
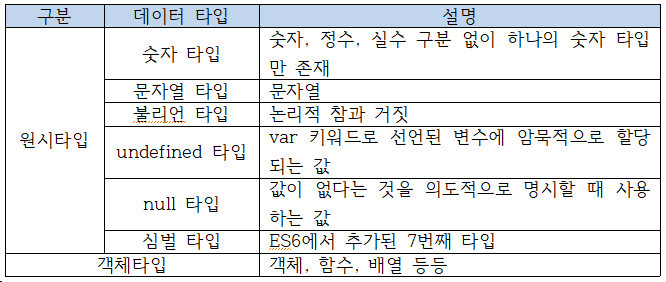
데이터 타입(data type)은 값의 종류를 말한다. 자바스크립트(ES6)은 7개의 데이터 타입을 제공한다.

원시 자료형(primitive type)은 변수에 데이터 값을 저장하고, 참조 자료형(reference type)은 동적할당이 가능한 주소를 저장한다.
데이터 타입은 기본적인 내용이니 꼭 알아야 하는 특징만 짚고 넘어가려고 한다.
6.1 숫자 타입
C언어의 경우 정수와 실수를 구분하는 타입이 따로 있다.(int, long, float, double...) 하지만 자바스크립트는 하나의 숫자 타입만을 제공한다.
자바스크립트의 숫자 타입은 배정밀도 64비트 부동소수점 형식을 따른다. 즉, 모든 수를 실수로 처리한다. 자바스크립트의 정수, 실수, 2진수, 8진수, 16진수 리터럴 모두 배정밀도 64비트 부동소수점 형식의 2진수로 저장되는데, 자바스크립트는 이들 모두를 위한 데이터 타입을 따로 제공하지 않기 때문에 이들 값을 참조하면 모두 10진수로 해석된다.
var binary = 0b01000001; // 2진수(0b로 시작)
var octal = 0o101; // 8진수(0o로 시작)
var hex = 0x41; // 16진수(0x로 시작)
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65숫자 타입은 다음의 세 타입을 추가적으로 표현할 수 있다.
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가(Not a Number)
자바스크립트 엔진은 대소문자를 구분하기 때문에 NaN을 nan, Nan과 같이 표현하면 에러가 발생한다.
6.2 문자열 타입
문자열은 텍스트 데이터를 표현하는 데 사용되며, 0개 이상의 16비트 유니코드 문자의 집합으로 대부분의 문자를 표현할 수 있다.
문자열은 작은따옴표(''), 큰따옴표("") 또는 백틱(``)으로 감싸 표현한다. 이들로 감싸지 않은 문자열은 키워드나 식별자 같은 토큰으로 인식된다.
var str = hello; // ReferenceError: hello is not defined6.3 템플릿 리터럴
템플릿 리터럴은 ES6부터 새로 도입된 문자열 표기법으로, 런타임에 일반 문자열로 변환되어 처리된다. 일반 문자열과 다르게 템플릿 리터럴은 반드시 백틱(``)을 사용해 표현해야 한다. 이는 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공한다.
멀티라인 문자열(multi-line string)
일반 문자열에는 개행이 허용되지 않기 때문에 이스케이프 시퀀스(\0, \b, \n, \r ...)를 사용해야 한다. 하지만 템플릿 리터럴에서는 이스케이프 시퀀스를 사용하지 않아도 개행이 허용되며, 모든 공백이 있는 그대로 적용된다.
// 문자열
var string = '<ul>\n<li><a href="#">Home</li>\n</ul>';
// 템플릿 리터럴
var template = `<ul>
<li><a href="#">Home</a></li>
</ul>`;표현식 삽입(expression interpolation)
문자열은 문자열 연산자 +를 사용해 연겷할 수 있다. + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작하며, 그 외의 경우에는 덧셈 연산자로 동작한다.
