react-select 라이브러리 사용하기
글쓰기 화면 구현에 드롭박스 여러개가 들어가면서, 그리고 그 속에 옵션들이 들어가면서 이거저거 찾다가 라이브러리를 찾았다.

문서도 되게 친절하고 다운로드 수에 비해 issue도 적고 무엇보다 셀렉트 박스에 쓰는 거의 모든 기능이 담겨있었다.
라이브러리를 써서 빠르게 구현해야할지, 아니면 쌩 html과 js로 구현을 해봐야할지 고민하고 있는데 너무너무 유혹적이다 ...
yarn add react-select
npm i react-selectimport Select from "react-select"; //라이브러리 import
const Write = () => {
const online = [
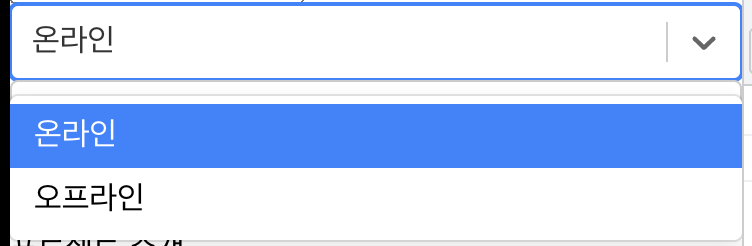
{ value: "online", label: "온라인" },
{ value: "offlone", label: "오프라인" }
] //원래는 select 태그 안에 들어가는 애들을 배열로 만들어준다.
const [selectOnline, setSelectOnline] = useState(online[0]);
//안에 들어가는 값을 받아야해서 state사용
return(
<Select options={online} //위에서 만든 배열을 select로 넣기
onChange={setSelectOnline} //값이 바뀌면 setState되게
defaultValue={online[0]} /> //사용자가 값을 선택하지 않아도 기본 값으로 '온라인'=={online[0]}이 값으로 들어갈 수 있게
)
}



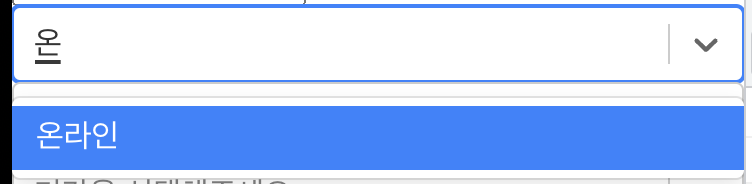
옵션 값 중에서 handler 검색도 걍 됨 ... 아무것도 추가 안했는데 ...

react - select 라는 awesome한 기능을 알려 주셔서 감사합니다. 굳굳 베리 굳!