
새로운 프로젝트를 node.js와 express.js 를 배우게 되어 orm을 선택하게 되는 과정에서 typeorm을 선택하게 되었다.
시퀄라이저 쓰기싫어!기본을 배우기 위해 공식문서를 따라 기초세팅을 해보려고 한다!
🛠설치
1. npm 패키지를 설치합니다.
npm install typeorm --save
2. reflect-metadata를 설치해야 합니다.
npm install reflect-metadata --save
3. @types/node를 설치해야 할 수도 있습니다.
npm install @types/nod --save-dev
4. 데이터베이스 드라이브 설치(저는 mysql을 사용했습니다.)
npm install mysql --save mysql2
5. TypeScript가 4.5버전 이상이라면 설정 구성 확인하기(tsconfig.json)
"emitDecoratorMetadata": true, "experimentalDecorators": true,
🏃빠른 시작!
새 프로젝트를 생성하려면 다음 명령을 실행합니다.
npx typeorm init --name goodproject --database mysql
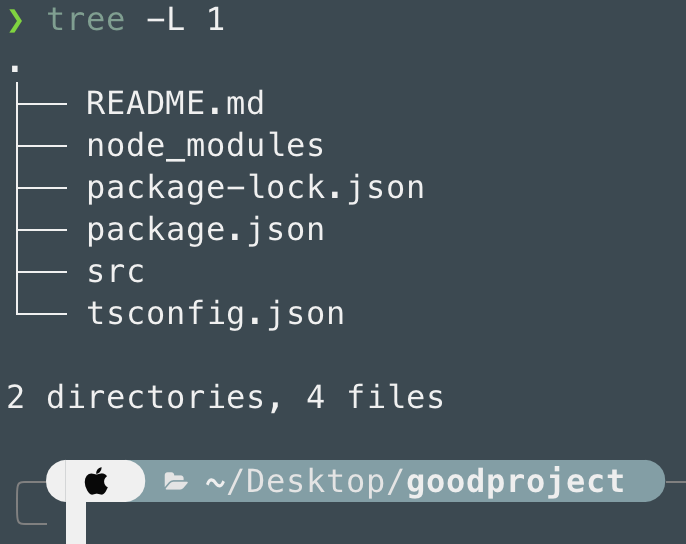
이 명령은 MyProject디렉터리에 다음 파일이 있는 새 프로젝트를 생성합니다.

🚨여기서 잠깐🚨
주요 변경사항! ormconfig.json 파일은 더 이상 지원하지 않는 기능입니다! 0.4.0 버전 부터는 완전히 삭제되니 기초세팅을 하는 시점이라면 애초에 사용하지 않는 것을 추천합니다!
새 프로젝트에 npm을 모두 인스톨 합시다.
cd goodproject npm install
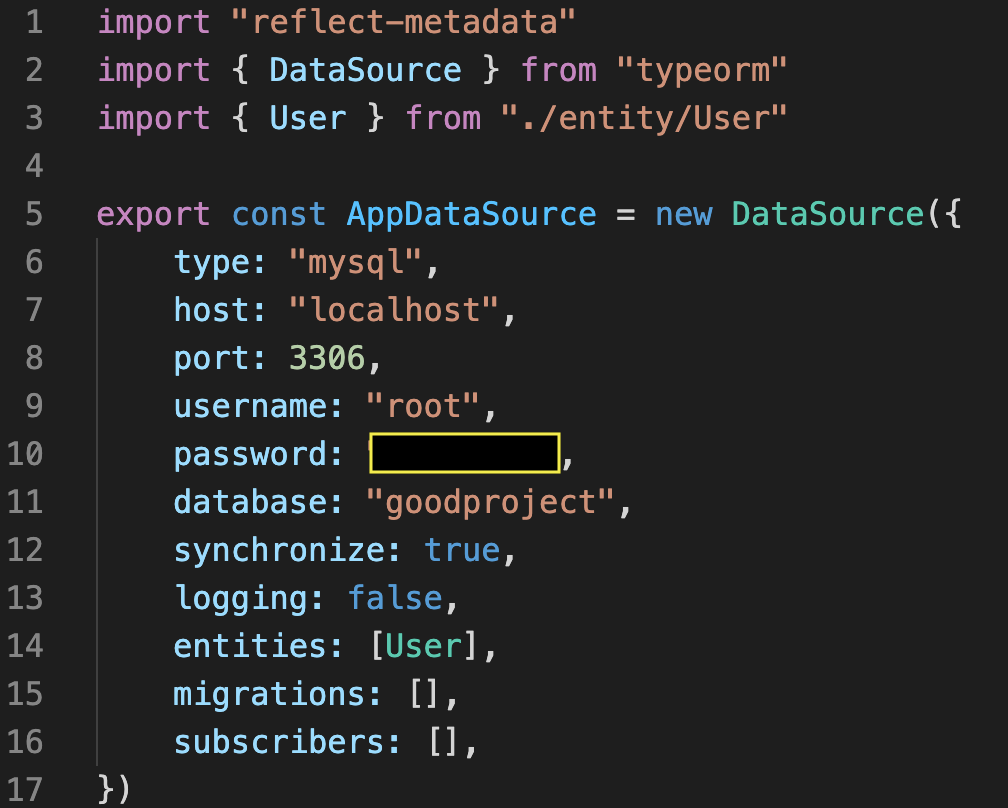
모든 종속성(?)을 설치한 후 data-source.ts 파일에 자신의 DB 연결 구성 옵션을 입력합시다.

