서버를 관리하는 방법중에
자바스크립트 구현하는
Node.js를 소개할께요
앞에서 너무 뜬금없이
HTTP 메소드에 대해 말했는데 이번엔 어떻게 활용하는지 보여드림
Node.js은 크롬의 v8엔진으로 돌아가는 런타임 입니다~
NODE.js 시작하기
1단계
node.js 설치 해야함 (최신버젼으로)
2단계
npm init을 해야함
서버를 관리할 디렉토리로 이동해서
명령어 npm init을 누른다.
그럼 package.json 파일이 생성됨
이 안엔 어떤 라이브러리를 사용할지 전부 기록됨
3단계
express 라이브러리를 사용해야함
express 공식문서
위 공식문서에 가서 필요한거 눈치것 복붙하면 서버 만들기 ~~ 성공
명령어
$npm install -exprees
설치후에 서버파일.js 상단에
아래의 변수 설정을 해야함 (국룰)
const express = require('express');
const app = express();4단계
서버 포트 설정하기!
(리쓴투마하트비투)
app.listen(8080, function(){
console.log('listening on port 8080');
});이렇게 설정하면 localhost:8080 서버에서 확인가능하다!!
5단계 서버에 요청하는 방법
get 요청하기
//누군가 /shop 이라는 get요청을 하면 쇼핑페이지로 이동함
app.get('/shop' , function(req, res){
res.send('쇼핑하는 페이지 입니다.');
})위 코드를 설명하잖면
겟 요청을 하겠다. 그리고 괄호안엔 endpoin 와 콜백함수를 넣는다.)
app.get()app.get('/endpoint' , (요청, 응답) => {
응답.send(보여주고 싶은거 넣으삼);
})
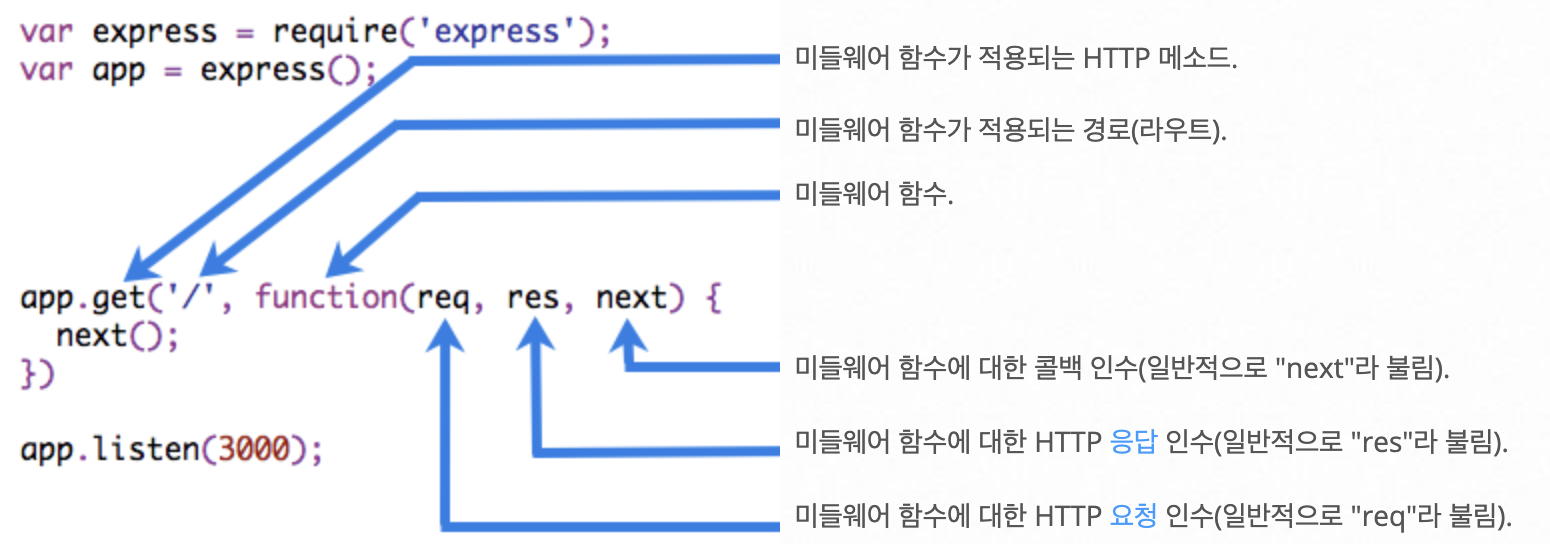
위 과정을 미들웨어 생성 방법임
NODEMON
서버 내용을 업데이트하고 하면 확인하고 싶은면...
매번 서버를 확인하는
node 파일명.js를 입력하고 껐다가 켰다가.,.하
npm install -g nodemon
위 명령어를 입력하면 전역(모든 디렉토리)에서 노드몬을 사용할 수 있다.
그럼 이제
nodemon 파일명.js 를 입력하면 매번 업데이트를 확인할 수 있다.