비구조화 할당(구조분해 문법)이란?

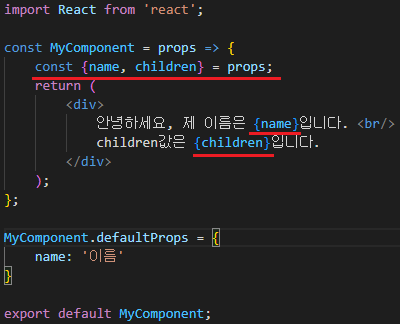
이렇게 각 속성을 props로 정의함으로써 props.name을 name으로 줄일 수 있고
코드 작성시 직관성을 높여줄 수 있습니다.
객체에서 값을 추출하는 문법을 비구조화 할당이라고 부릅니다.
다른 말로 구조분해 문법이라고도 합니다.
함수에서 파라미터가 객체일 때 그 값을 구조분해하여 사용할 수도 있습니다.
예시)
import React from 'react';
const MyComponent = ({name, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br/>
children값은 {children}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '이름'
}
export default MyComponent;위의 코드와 지금의 코드의 차이를 비교해보세요.
이렇게 사용하면 훨씬 편리하게 props를 사용할 수 있습니다.
