Vue 프로젝트는 많이 수행했지만 Vue에 대한 지식은 부족한 것 같아 정리를 해보려고 한다
Vue.js
"사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크"
- Progressive Framework(점진적 프레임워크) : 라이브러리 역할뿐만 아니라 프레임워크 역할도 할 수 있다는 의미
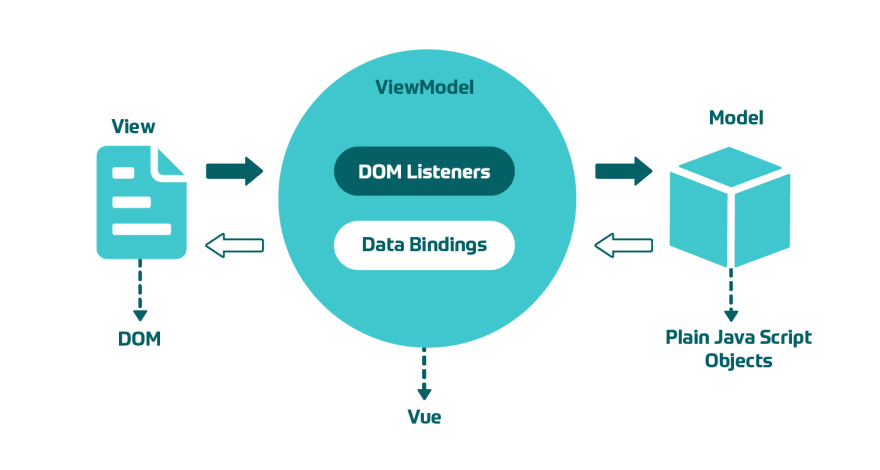
Vue.js의 구조

출처 : https://dev.to/amoniacou/why-we-fell-in-love-with-vue-js-293
- DOM(Document Object Model) : XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스
- DOM Listeners : DOM에서 일어나는 Event Listener를 말하는 듯
- Data Bindings
- Plain Java Script Object(PJO): a set of key-value pairs, created by the {} object literal notation or constructed with new Object()
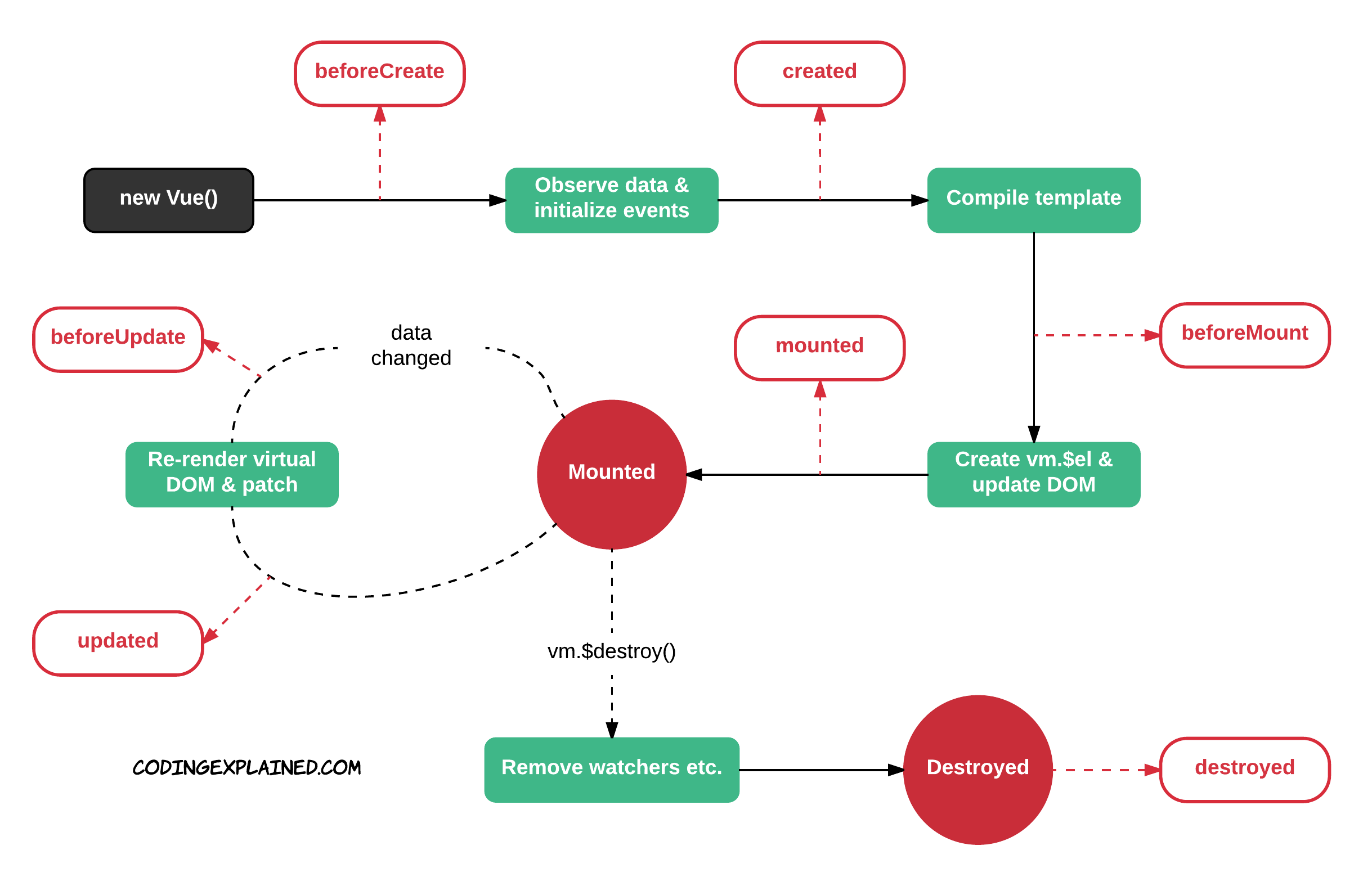
Vue Lifecycle

