글자 태그
글자 태그는 웹 페이지에서 가장 많이 사용되는 태그이다. h1, h2 등등 다양하게 있다.
제목
일반적으로 제목을 입력할 때 사용하는 태그이다. 그리고 아래의 태그들이 제목 글자 태그로 이용된다.
| 태그명 | 기능 | 태그명 | 기능 |
|---|---|---|---|
| h1 | 가장 큰 제목 태그 | h2 | 두 번째로 큰 제목 태그 |
| h3 | 세 번째로 큰 제목 태그 | h4 | 네 번째로 큰 제목 태그 |
| h5 | 다섯 번째로 큰 제목 태그 | h6 | 여섯 번째로 큰 제목 태그 |
h1부터 h6까지의 태그에 붙어 있는 h는 heading을 의미한다.
실제 문서 내에서는 아래와 같이 사용한다.
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
본문
본문 태그는 본문과 관련된 글자 태그이다.
| 태그명 | 기능 | 태그명 | 기능 | 태그명 | 기능 |
|---|---|---|---|---|---|
| p | 본문 글자 태그 | br | 줄 바꿈 태그 | hr | 수평 줄 태그 |
p 태그는 paragraph를 의미하고 hr 태그는 가로로 그어지는 줄, br 태그는 개행을 의미한다.
아래와 같은 형식으로 입력할 수 있다.
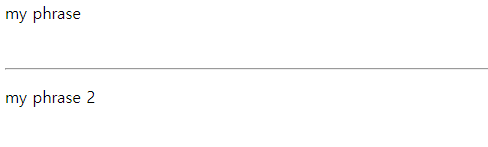
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<p>my phrase</p>
<br>
<hr>
<p>my phrase 2 </p>
</body>
</html>
앵커 태그
앵커 태그는 서로 다른 웹페이지를 이동하거나 웹 페이지 내에서 특정 위치로 이동할 때 사용된다.
a 태그에는 href 속성이 있는데 이를 바탕으로 이동하고자 하는 웹 페이지를 지정할 수 있다.
<a href="https://velog.io">velog.io</a>해당 태그를 클릭하면 웹페이지로 이동한다.
빈 링크
a 태그의 경우 본래 가지는 하이퍼링크 기능을 제거하고 사용하는 경우도 있다. 이때 웹 표준을 따르기 위해서는 href 속성을 반드시 입력해야 하는데, 이때 #을 입력한다.
예시는 아래와 같다.
<a href="#">Empty Link</a>
페이지 내부 이동
또한 a 태그는 현재 페이지 내부에서 원하는 장소로 이동할 수 있다. 이때 원하는 위치에 id 속성을 부여해야 해당 위치로 이동할 수 있다.
id 속성을 부여하는 방법은 id="아이디 이름"으로 부여할 수 있다. 또한 a 태그의 href 속성에 #아이디 형태의 문자열을 바탕으로 이동시키는 글자를 만들 수 있다.
<h5 id="alpha">alpha</h1> <a href="#alpha">alpha</a>
글자 형태
웹 페이지의 글자에 형태와 의미를 부여한다.
| 태그명 | 설명 | 태그명 | 설명 | 태그명 | 설명 |
|---|---|---|---|---|---|
| b | 굵은 글자 태그 | i | 기울어진 글자 태그 | small | 작은 글자 태그 |
| sub | 아래에 달라 붙는 글자 태그 | sup | 위에 달라 붙는 글자 태그 | ins | 밑줄 글자 태그 |
| del | 가운데 줄이 그어진 글자 태그 |
루비 문자
글자 위에 글자를 올릴때 사용하는 태그이다.
| 태그명 | 설명 |
|---|---|
| ruby | 루비 문자 선언 태그 |
| rt | 위에 위치하는 작은 문자 태그 |
| rp | ruby 태그를 지원할 경우 출력되지 않은 태그 |
루비 문자를 생성할 경우 아래와 같이 ruby 태그와 rt 태그를 사용한다. ruby 태그 안에 span 태그에 원하는 글자를 넣고 그에 대한 설명을 rt 태그 내부에 입력한다.
<body>
<ruby>
<span>雨傘</span>
<rt>우산</rt>
</ruby>
</body>
목록 태그
페이지를 이동할 때 사용되는 메뉴를 내비게이션 메뉴라고 칭한다. 그리고 네비게이션 메뉴를 만들 때에는 일반적으로 목록 태그를 이용한다.
기본 목록
| 태그명 | 설명 |
|---|---|
| ul | 순서 없는 목록 태그 |
| ol | 순서 있는 목록 태그 |
| li | 목록 요소 |
아래와 같이 사용할 수 있다.
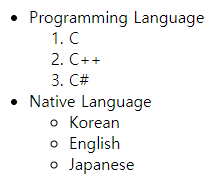
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<body>
<ul>
<li>Programming Language
<ol>
<li>C</li>
<li>C++</li>
<li>C#</li>
</ol>
</li>
<li>Native Language
<ul>Korean</ul>
<ul>English</ul>
<ul>Japanese</ul>
</li>
</ul>
</body>
</body>
</html>
정의 목록
특정 용어와 그 정의에 대해서 나타낼 때 사용하는 태그이다.
| 태그명 | 설명 |
|---|---|
| dl | 정의 목록 태그 |
| dt | 정의 용어 태그 |
| dd | 정의 설명 태그 |
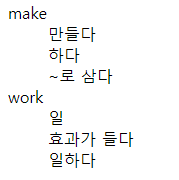
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<body>
<dl>
<dt>make</dt>
<dd>만들다</dd>
<dd>하다</dd>
<dd>~로 삼다</dd>
<dt>work</dt>
<dd>일</dd>
<dd>효과가 들다</dd>
<dd>일하다</dd>
</dl>
</body>
</body>
</html>