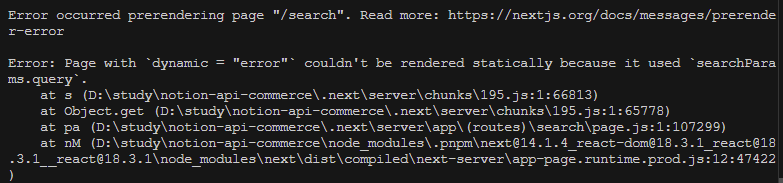
[Next.js] Page with `dynamic = "error"` couldn't be rendered statically because it used `searchParams.query`. 에러
Next.js
버전정보
- Next.js: 14.1.4
- React: 18
- 레포 경로: https://github.com/charmmming7/notion-api-commerce
- 웹사이트 경로: https://notion-api-commerce-oe6wsz9qp-suji5358s-projects.vercel.app
이슈
Next.js 환경에서 Notion API로 데이터베이스를 받아와서 보여주는 쇼핑몰 사이트를 개발중이었는데
dev 모드에서 개발중일 땐 search 페이지로 이동 및 검색이 잘 되는데,
빌드만 하면 이런 에러가 발생했습니다.

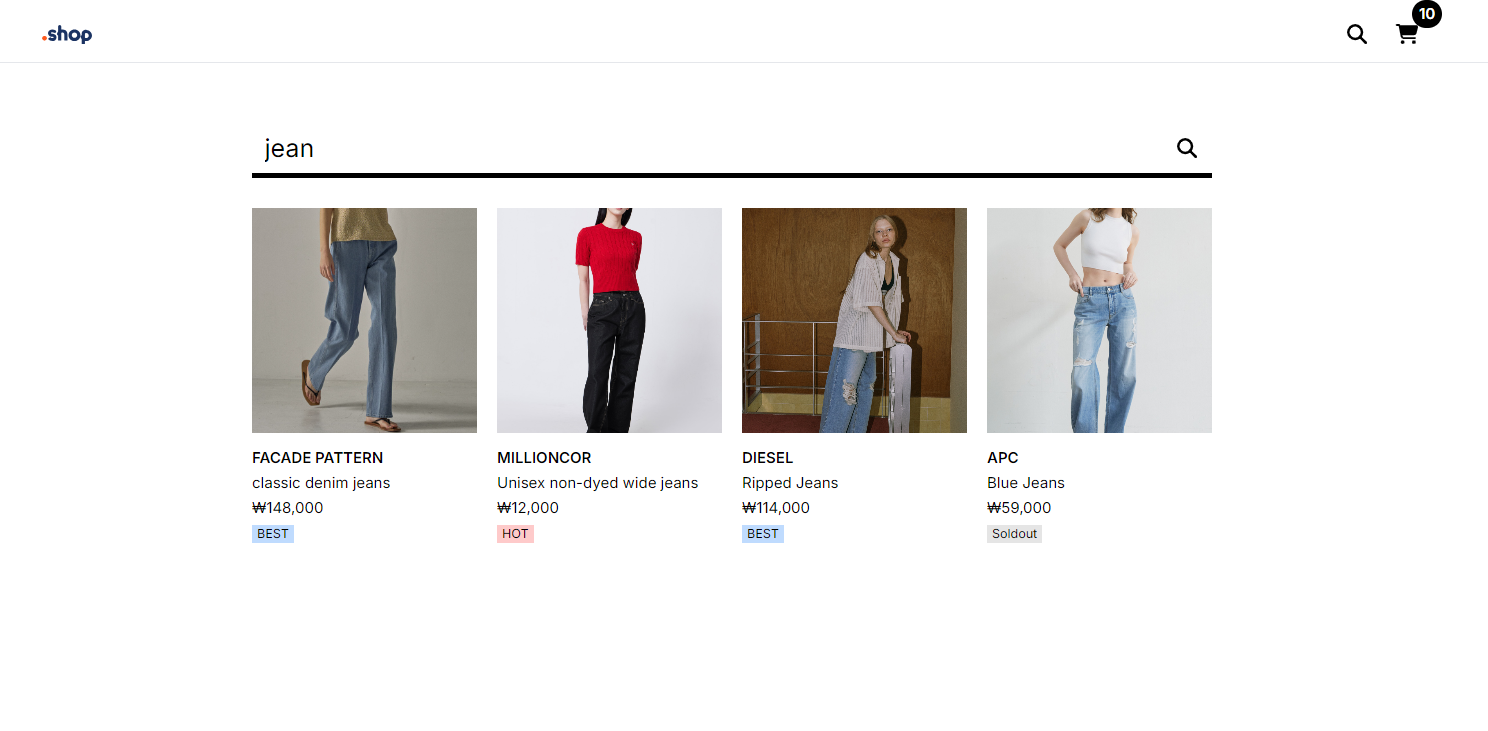
개발 시에 잘 동작했던 검색 페이지...

