
포트폴리오 사이트를 Next를 사용해 만드는 중,
마냥 React와 같다고 생각한게 큰 뻘짓을 하게 하였다.
시도
netlify
가장 먼저 시도했던건 netlify.
 (여러 시도의 흔적 111...)
(여러 시도의 흔적 111...)
React작업물을 netlify 통해서 배포해봤기 때문에 검색을 해보며 진행을 하였지만
계속해서 오류가 나는게 아닌가 ㅠㅠ
이때까진 이 문제가 뭔가 처리를 해줘야 하는건가 싶었어서 다른 배포방법을 찾아봤고, 선택한 vercel.
페이지가 많지않은 포트폴리오용이고 배포가 안되는게 무슨 문제인지 몰라서 일단 시도해보기로 했다.
vercel
동일하게 깃헙만 연결하면 알아서 된다하였는데... 역시나 오류!

분명 경로 문제인건 분명하다..
결국 선택한건 배포 디버깅 ㅋㅋㅋ
해결
새로운 레포와 깨끗하게 create-next-app부터 시작하였고 vercel 배포 연결을 하였다.
 (여러 시도의 흔적 222...)
(여러 시도의 흔적 222...)
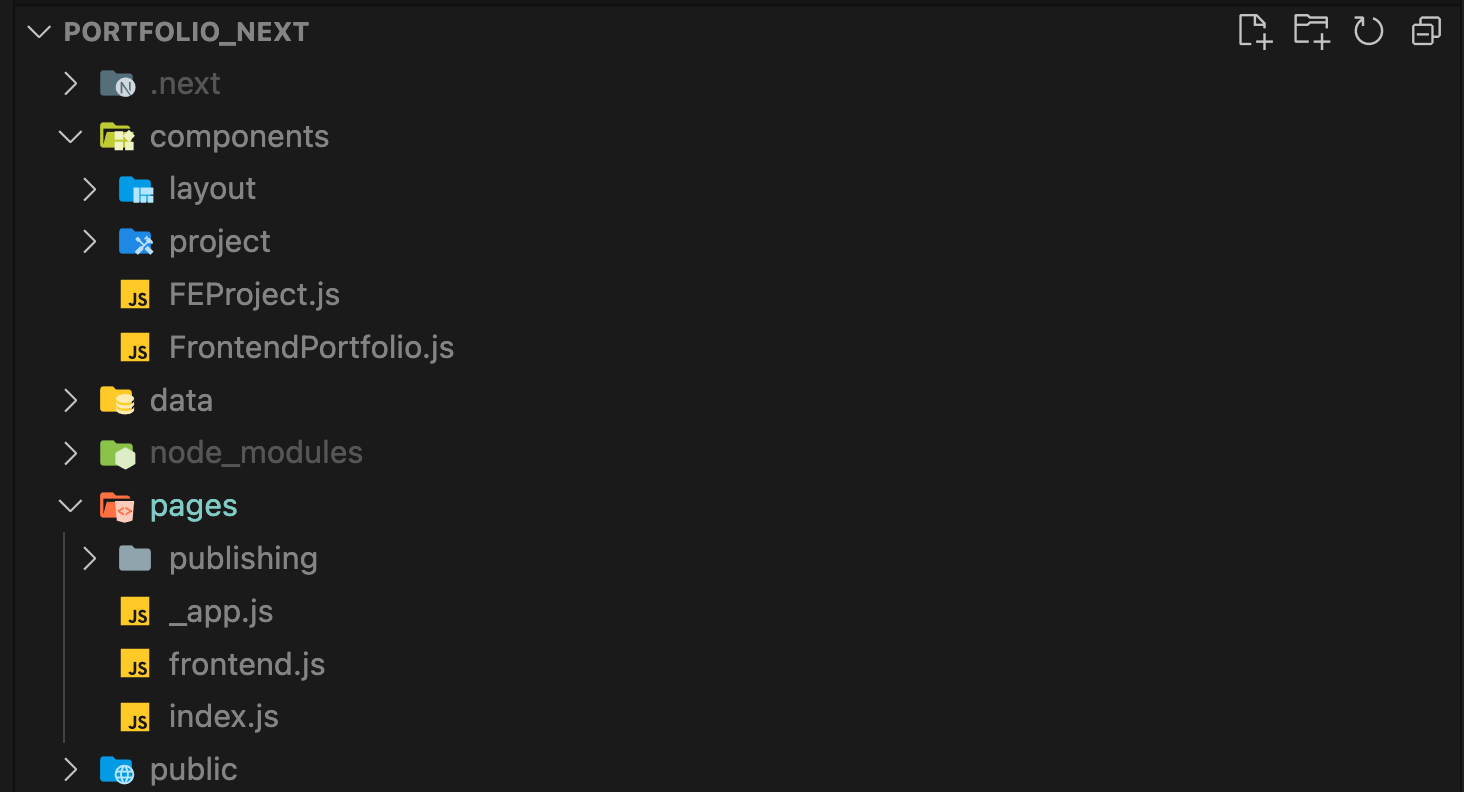
작업 했던 순서대로 폴더하나 파일하나 만들며 오류가 나는 시점 찾기!
그러던 중 발견하게 된 구간이있었으니...
설마? 했었던 부분이었는데 역시나였다.
pages안에는 페이지 관련된 파일만 있어야하며 components가 해당 경로에 껴있으면 안되는 것이었다.


components를 루트 레벨로 옮기고 경로지정을 다시 해주니 배포가 되었다 ㅠㅠ
🧐 알게된 것
- Nextjs에서
components는 root레벨에서! - 스스로 문제 해결 하기, 나에게 맞는 방식?
그동안은 동기들과 함께이기도 하고, 해결해보려고 하다 정 안되면 멘토님께 도움을받아 해결을 했었다.
물론 지금도 검색방법보단 직접 해보면서 해결한 것 이지만 그동안도 한줄 한줄 디버깅하면서 풀어나간 것 처럼, 이게 내가 오류를 잡는 방식인 것 같다.
그렇게 해야만 내가 작업한게 어떻게 돌아가는지 이해를 하고 이해가 되어야만 오류도잡고 머리에 남게 되는 것 같다.
어찌보면 기본적인 것 이지만 이렇게 또 하나 알아간다. 😱
공부하며 정리&기록하는 ._. 씅로그
