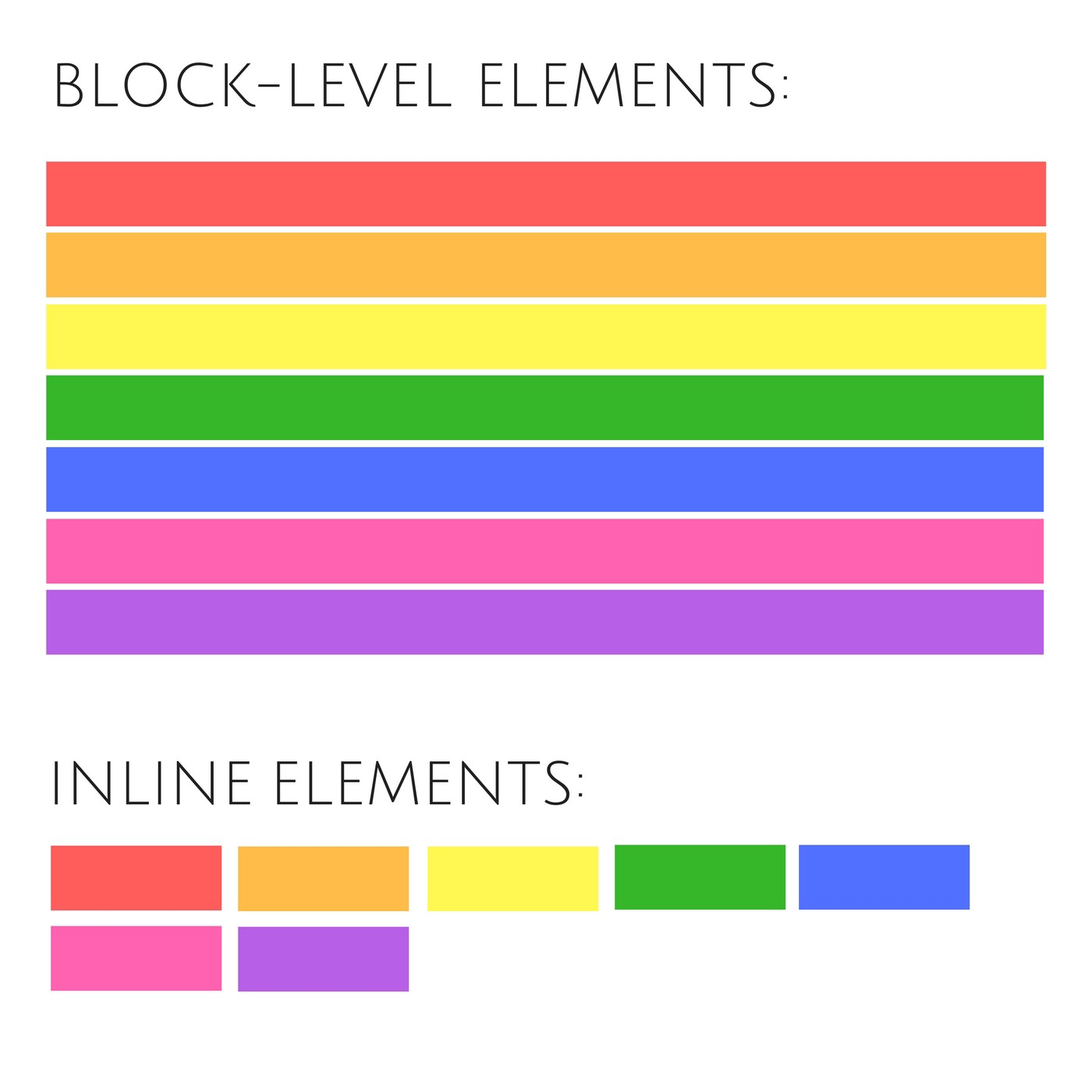
블럭 레벨 엘리먼트는 한 Line에 하나만 위치할 수 있습니다.
반대로 인라인 레벨 엘리먼트는 한 Line에 두개 이상 위치할 수 있습니다.
Example
<div style="border:1px gray solid;">block-level element</div>
<div style="border:1px gray solid;">block-level element</div>위와 같이 블럭레벨 엘리먼트인 div 엘리먼트를 연속으로 2개를 넣으면 각각 한라인을 차지하게 됩니다.
<span style="border:1px gray solid;">inline-level element</span>
<span style="border:1px gray solid;">inline-level element</span>반면 인라인 엘리먼트인 span 엘리먼트는 한줄에 옆으로 여러개가 위치할 수 있습니다.
물론 블럭레벨 엘리먼트가 한줄을 다 차지한다고 하더라도, 자신을 포함한 element가 허용하는 한도내에서 차지합니다.
<table width="400">
<tr>
<td>
<div style="border:1px gray solid;">
block-level element
</div>
</td>
<td>
<div style="border:1px gray solid;">
block-level element
</div>
</td>
</tr>
</table>위와 같이 테이블 안에 셀로 넣어버리면 그 셀의 크기만큼 자리를 차지하게 됩니다.
