Semantic Web 이란 무엇일까
웹사이트는 검색엔진에의 노출이 굉장히 중요하다. 만약 검색이 되지 않는다면 사람들이 사용을 하지 않을것이고 최상위로 노출되면 될수록 관심이 가기 마련이다.
기본적으로 검색엔진이 웹사이트 정보를 어떻게 수집하는지 아는것으로 부터 시작된다.
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행한다.) 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둔다.(이것을 인덱싱이라 하며 검색엔진의 인덱서가 이를 수행한다.)
인덱스를 생성할때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 즉 검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.
1. <font size="6"><b>Hello</b></font>
2. <h1>Hello</h1>위 코드는 브라우저에서의 결과값은 같다. 1번의 코드의 경우 어떤 의미도 없지만 2번의 경우는 h1 이라는 태그를 사용하여 제목이라는 의미를 부여하고 있다.
2번처럼 개발자가 의도한 요소의 의미가 명확히 드러나는 코드는 코드의 가독성을 높이고 유지보수를 쉽게 한다.
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
또한 시맨틱 웹은 검색엔진만을 위한 것이 아닌 이름 그대로의 의미론적인 웹이라는 뜻으로 기존의
방식에서 벗어나 방식으로 의미를 명확히 나타낼수 있는 태그들을 사용해 사이트의 구조를 쉽게 파악하게 만들어준다.HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
non-semantic 요소
- div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다
semantic 요소
- form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다
HTML5에서 새롭게 추가된 시맨틱 태그 종류
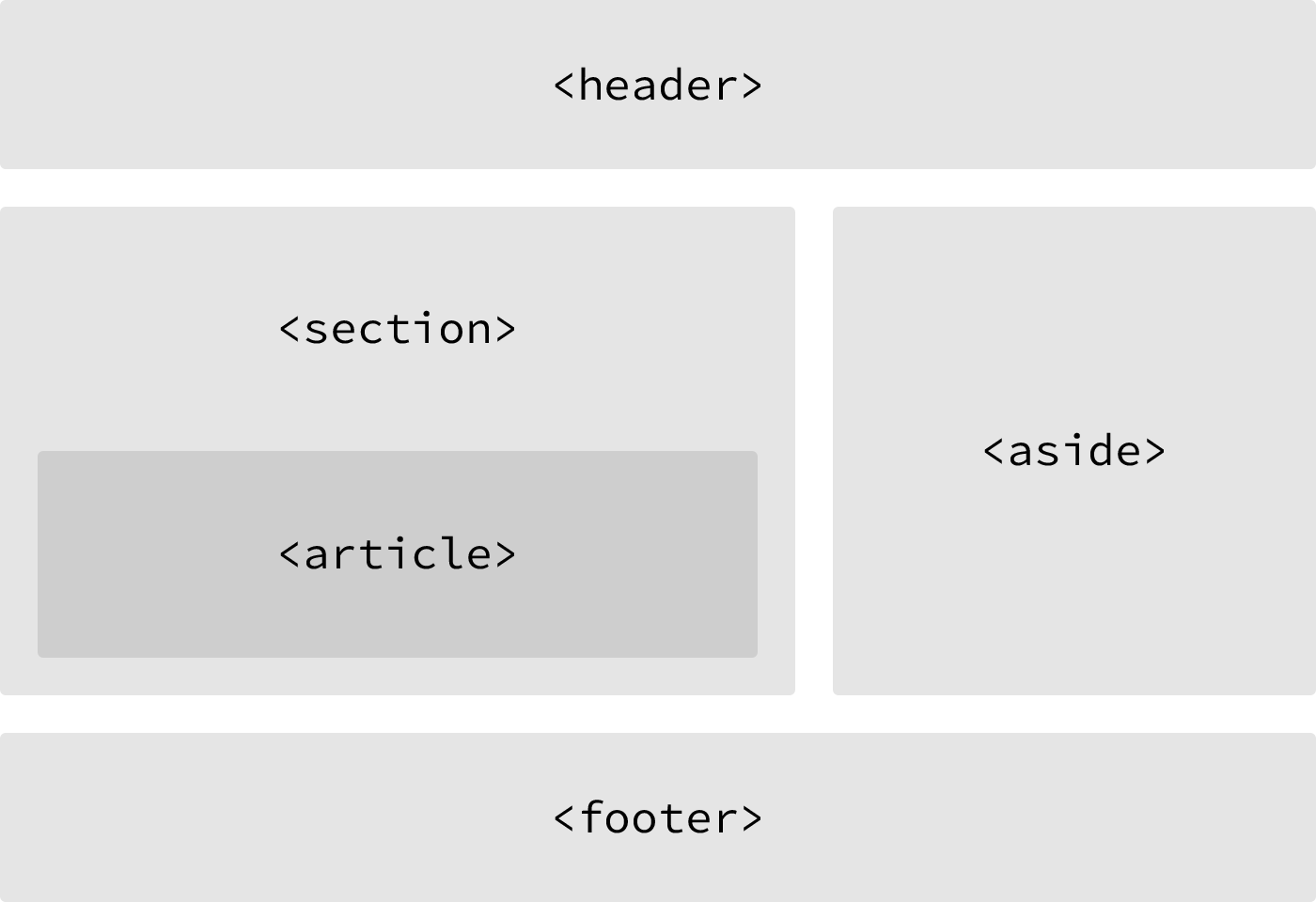
header - 헤더를 의미한다
nav - 내비게이션을 의미한다
aside - 사이드에 위치하는 공간을 의미한다
section - 본문의 여러 내용을 포함하는 공간을 의미한다
article - 본문의 주내용이 들어가는 공간을 의미한다
footer - 푸터를 의미한다
시맨틱 웹은 검색엔진만을 위한 것이 아닌 이름 그대로의 의미론적인 웹이라는 뜻으로 기존의 <div class="header"></div> --> <header></header> 방식으로 의미를 명확히 나타낼수 있는 태그들을 사용해 사이트의 구조를 쉽게 파악하게 만들어준다.

내용을 정리하며 느낀점은 시맨틱 요소를 사용하여 다른 개발자들이 코드를 봤을때 설명하지 않아도 어떤 의미로 이 코드를 썼는지 알수있겠다는 생각이 든다(사이트 구조 쉽게 파악).
이 의미가 코드의 가독성 및 유지보수를 쉽게 해준다는 의미 인것 같다.