사용자 친화 웹 Part 2. UX 디자인
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- 피터 모빌(Peter Morville)의 7요소를 기억한다.
- UX 7요소가 의미하는 바를 이해한다.
- UX 7요소로 UX를 평가할 수 있음을 기억한다.
- User flow의 개념과 필요성을 이해한다.
- User flow를 통해 UX를 디자인할 수 있음을 이해한다.
- 간단한 user flow를 그릴 수 있다.
1. 피터 모빌(Peter Morville)의 7요소
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해줍니다.

-
유용성(Useful): 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소입니다. 계산기라면 계산을 틀리지 않고 맞는 결과값이 나오는지와 같이 계산기 본연에 목적에 맞는 기능을 하는지가 중요합니다. -
사용성(Usable): 사용하기 쉬운가?
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소입니다. 이 요소는 UI 디자인 패턴과도 연관이 깊습니다. 자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아서 사용성을 높여줍니다. -
매력성(Desirable): 매력적인가?
매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소입니다.
단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요합니다. -
신뢰성(Credible): 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소입니다. 신뢰성을 떨어트리는 행위로는 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 사용자의 개인 정보를 유출하는 등이 있습니다. -
접근성(Accessible): 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소입니다. -
검색 가능성(Findable): 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소입니다. 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 됩니다. -
가치성(Valuable): 가치를 제공하는가?
가치성은 위에서 언급한 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소입니다. 사용자마다 가치 판단기준과 그 정도가 다 다르기 때문에 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있습니다.
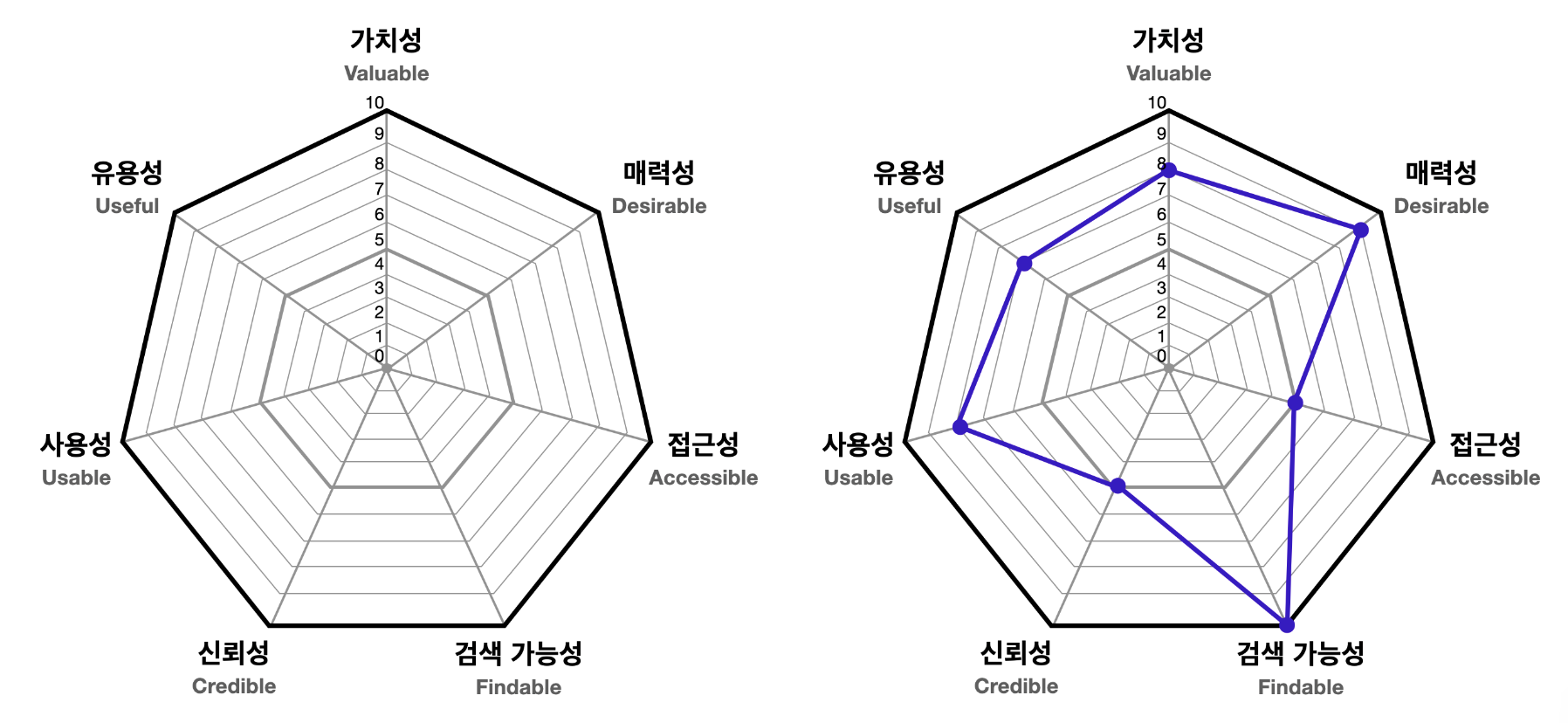
피터 모빌의 벌집 모형은 아래 이미지처럼 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있습니다.

