
텍스트 편집기, IDE 란?
개발자에게 텍스트 편집기란 코드를 작성하고, syntax highlighting, 자동 완성, 포맷팅 등을 지원하는 개발에 최적화된 기능을 가진 편집기이다.
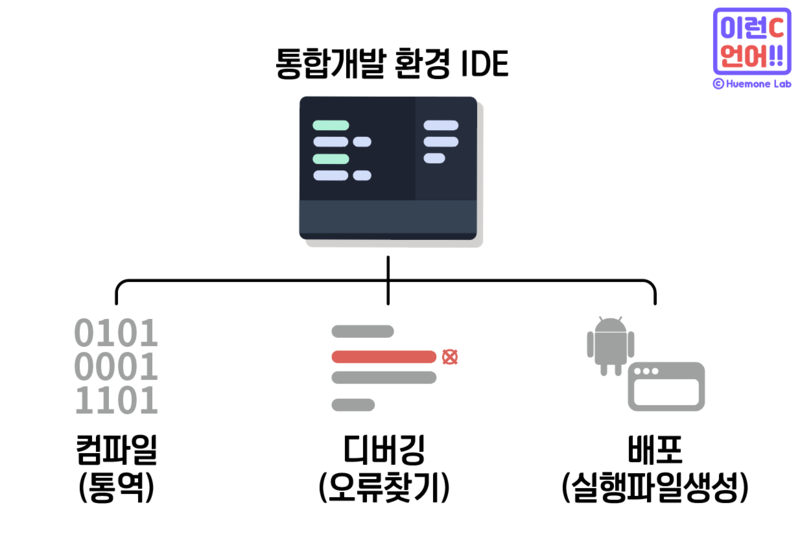
텍스트 편집기의 기능은 코드를 텍스트로 작성하는 도구이다. 여기서 여러 언어 문법을 지원하고, 다른 서드파티 프로그램들을 연결하여 사용할 수 있게 해주는 에디터를 통합 개발 환경 즉, IDE라고 한다.

IDE 제공 기능 (IDE 마다 다를 수 있음)
- 소스 코드 편집기(텍스트 편집기): 시각적 신호를 활용한 구문 강조와 같은 기능을 포함하여 코드 작성을 돕는 텍스트 편집기, 자동완성 기능과 코드 내 버그 검사를 제공
- 로컬 빌드 자동화: 소스코드를 바이너리 코드로 컴파일하고, 바이너리 코드를 패키징하여 자동화 테스트를 실행하는 등의 간편한 로컬 빌드 자동화 기능 제공
- 디버거: 원본 코드에 있는 버그 위치를 그래픽으로 표시해 프로그램을 테스트할 수 있는 기능 제공
내가 프론트 개발에 사용하는 IDE

VS Code
- 무료로 사용할 수 있고 여러가지 확장 기능으로 개발을 편하게 할 수 있다고 생각하였고, 여러 강의에서 추천하는 IDE 중 하나여서 사용하게 됨
- HTML, CSS, JacaScript를 기본적으로 지원하고, Java, C언어 등의 다른 언어들의 지원이 필요하다면 확장 프로그램을 설치하여 코드를 작성할 수 있음
- 많이 사용하는 확장프로그램
- Live Server: 코딩의 수정 결과를 새로 고침 없이 실시간으로 브라우저에서 확인할 수 있음- rainbow brackets: 열고 닫는 괄호들을 색상으로 구분해주어 가독성을 올려줌
- night owl: IDE 색상 테마로 눈이 편해서 좋다고 생각함
WebStorm
- jetbrains에서 만든 유료 IDE로, 현재 다니고 있는 회사에서 개발시 사용하고 있는 IDE
- 여러가지 편리한 확장기능들을 포함하고 있어 개발 효율에 좋음 (태그 자동완성, 태그 자동 수정, 코드 바로가기 등)