https://stackoverflow.com/questions/78010331/dynamic-server-usage-page-couldnt-be-rendered-statically-because-it-used-next
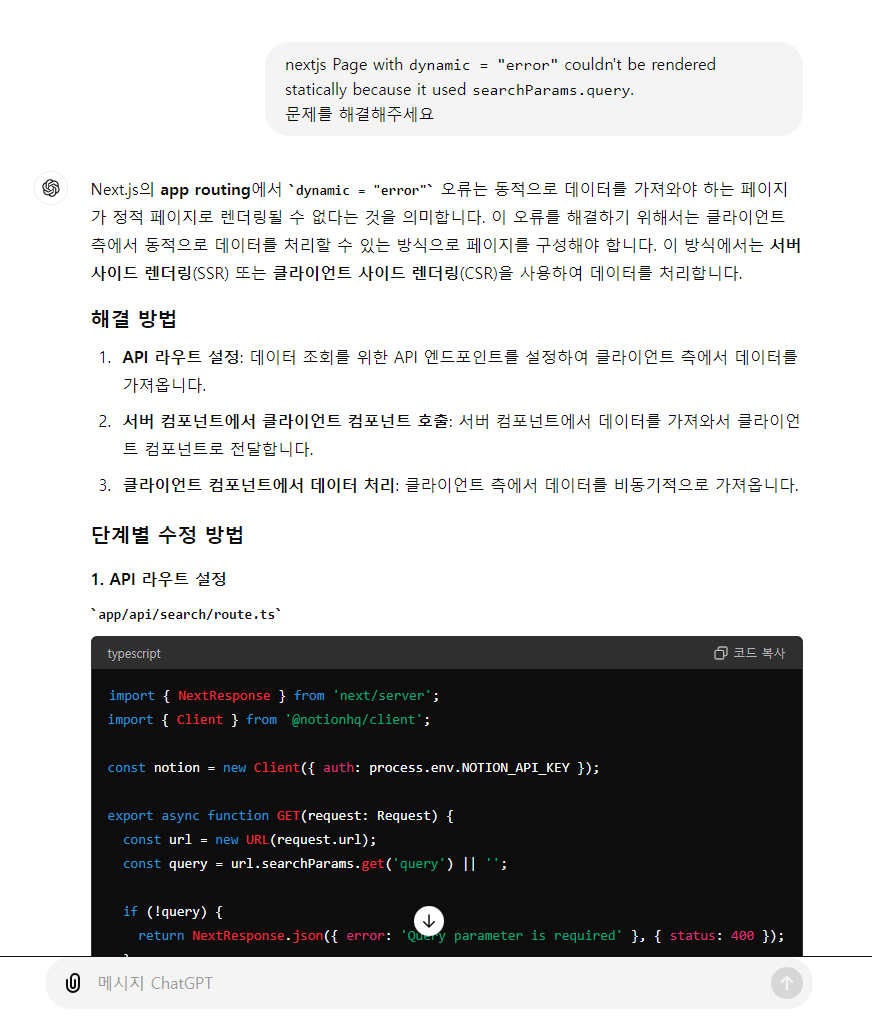
구글링도 해보고 chatGPT에게도 물어봤지만 여기서 나온 방법들로는 결국 해결하지 못했던...

챗지피티 말고 짹지피티로 이름 바꿔라..
(프로젝트 개발할 때도 느꼈지만 chatGPT가 아직 Next.js App 라우팅 관련해서는 정보가 부족한가 봅니다..)
삽질기
➡️ 스택오버플로우나 챗지피티에서 알려줬던 방법들로는
- next.config.js에서 임시적으로
missingSuspenseWithCSRBailout: false설정 추가
const nextConfig = {
...
experimental: {
missingSuspenseWithCSRBailout: false,
},
};=> 실제로 이 방법으로 빌드가 잘 되긴 했습니다. 하지만 Next에서 권장하지 않는 설정이라 합니다. (그럼 왜 만들었니..🙄)
export const dynamic = 'force-dynamic';를 추가해라.