템플릿 연산자는 ${} 안에 표현식을 넣어 문자열에 삽입할 수 있다. 이때 표현식의 평과 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입된다.
var first = "Jihyun"
var last = "Kim"
// 일반 문자열
console.log('My name is ' + first + ' ' + last + '.');
// 템플릿 리터럴
console.log(`My name is ${first} ${last}.`);6.4 불리언 타입
불리언 타입의 값은 참과 거짓을 나타내는 true, false뿐이다. 불리언 타입의 값은 조건문에서 자주 사용된다. 8장에서 자세히 다룰 예정!
6.5 undefined 타입
undefined 타입의 값은 undefined 하나이며, 변수 선언에서 살펴봤듯이 새롭게 선언된 변수들은 모두 undefined로 초기화된다. 이처럼 undefined는 개발자가 의도적으로 할당하기 위한 값이 아닌, 자바스크립트 엔진에서 초기화를 위해 사용되는 값이다.
개발자가 의도적으로 변수에 undefined를 할당하는 것은 자바스크립트 엔진에 혼란을 줄 수 있으므로 권장하지 않는다. 대신 변수에 값이 없다는 것을 명시하고 싶을 때는 아래에서 다룰 null이라는 값을 할당하면 된다.
6.6 null 타입
null 타입의 값 또한 null이 유일하다. 다시 말하지만 자바스크립트 엔진은 대소문자를 구분하기 때문에 null은 Null, NULL과 다르다.
프로그래밍 언어에서 null은 값이 없음을 명시적으로 나타내기 위해 사용된다. 변수에 null을 할당하면 변수는 이전에 참조하던 값을 더 이상 참조하지 않게 되며, 자바스크립트 엔진은 사용하지 않는 메모리 공간에 대해 가비지 콜렉션을 수행할 것이다.
함수가 유효한 값을 반환할 수 없을 때 명시적으로 null을 반환하기도 한다.
6.7 심벌 타입
심벌은 ES6에서 추가된 7번째 타입이다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값으로, 주로 충돌 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용된다.
리터럴을 사용해 생성되는 다른 원시값과 다르게 심벌은 Symbol()함수를 호출하여 생성한다.
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key) // symbol
// 객체 생성
var obj = {};
obj[key] = 'value';
console.log(obj[key]) // value6.8 객체 타입
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체이다. 지금까지 살펴본 6가지 데이터 타입 이외의 값은 모두 객체 타입이라고 생각하면 된다. 원시 타입과 객체 타입의 비교는 11장에서 살펴보도록 하자.
6.9 데이터 타입의 필요성
그렇다면 데이터 타입은 왜 필요할까? 이 책은 크게 두 가지 이유를 제시한다.
1. 데이터 타입에 의한 메모리 공간의 확보와 참조
먼저 값을 저장하기 위한 메모리 공간의 크기를 결정해야하기 때문이다. 몇 바이트의 메모리 공간을 사용해야 낭비 없이 값을 저장할 수 있는지 알아야 한다. 자바스크립트 엔진은 변수에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정된다.
메모리 공간을 확보해 값을 저장했다면, 이후에 해당 변수를 참조할 때 한 번에 읽을 메모리 공간의 크기, 즉 메모리 셀의 개수를 알아야만 한다. 자바스크립트 엔진은 변수의 타입에 따라 메모리 공간에 저장된 값을 읽어들일 단위를 결정한다. (ECMAScript 사양은 문자열과 숫자 타입 외의 데이터 타입의 크기를 명시적으로 규정하고 있지는 않다.)
2. 데이터 타입에 의한 값의 해석
위의 과정에서 메모리 공간을 읽은 뒤에는 읽은 2진수를 어떻게 해석할지 결정해야 한다. 예를 들어 2진수 0100 0001을 숫자로 해석하면 65지만, 문자열로 해석하면 'A' 이다. 자바스크립트 엔진은 메모리 공간의 주소에서 읽은 2진수를 변수의 타입에 따라 해석한다.


바쁘신데도 시간 내서 이렇게 포스팅 하시는 모습이 보기 좋네요! 본받아야겠어요!!