개발 관련 포스팅이나 코멘트들을 읽다 보면 무슨 말인지 모를 약어나 용어들이 꽤 있더라🙄
그래서 이 글은 까먹지 않게 나 혼자 정리하는 글✍👏
👀 용어 정리
1.TIL
- Today I learned
- 오늘 내가 배운것이라는 뜻, 개발뿐만 아니라 다양한 분야에서 사용되는 듯 하다
2.TDZ
- Temporal Dead Zone
- 자바스크립트 변수 호이스팅을 알고 있으면 자연스럽게 알게되는 개념인데 TDZ라고 부르는 걸 오늘 알았다 허허
- https://ui.toast.com/weekly-pick/ko_20191014 게시글에 정리가 잘 되어있으니까 참고하기!
3.LGTM
- Looks Good To Me!
- 코드 리뷰할 때 별 이상이 없을 때 사용하는 약어
4.IMO
- In My Opinion
- 해운 관련 업무 대응을 하다보니 IMO하면 국제해사기구가 먼저 떠오른다

5.REPL
- 레플이라고 발음하며, Read, Evaluate, Print, Loop의 줄임말
- 스벨트 닥스를 읽다가 REPL 이라고 적혀있어서 검색해봄

- 새로운 개념인줄 알았는데 알고 있던거였지만 익숙하지 않아서 긴가민가했다
사용자가 특정 코드를 입력하면 그 코드를 평가하고 코드의 실행결과를 출력해주는 것을 반복해주는 환경
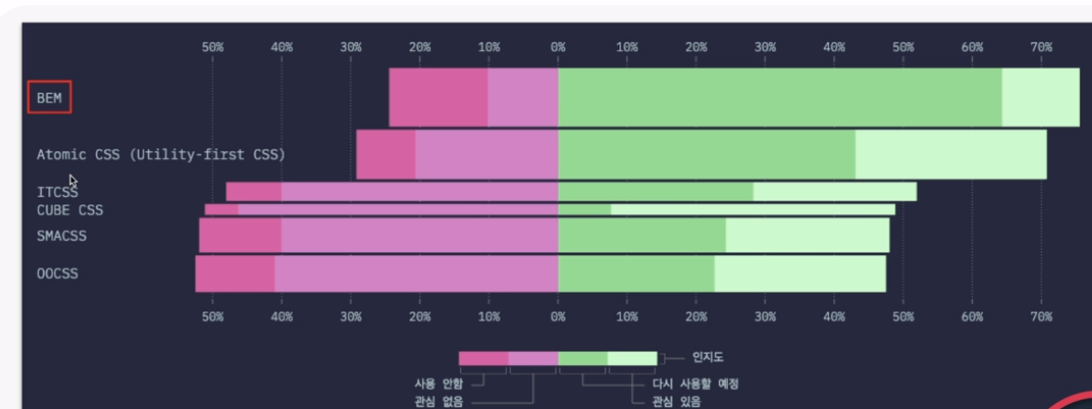
6. BEM
- CSS 네이밍 기법 중 만족도가 가장 높음
- Block Element Modifier

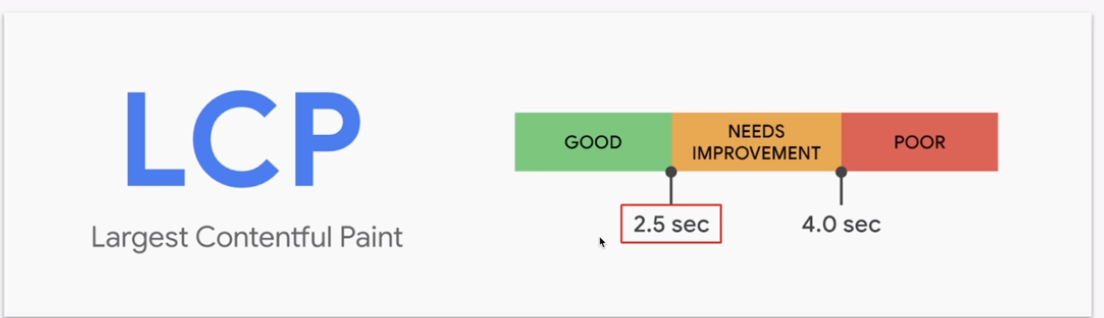
7. LCP
- Largest Contentful Paint- 구글의 핵심 성능 지표에 포함되는 한가지 항목으로,뷰포트안에서 가장 큰 이미지 한장을 로딩하기까지의 모든 과정의 문제를 해결해야 성능이 좋아진다. 모든 지식을 총동원해서 해결해야 LCP 문제를 해결할 수 있다.
- 2.5초 안에 가장 큰 덩어리를 로딩시켜야 함

8. CLS
- Cumulative Layout Shift
- 사용자가 정확하게 포인팅하기 힘든 상황을 만듬, 갑작스러운 레이아웃의 변화로 엉뚱한 포인팅을 하게 됨. (ex. 구매취소 버튼을 누르려는데 위에 다른 레이아웃이 등장해 구매 버튼을 누르게 됨)
- 유발 요인 : 치수를 알 수없는 이미지 로딩, 동적으로 추가된 DOM, 웹 폰트 SWAP 페인팅
9. FOIT/FOUT
- 글꼴스와핑
- font of invisible text 의 약자
- 텍스트가 보이지않다가 갑자기 등장하는 경우
- font of unstyled text의 약자
- 스타일되지 않은 글꼴이 로딩되면서 웹폰트로 갑자기 스와핑됨
=> 둘다 CLS 사례, 글꼴마다 줄간격이 달라서 페이지 컨텐츠가 전체적으로 흔들리게 됨
10. 오픈그래프
- 카카오톡같은 sns에 공유될 때 우선적으로 보여지는 정보



도움이 많이 되네요! 감사합니다~