서론
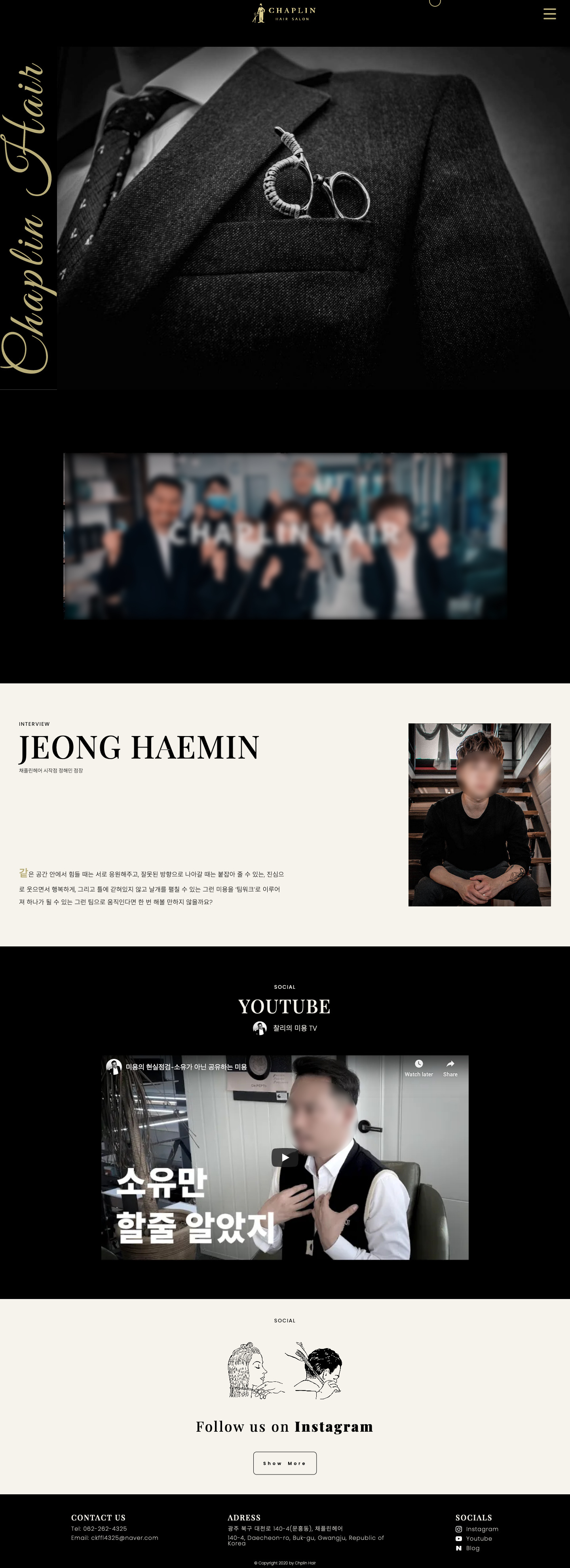
채플린헤어 웹사이트를 구축했다.
공부한지 정말 얼마 안되었을 때(공부 시작하고 약 3개월정도) 마침 웹사이트를 제작할 수 있는 기회가 와서 에라 모르겠다! 하고 무작정 만들었던 웹사이트였다. 그래서인지 시간이 조금 지나고 보니 개선 해야 할 점이 매우 매우... 많이 보여서 다시 refactoring을 진행하기로 했다.
Static-website인데, 마침 gatsby도 배웠겠다 한번 써먹어보고 싶어서 gatsby를 기반으로 제작했다. 솔직히 react 한번 사용하고 나니 원래 자바스크립트로 못돌아가겠다. html, css, javascript 왔다갔다 거리는 거 넘 불편...🤔
이 웹사이트는 말그대로 모든 것을 내 손으로 직접 진행 했기 때문에 유독 애착이 많이 가는 그런 웹사이트다. 웹사이트에 들어갈 사진 컨셉을 정하는 것부터 현장에 방문해서 사진 촬영, 디자인, 제작, 배포 및 등록까지 직접 내가 하다보니 하나부터 끝까지 나만의 스타일이 고스란히 담겨있다. 원래 사진 촬영이 취미다보니 직접 촬영하는 과정도 너무 재미있었고 사람들과 소통하고 의견을 맞춰나가는 과정도 값진 경험이였다. 또한 프리랜서로 일하는 것에 대해서도 많은 것을 배운 것 같다. :p
웹사이트는 http://www.chaplinhair.com에서 볼수 있다.
