- 문제 상황
react-native 에서 svg 파일을 불러왔다.
const GetSVG = () => {
return (
<View style={styles.block}>
<Image
source={require('../../assets/icon/close.svg')}
style={styles.closeImg}
/>
</View>
);
}위 코드처럼 하면 당연히 이미지를 잘 불러올 줄 알았는데, 화면에 아무것도 뜨지 않았다. svg 파일을 png 파일로 바꾸어 넣어보았더니, 화면에 잘 출력이 되었다. svg 파일 자체에 문제가 있나 싶어 열어보았는데, svg 파일에는 아무 문제가 없었다...
그럼 대체 어떤 게 문제인가 싶어 구글링을 해보았다.
react-native에서는 svg 파일을 사용하려면 추가 설정을 해줘야 한단다...
- 해결
npm install react-native-svg
npm install react-native-svg-transformer먼저 react-native-svg와 react-native-svg-transformer를 설치한다.
const {getDefaultConfig} = require('metro-config');
module.exports = (async () => {
const {
resolver: {sourceExts, assetExts},
} = await getDefaultConfig();
return {
transformer: {
babelTransformerPath: require.resolve('react-native-svg-transformer'),
},
resolver: {
assetExts: assetExts.filter(ext => ext !== 'svg'),
sourceExts: [...sourceExts, 'svg'],
},
};
})();metro.config.js 파일을 위와 같이 변경한다. 만약 없다면, root 아래에 새로 파일을 생성한다. 여기 참고!!
import Close from '../../assets/icon/close.svg';
const GetSVG = () => {
return (
<View style={styles.block}>
<Close width={48} height={48} />
</View>
);
};위에서 문제가 되었던 코드를 변경한다! svg 파일을 import 해와서 사용!
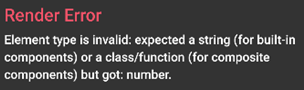
이렇게 하면 당연히 해결될 줄 알았는데.... 에러가 떠버렸다...
Element type is invalid.. 에러 원인은 이 포스트를 참고!

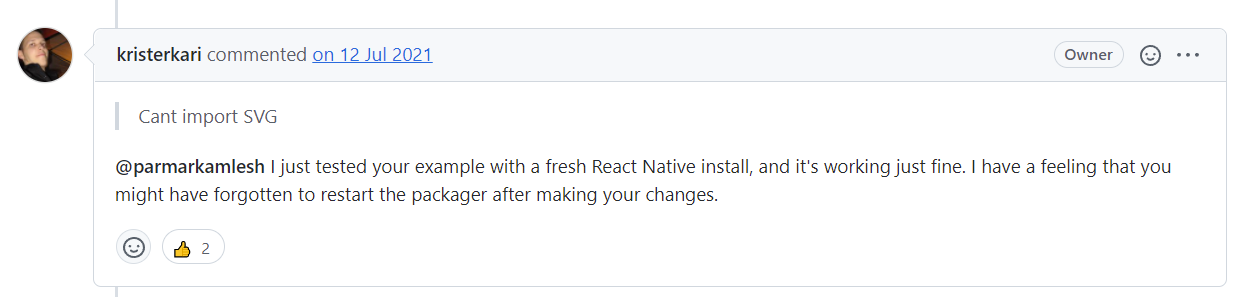
흠 근데 잘못 입력한 데가 없는데... 급하게 구글링을 하다가 이런 글을 발견했다

맞다... 재시작을 하지 않았다..ㅋㅋㅋㅋㅋㅋㅋ
돌아가던 애뮬레이터를 종료시키고 재시작하니 아주 잘 뜬다!!

여기까지 리액트 네이티브에서 svg 파일을 불러오는 방법에 대해 알아봤다!!