이 코드는 동적 렌더링을 강제 적용하여 요청 시 각 사용자에 대해 경로가 렌더링되도록 한다고 하는 코드 입니다.
useSearchParams를 사용하는 파일에 위 코드를 추가하라는 것인데
해당 문구를 넣어주면 해당 페이지에서 보내는 모든 요청을 캐싱하지 않아서
검색 시 Notion API 요청할 때 CORS 에러가 떠버립니다. 모든 data cache 무효화 때문이라고 합니다.
해결 방법
이것 때문에 폭풍 검색하며 몇시간을 삽질했는데요...
결국 해결했습니다..
아래 PR에서 큰 도움을 받았습니다 감사합니다🙇♀️
https://github.com/100-hours-a-week/5-team-ark-connectrip-fe/pull/13
원인
useSearchParams 는 Suspense Boundary 안에 위치 해야 합니다.
저의 코드는 그 안에 위치하지 않았던 것이죠.
useSearchParams를 사용하는 Search 컴포넌트에서 검색 부분을 로 감싸야 합니다.
해결 코드
// component/Search.tsx
'use client';
import { Suspense } from 'react';
const Search = () => {
const searchParams = useSearchParams();
...
return (
...
<Suspense> // Suspense로 감싸는 코드 추가
<SearchForm />
</Suspense>
);
}
export default Search;
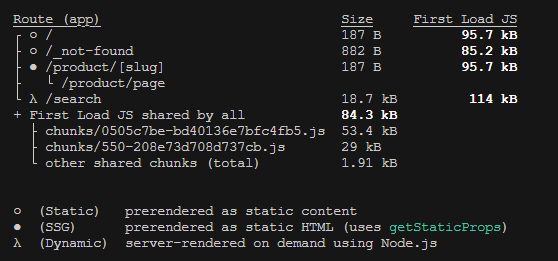
메인 페이지는 정적 렌더링, 상품 목록 & 상품 상세 페이지는 SSG 렌더링, 검색 페이지는 다이나믹 렌더링으로 적용되었습니다.
 와 진짜 눈물날거같네😂😂
와 진짜 눈물날거같네😂😂
콘페티도 신나게 뿌려줘서 더 신남

개념 정리
React Suspense
React Suspense는 웹 페이지의 일부가 로드되기 전에 사용자에게 깜빡이거나 빈 화면을 보여주지 않도록 도와주는 기능입니다. 웹 페이지를 만들 때, 어떤 정보는 인터넷에서 가져와야 할 수도 있어요. 이 정보를 가져오는 동안, 페이지가 빈 화면으로 보이는 것을 방지하고 사용자에게 기다리게 할 때 유용합니다.
이렇게 fallback으로 로딩스피너가 보이도록 설정할 수 있습니다.
<Suspense fallback={<LoadingSpinner />}>
{children}
</Suspense>Next.js의 useSearchParams()
Next.js는 React의 기능을 기반으로 만들어진 프레임워크로, 페이지를 만들 때 검색 파라미터를 처리할 수 있는 useSearchParams()라는 훅을 제공합니다. 검색 파라미터는 URL에서 정보를 가져오는 방법입니다. 예를 들어, http://example.com/search?query=apple에서 query=apple이 검색 파라미터입니다.
검색페이지에서 useSearchParams()를 사용하면 페이지의 검색 파라미터를 가져올 수 있는데, 문제는 이 훅이 페이지가 서버에서 미리 렌더링되는 것을 방해할 수 있습니다. 즉, 페이지가 빈 상태로 보이거나 로딩이 완료될 때까지 기다려야 할 수 있습니다.
그래서 해결방법으로 전체 레이아웃을 React 로 감싸서 사용자에게 로딩중이라는 것을 보여줄 수 있습니다.
또는 검색 파라미터를 사용하는 검색 컴포넌트를 로 감싸면, 데이터가 로딩되는 동안 대기 상태를 처리하고 사용자에게 빈 화면 대신 로딩 메시지를 제공할 수 있습니다.
공부하며 기록한 내용이라 틀린 내용이 있다면 알려주시면 감사하겠습니다!
