안녕하세요. 이제 개발한지 8개월 지난 완전 신입 개발자 입니다.
회사에서 퇴근 후 혼자 공부하면서 종종 알아두면 좋은것들, 이해한것들, 어려운것들 그리고 어려운것을 해결하기 위해 고민하고 생각했던것 등등을 메모형식으로 블로깅을 시작해볼려고 합니다.
오늘 주제는 GitHub를 이용해서 간단한 포트폴리오 정도의 사이트를 매우 쉽게 배포?하는 방법을 메모할까 합니다.
우선 간단한 웹부터 만들어 보겠습니다.
~/ mkdir simpleMyWeb && cd simpleMyWeb && touch index.html && code .
편하신 에디터로 진행하셔도 무관합니다. 저는 VSCODE를 활용하여 진행하겠습니다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SimpleMyWeb</title>
</head>
<body>
<h1>HellooooooooO!!</h1>
</body>
</html>저는 이렇게 간단하게 만들었습니다.
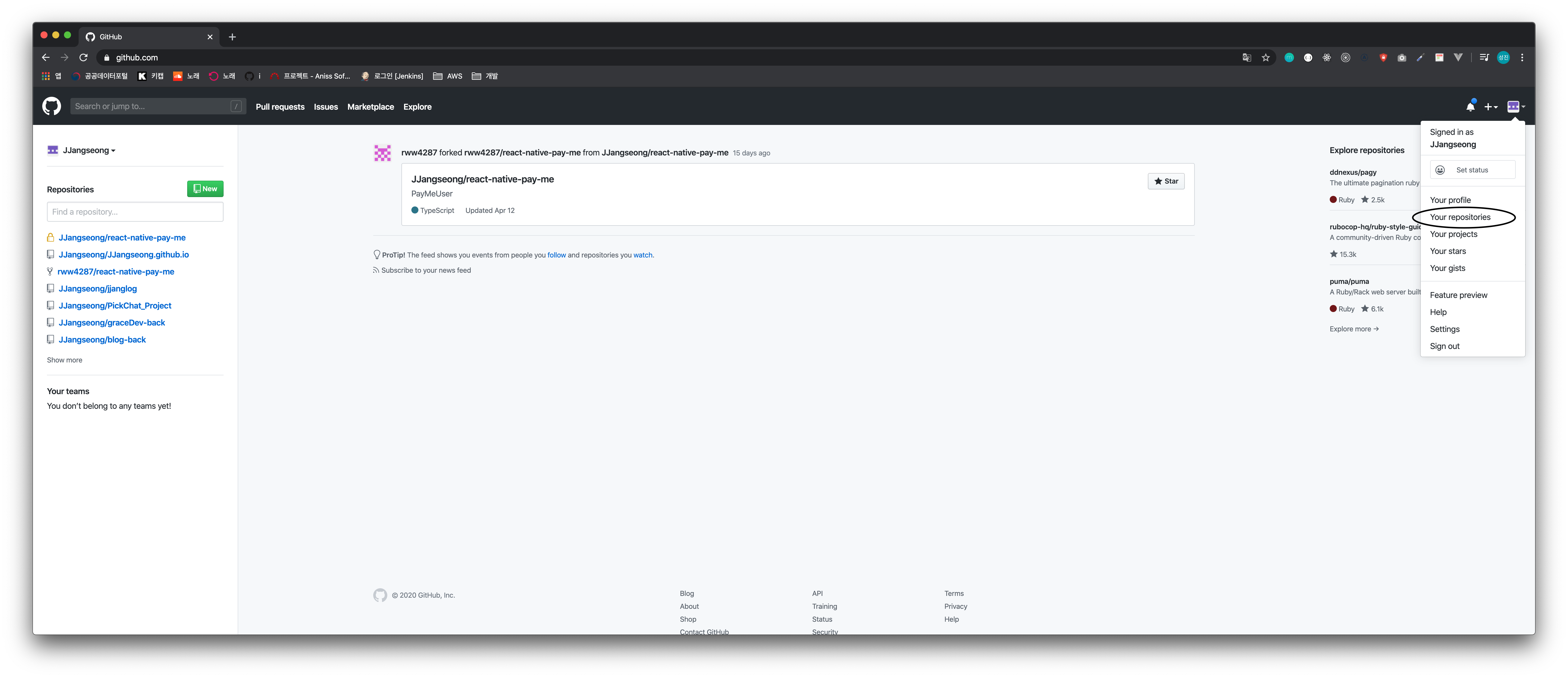
다음은 깃허브에 접속하셔서 회원가입 후 로그인을 진행해 주시고 다음 사진에 표시한 Your Repositories 눌러주세요.

