브레드크럼
'빵부스러기로 표시한 길' 이란 뜻으로 헨젤과 그레텔에서 따온 용어.
사이트나 웹 또는 앱에서 유저의 위치를 보여주는 부차적인 내비게이션 시스템을 뜻한다
브레드크럼 내비게이션은 더 유용하다
브레드크럼 내비게이션은 유저에게 '맥락 정보'의 훌륭한 소스가 되며, 유저가 다음 질문에 대함 답을 찾을 수 있도록 도와준다
- 지금 어디에 있는가?
: 사이트 전체 구조 안에서 어디에 위치했는지 알려줌 - 어디로 갈 수 있는가?
: 사이크의 검색 가능성을 높여주며, 펼처서 보여주어 베뉴보다 사이트 구조를 더 이해하기 쉽게 해줌 - 거기로 가야 하는가?
: 콘텐츠의 가치를 알려주고 브라우징을 독려함. 예를 들어 상품을 검색해서 마음에 안 들면 쉽게 상위 카테고리로 들어가서 살펴볼 수 있게 해주어 사이트 이탈률을 줄여줌
브레드크럼 내비게이션의 장점
- 첫째, 유저가 상위페이지로 가기 위해 취해야 하는 행동의 수를 줄여준다.
👉 뒤로가기 버튼이나 전체 내비게이션을 이용하지 않고 한 번에 갈 수 있기 때문 - 둘째, 최소한의 공간을 차지한다.
👉 링크가 걸린 텍스트를 가로로 펼쳐서 보여주기 때문에 콘텐츠를 지나치게 많이 주지 않는 것이 장점. - 셋째, 유저가 절대 잘 못 이해하거나 조장하지 못 할 일이 없다
언제 브레드크럼을 이용해야 할까
브레드크럼 내비게이션이 사이트에 도움이 되는지 안되는지 판단하기 위해서는 유저가 카테고리 내에서 혹은 카테고리 사이에서 필요한 것을 더 잘 찾는지 직접 테스트 해봐야 한다.
- 많은 양의 콘텐츠가 수직형 구조 혹은 계층 구조로 이루어져 있으면 반드시 브레드크럼 내비게이션을 이용해야한다.(ex 이커머스 사이트)
- 논리적 계층구조나 그룹핑이 없는 단일 레벨 웹사이트에서는 이용하면 안된다.
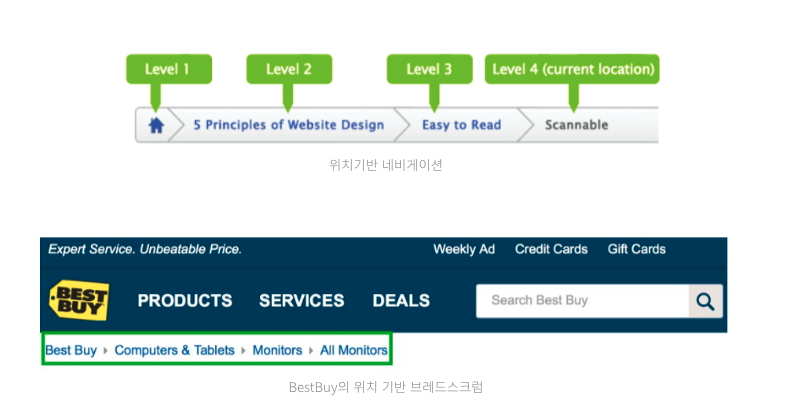
📍브레드크럼 유형1. 위치기반 (location based)
위치기반 브레드크럼은 사이트 구조를 보여주어 유저가 여러 레벨의 사이트 구조를 쉽게 이해할 수 있게 해준다.
특히, 검색엔진 결과 등 외부 소스를 통해 사이트 안쪽에 있는 정보에 접근한 방문자에게 매우 도움이 된다.