Features
웹사이트는 전반적으로 블랙&골드를 사용하여 클래식하며 시크한 느낌을 주었다.
(전반적인 느낌은 아래 사진 참고)
가장 신경을 쓴 부분은 animation 구현이다.
- GSAP을 이용한 애니메이션
- 페이지 트랜지션

라이브러리 및 플러그인
- styled-components
- styled-reset
- react-helmet
- react-transition-group
- gsap & scrollTrigger
- gatsby-plugin-html-attributes
- gatsby-plugin-layout
- gatsby-plugin-google-analytics
- gatsby-plugin-prefetch-google-fonts
- gatsby-plugin-resolve-src
- gatsby-plugin-robots-txt
- gatsby-plugin-sitemap
리뷰
웹사이트 구축 및 gatsby를 사용하며 몇가지 느낀점을 정리해보겠다.
Gatsby
-
gatsby developIE에서 사용불가
gatsby는 다 좋은데gatsby develop이 IE에서는 안먹힌다. 그 말은 즉슨 테스트를 할 수가 없다는 말이다. 아무래도 우리나라의 경우 IE 유저가 꽤 많아서 IE 크로스 브라우징이 꼭 필요한데 난감했다. 결국gatsby build를 한 후gatsby serve를 계속 반복하며 수정했다. -
intersection observer 미지원
gatsby는 server side rendering을 사용하기 때문에 평소에 사용하던 대로 intersection observer을 사용할 수가 없다.gatsby를 사용해봐야지 라고 생각했던 이유중 가장 큰 이유는 다양한 plugin을 사용할 수 있어서였다. 하지만 막상 제작해보니 이렇게 간단한 웹사이트 경우 gatsby는 오히려 사용하지 않는게 더 나을 수도 있겠다 하는 생각이 들었다. (초기세팅과 여러가지 플러그인 설치등 불필요한 작업이 늘어난다). 블로그나 e-commerce 사이트 경우에는 확실히 유용할 것 같다.
-
Custom 404page
gatsby에서는404.html을 사용하여 404페이지를 구축할 수 있다. 하지만 나의 hosting 업체에서는not_found.html의 이름을 사용해야한다. 그렇지 않으면 hosting업체의 404페이지가 기본적으로 보여진다. 상담을 해봤지만 저 이름을 사용하라는 답변밖에 😅 gatsby에서 이름을 바꿀 수 있는지 알아봐야겠다.
GSAP
-
IE에서 특정 애니메이션 버그
IE를 제외한 모든 브라우저에서 문제없이 잘 작동하는데 IE에서만 하나씩 버그가 발생했다. 원래 적용했던 애니메이션을 IE와 싱크를 맞추기 위해서 조금 수정했다. 아마 GSAP 자체의 문제는 아닌 것 같고 프로퍼티의 compatibility의 문제인 것 같다.하.. IE 너란 녀석..제발 사라져주라... -
특정 landscape mode에서 애니메이션이 trigger되지 않음
iPhone ES5 혹은 iPhone X의 landscape mode에서 특정 애니메이션이 작동되지 않았다. (같은 효과를 적용한 다른 애니메이션은 잘 구현됨) 이유를 조사해봐야겠다.크로스브라우징
custom font를 @font-face를 통해서 사용했는데 compatibility를 위해서 woff와 woff.2 두가지 모두 첨부했다. 하지만 IE에서 woff.2를 계속 인식하지 못한다는 에러가 났다. IE 때문에 woff를 첨부한건데, 결국 이유는 찾지 못했고 woff.2를 삭제하니 정상적으로 작동했다.개선점
-
이미지 hover animation 로딩 (이미지 src를 바꿔서 이미지를 로딩하는 시간이 길다.)
-
gatsby-image플러그인 사용시, 다이나믹 static query가 적용이 안되서 일단 보류중. 추후에 적용할 예정
