안녕하세요, 리액트 셋팅부터 홈페이지를 만들 때 사용하는 기능등을 알아가려해요.
요즘은 리액트가 대세라고 곳곳에서 리액트를 쓰고있다고 합니다.
다들 리액트를 배우려는 이유는 Web app을 만들기 위해서!
| web app이 뭔데?
Instagram, Vibe 이런 사이트들 우리가 다 사용! 이걸 web app이라고 하며.
이 web app을 사용하면 포스팅을발행하거나 다른 페이지로 넘어갈 때
새로고침을 굳이 안해도 자연스럽게 요청한 화면이 나오게 됩니다.
web app을 사용하는 이유를 말해보자면
🎈1. HTML 관리가 보다 편리,
🎈2. 전환율 높음,
🎈3. 리액트 문법으로 IOS/Android 모바일 앱제작도 가능,
🎈4. 자바스크립트를 쓰지만 리액트를 쓴다면 더 간결명료한 코드로 구현가능,
🎈5. 가독성이 좋아져 개발자들한테도 편함,
이 장점들 때문에 리액트를 사용한다는 것.
그럼 먼저 React 설치와 개발환경을 셋팅해봅시다.
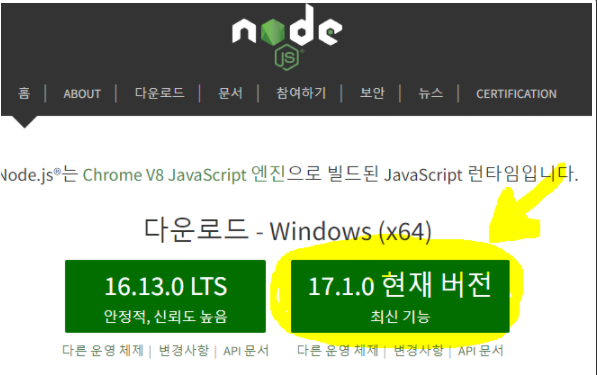
- Nodejs 설치 (구글 node js 검색 →) 최신 버전으로 다운받기

-
VS code 설치→ 폴더 생성 → 리액트 프로젝트 생성
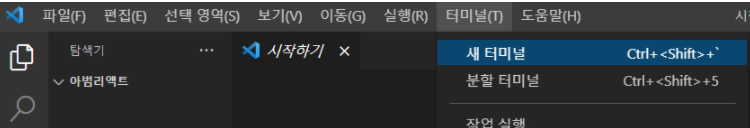
1) 폴더 이름 짓기 2) 리액트 프로젝트 생성→ 터미널열기 방법(1) 하단테두리 잡아 땡기면 나오기도하고, 방법(2) 위 Teminal → New Terminal 클릭
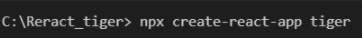
- npx create-react-app tiger(원하는 파일이름설정)

npx : 라이브러리 설치를 도와주는 명령어(node js 를 설치하면 이용가능한 명령 없으면 못해!)
create-react-app 라이브러리 이름, 셋팅이 다 완료된 프로잭트를 한번에 설치할 수 있게 도와줌
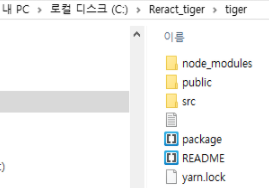
그 다음 폴더를 확인해보면,

리액트에 필요한 모든 파일이 다 설치가 된 것.
- 파일 OPEN, 미리보기 띄우기

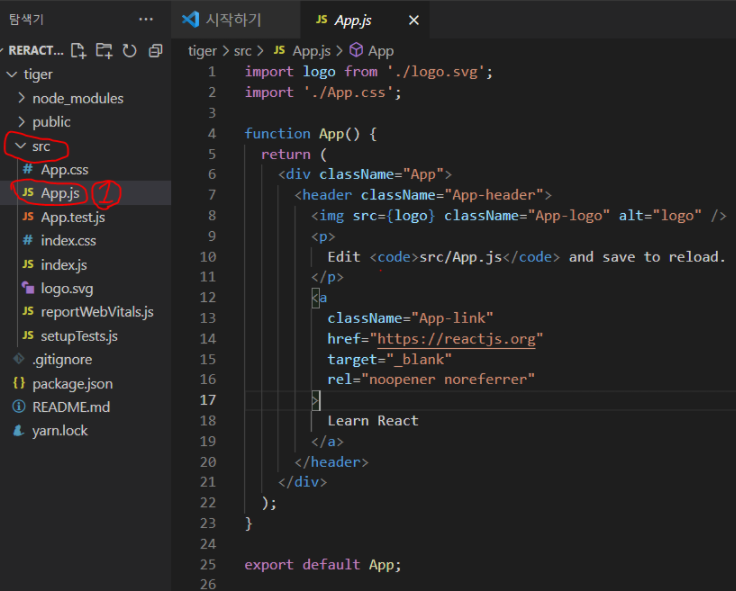
방금 만든 프로젝트명 확인하고 열기 src → APP.js
APP.js 이게 리액트의 메인페이지, index.html이랑 같은거라고보고, 여기서 코딩을 시작해봅시다.
- 미리보기 방법
터미널 열고 npm start 입력, enter클릭

이 화면이 나오면 성공!
🍖 node js 설치한 이유 :
create React App 라이브러리를 설치하기 위해
node js 설치하면 npm라는 툴도 같이 설치가 되고 제이쿼리, 부트스트랩 라이브러리를 쉽게 설치 할 수 있게하는 것도 설치되기 때문이다.
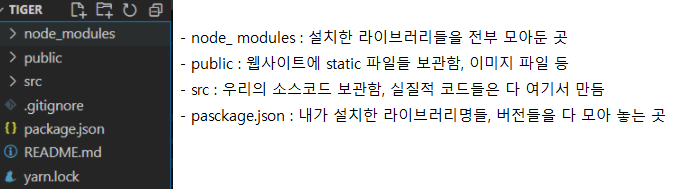
🍖 셋팅된 파일들 살펴보기
APP.js는 사실 메인페이지라기보단 작업할 때 많이 사용되는 주요 파일, 메인페이지에 들어갈 HTML내용을 짜는것이다.
index.html안에
이 코드가 APP.js 안에 쓴 코드들 index.html안에 다 넣어라고 명령되어지고 있기 때문에
이 document.getElementById('root')
이 문법을 이용해 app.js 에 있는 것을 index.html에 넣어준다.
나머지 폴더, 파일을 자세히 살펴봅시다.

지금까지, 리액트의 장점과 셋팅과정들을 알아보며 진행해보았습니다.
그럼 다음 시간에는 리액트로 데이터 바인딩하는 법을 알아보려합니다.
그럼 안녕~😉