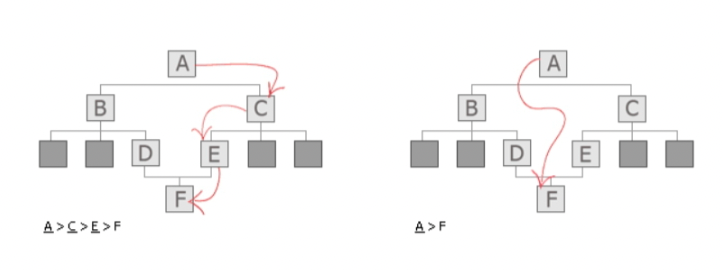
📍브레드크럼 유형2. 경로기반 (path based)
경로기반 브레드크럼은 유저가 특정 페이지에 도달하기까지 지나온 전체 경로를 보여줌.
이 방법이 도움이 될 때도 있지만, 대부분의 경우 헷갈리게 됨.
방문자가 때로는 이 페이지에서 저 페이지로 점핑해서 다니기 때문에 이런 경로 정보를 제공하는 것이 큰 의미나 도움이 되지 않기 때문이다.
특히 외부에서 안쪽에 있는 페이지로 바로 들어온 경우 전혀 도움이 되지 않는다.

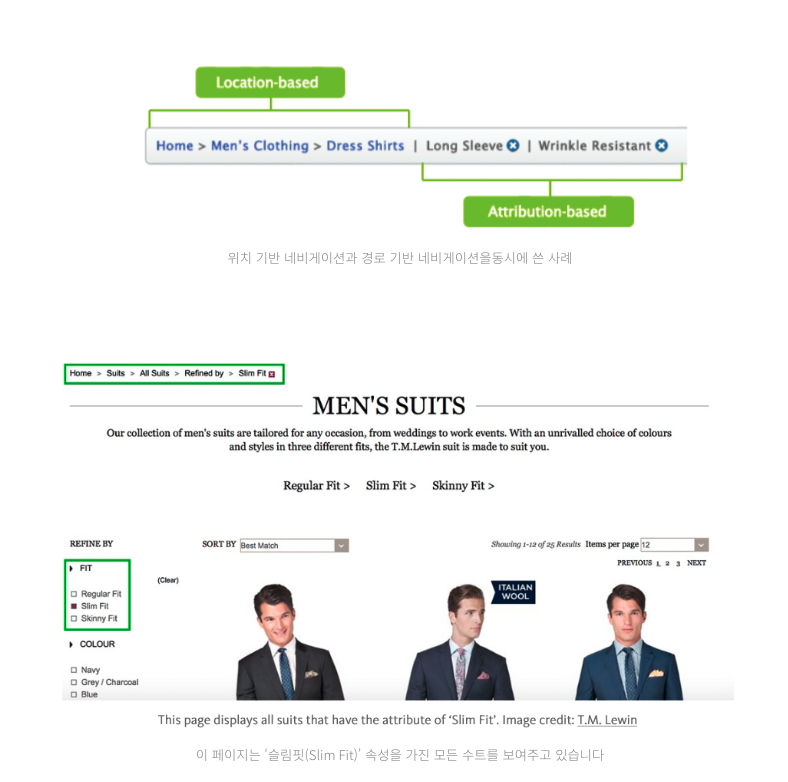
📍브레드크럼 유형3. 속성기반 (attribute based)
속성기반 브레드크럼은 특정 페이지나 제품의 카테고리를 보여주어 이커머스 사이트에서 유용함.
예를 들어 아래 두 번째 이미지의 TM Lewin 사이트에서 보이는 아이템들의 속성을 페이지상에서 보여주고 있다.
브레드크럼은 위치기반 혹은 속성 기반 브레드스크럼만 사용하라고 조언한다
⭐️브레드크럼 내비게이션 가이드⭐️
- 브레드크럼은 주 내비게이션을 대체하지 않는다
- 내비게이션상에서 편 페이지에는 링크를 걸지 않는다
- 구분해주는 부호를 사용한다 (ex >,>>,?,→ 등)
- 크기와 여백을 적절히 사용한다
- 디자인의 중심이 되게 만들지 않는다
- 모바일에선 브레드스크럼을 이용하지 않는다