대부분의 경우 host, username, password, database옵션 만 구성하면 port됩니다.
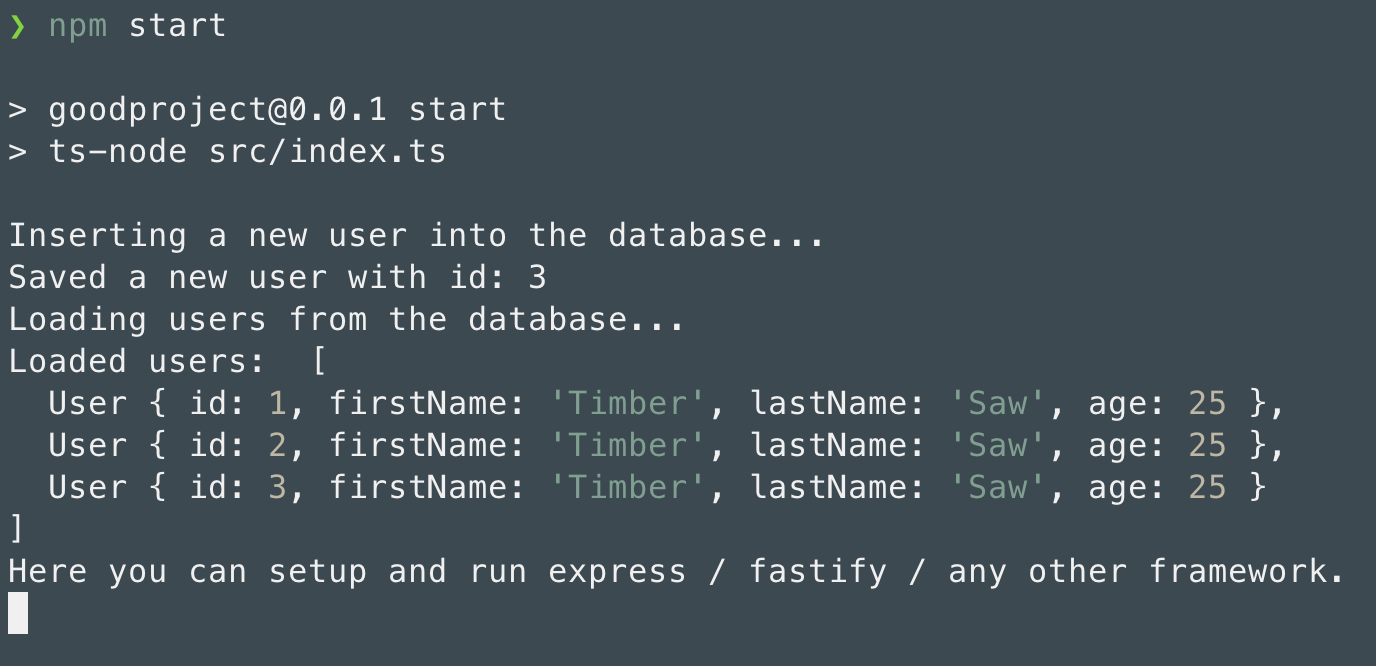
구성을 마치고 모든 노드 모듈이 설치되면 애플리케이션을 실행할 수 있습니다.
npm start

여기서 이제 아래 설명과 같이 express와 같은 모듈을 설정해주면 완전하게 구동이 된다.