출처 : https://reffect.co.jp/vue/vue-js-created-mounted-diffrence
- CREATED
- MOUNTED
- UPDATED
- DESTROYED

_출처 : https://manhyuk.github.io/vue-instance-lifecycle/
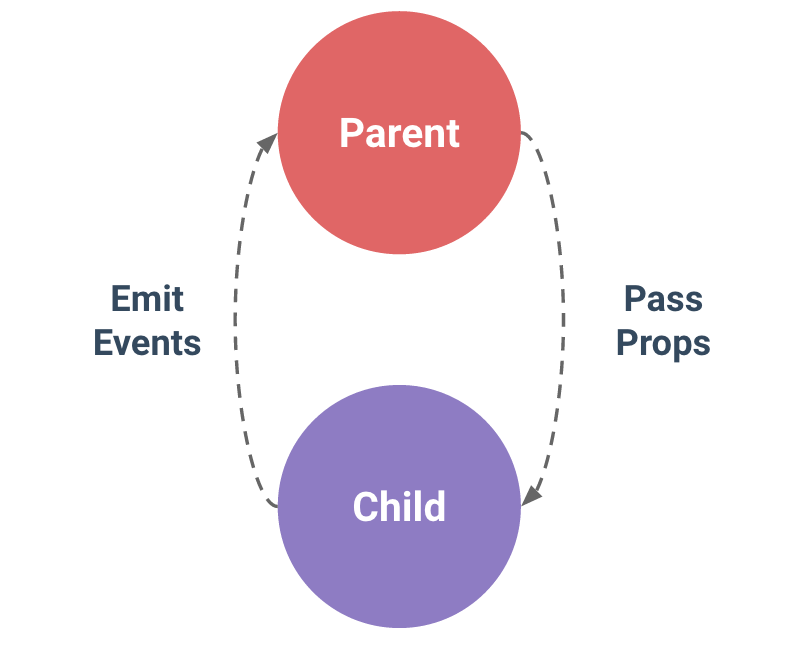
Vue Data Binding