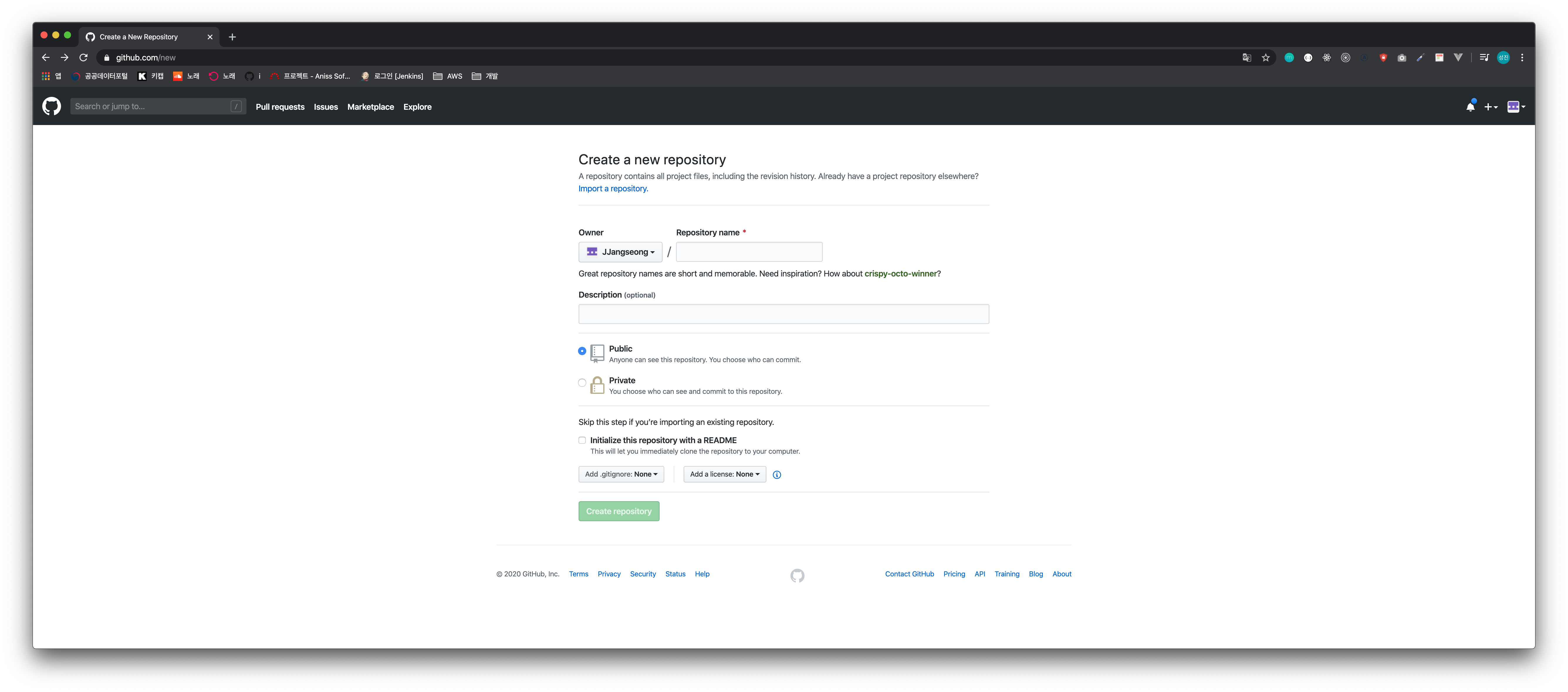
눌르셧으면 초록색 New버튼이 있습니다. 클릭해 주시면 다음 사진과 같은 화면이 나옵니다.

Repository Name에는 GitHubName.github.io로 진행하겠습니다. 저는 JJangseong.github.io가 되겠네요. Description은 쓰셔두 되고 생략하셔도 무관합니다.
다음은 방금 만든 repositories에 처음에 생성했던 index.html를 올릴 차례입니다.
파워쉘 또는 터미널에서 처음에 생성하셧던 simpleMyWeb경로에서 다음과 같이 입력해 줍니다.
~/ git init && git add index.html && git commit -m "first commit" && git remote add origin (git클론 주소) && git push
성공적으로 푸쉬까지 완료 했으면 Repositorie 이름 즉, GitHubName.github.io로 접속을 해보세요!

짠!!!!!!!! 제대로 나오셧나요!?
진행을 하면서 느낀거는 이걸 활용해서 간단한 포트폴리오를 만들어야겠다! 라는 생각이 들더라구요. 나중에 꼭 까먹지 않고 하나 만들어야겠네요!
이제 저의 첫 블로깅이 끝이 났습니다. 글쓰는 능력도 좋지는 못하나 계속 꾸준히 쓰다보면 천천히라도 늘꺼라고 생각합니다.꼭 그랬으면 좋겠구요,비록 좋은 글 잘 정리한 글은 아니여도 기분좋게 봐주시면 감사하겠습니다. 앞으로의 글에서 저의 잘 못된 점은 따끔하게 질타해주셔도 너무 감사할꺼 같습니다. 앞으로도 잘 지켜봐 주세요.😁

신입 개발자 취준생입니다. github 다루는 방법들을 익혀두고 있는데 새로운 내용 배워갑니다ㅎㅎ!