2. User Flow
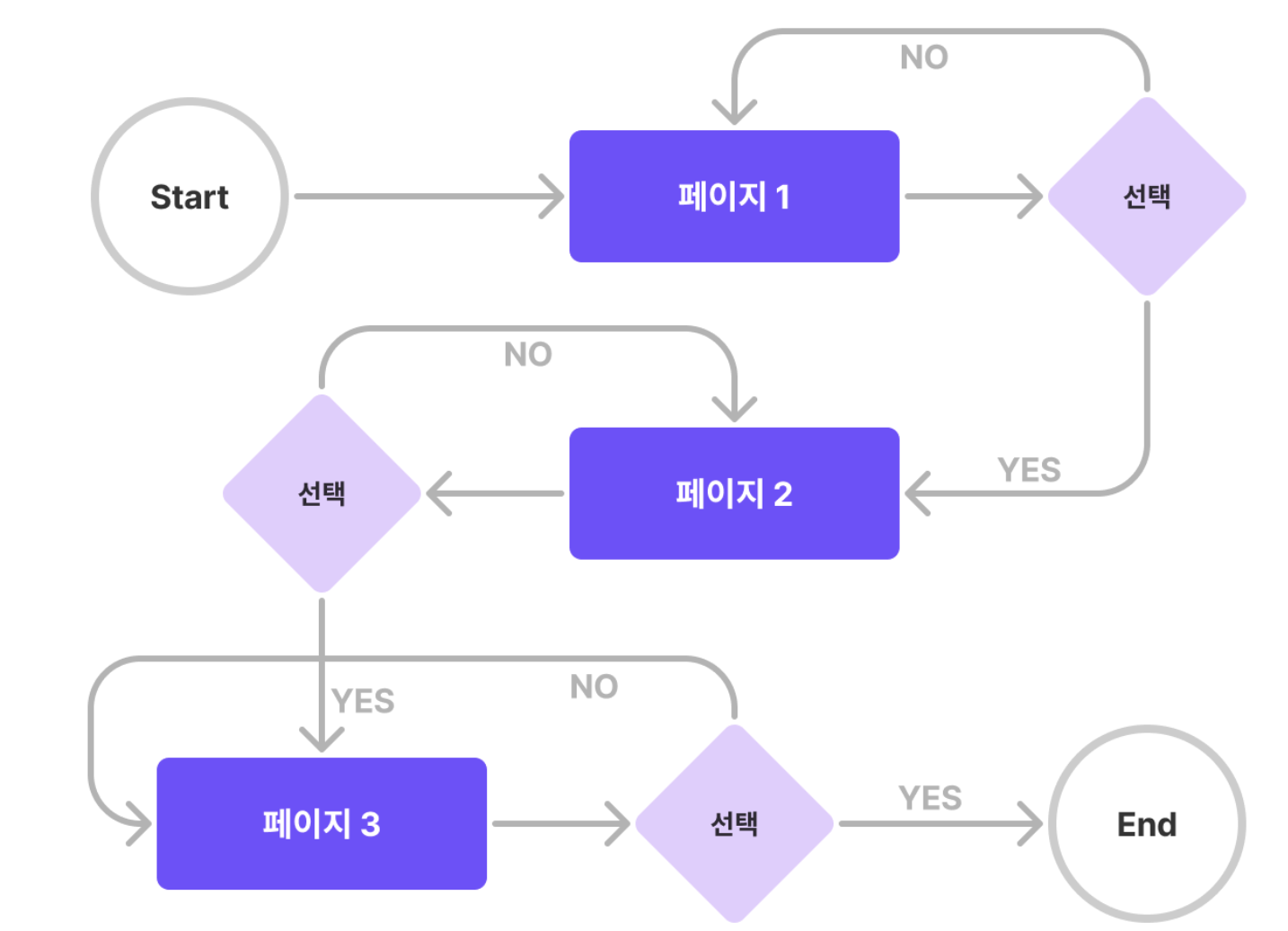
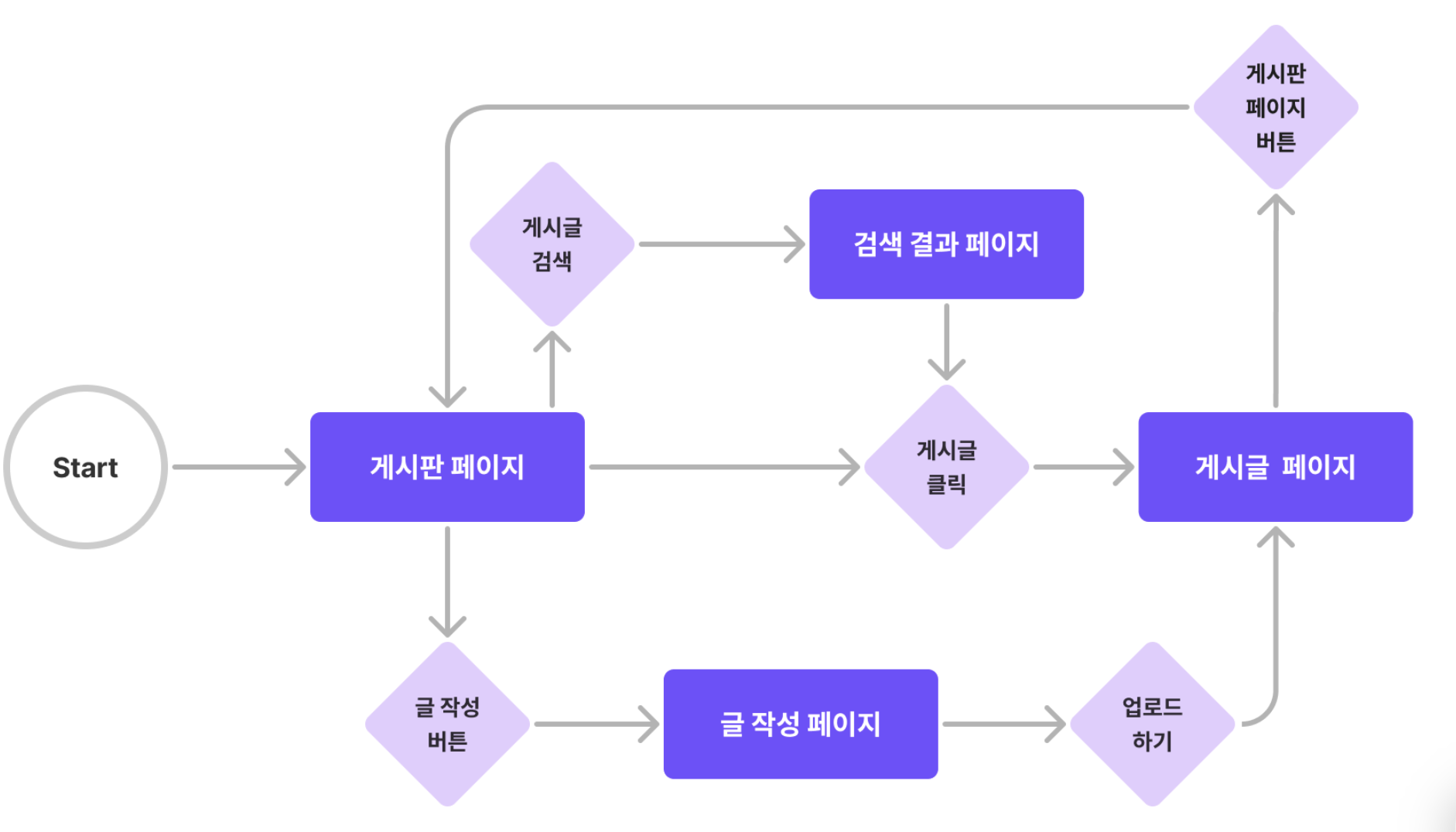
사용자 흐름(user flow)는 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 아래의 이미지처럼 다이어그램을 그려서 정리합니다.

