우리가 계속 페이지를 제작할 때 마다 웹팩을 실행하는 것이 약간 번거로울 때가 있다.
제작중인 파일을 실시간으로 확인할 수 있는 방법을 알아보자
수정된 파일 지켜보기
npx webpack --watch
source 내에 파일이 변경되었을때 실시간으로 자동으로 컴파일을 다시 해준다.
이제 public 폴더 내에 있는 index.html 파일을 라이브서버로 키고 source폴더 내에 있는
index.html파일을 수정해보자
source 폴더 내에 index.html [수정전]
<html><head><script defer src="index_bundle.js"></script></head> <body> <h1>Hello webpack! | index</h1> <div id="root"></div> <a href="./about.html">go to about</a> </body> </html>
source 폴더 내에 index.html [수정후]
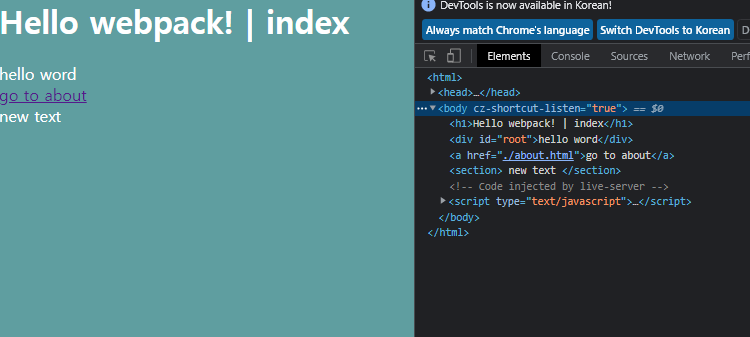
<html><head><script defer src="index_bundle.js"></script></head> <body> <h1>Hello webpack! | index</h1> <div id="root"></div> <a href="./about.html">go to about</a> <section> new text </section> </body> </html>
source폴더 내에 파일을 수정할때 자동적으로 public폴더내 파일도 갱신된다
이로써 간편하게 페이지를 실시간으로 검토하며 수정할 수 있다.
실시간 확인을 중단하고 싶을 경우
해당 터미널에 ctrl+c 를 누르고 y를 입력하면 종료된다.