사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용합니다.
직사각형: 사용자가 보게 될 화면(ex. 회원 가입 페이지, 로그인 페이지..)다이아몬드: 사용자가 취하게 될 행동(ex. 로그인, 버튼 클릭, 업로드..)화살표: 직사각형(화면)과 다이아몬드(행동)을 연결시켜주는 화살표
- User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있습니다.
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있습니다.

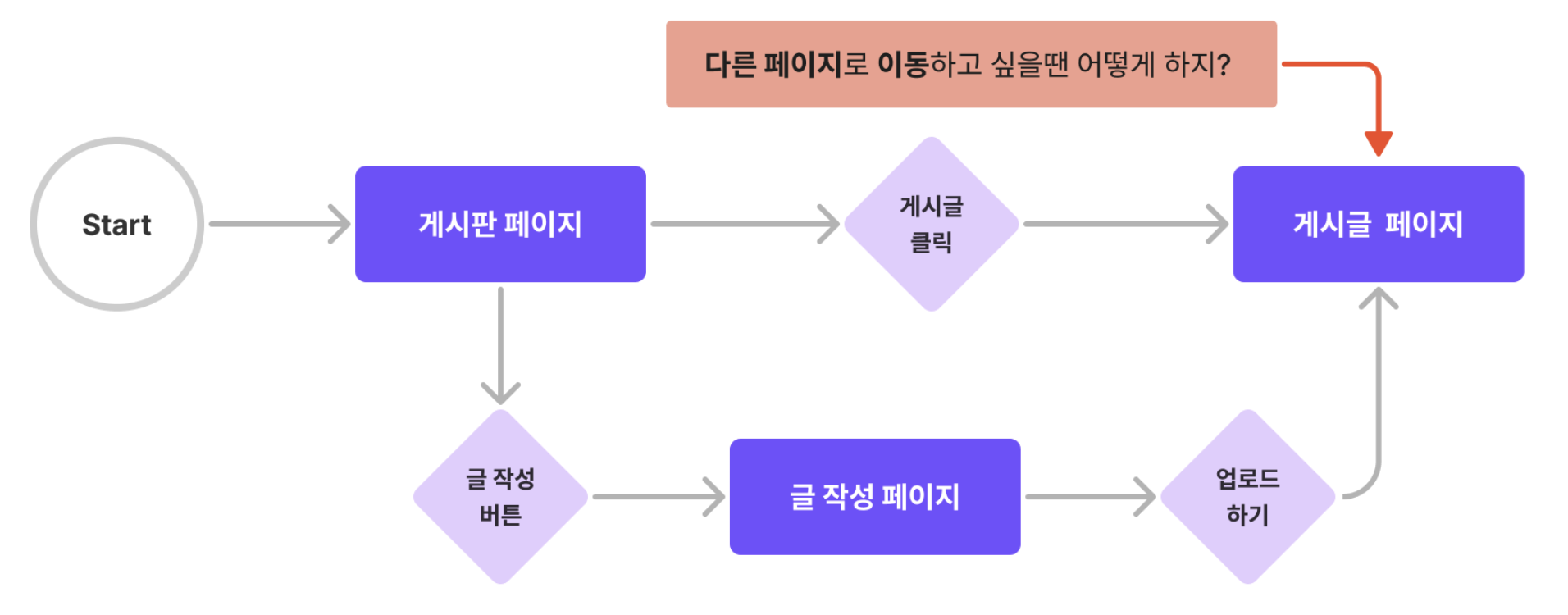
user flow를 통해 흐름이 매끄럽지 않은 부분을 발견하여 수정할 수 있습니다.

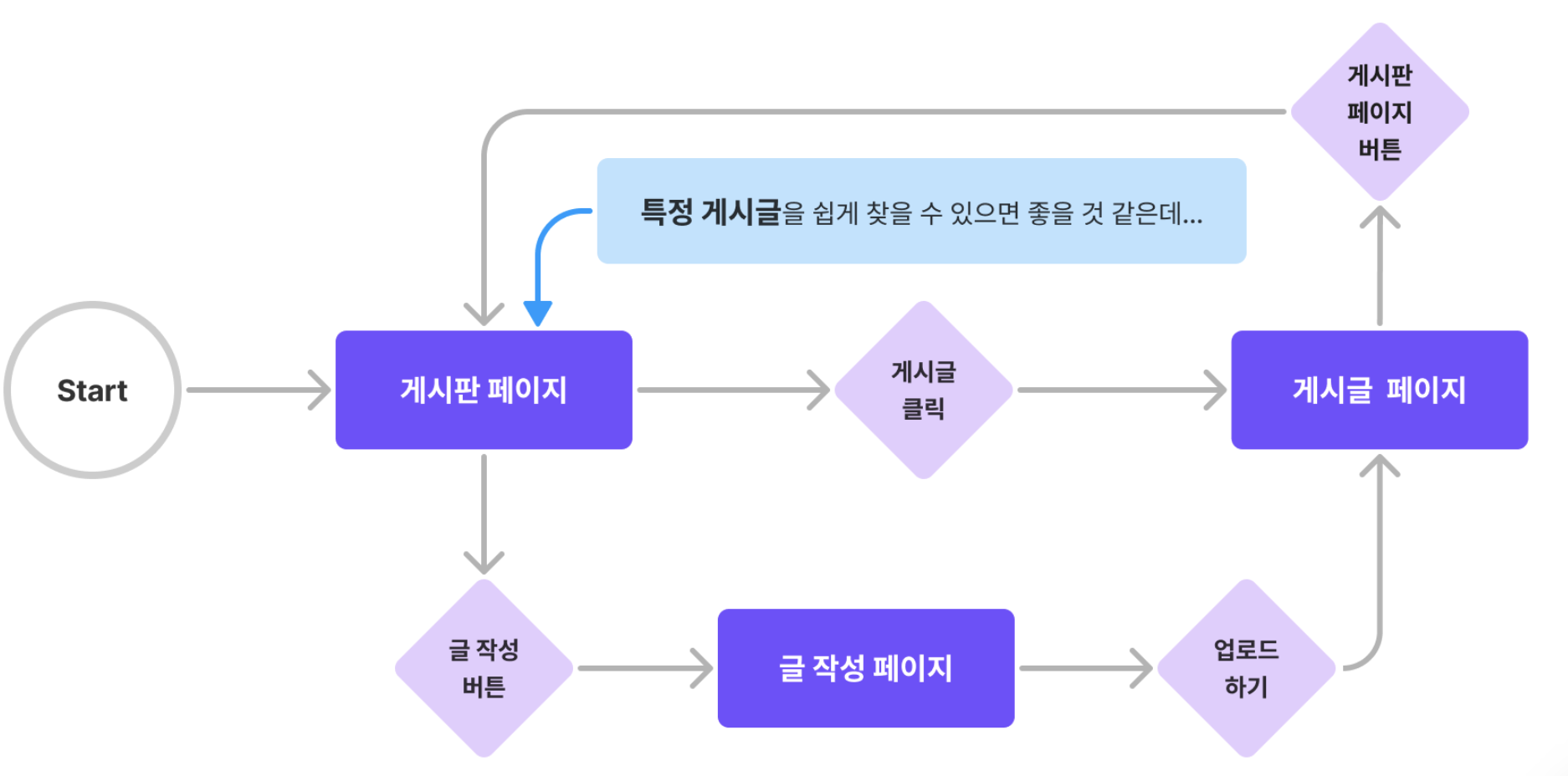
user flow를 통해 있으면 좋은 기능을 발견하여 추가할 수 있습니다.

위의 User flow 다이어그램을 그리면서 UX를 개선할 수 있습니다.
