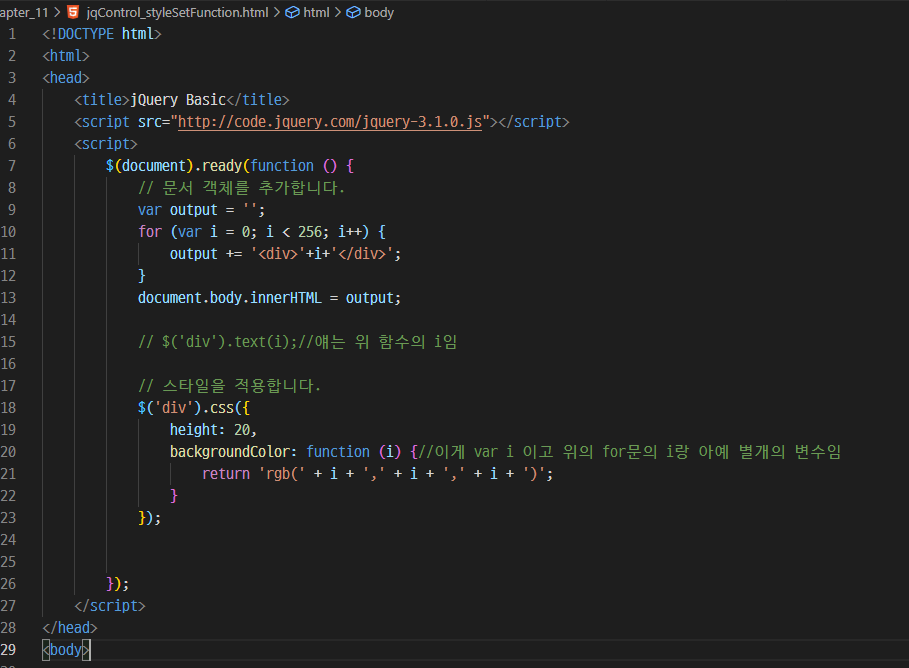
먼저 오늘의 코드부터 보시죠.
<!DOCTYPE html>
<html>
<head>
<title>jQuery Basic</title>
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function () {
// 문서 객체를 추가합니다.
var output = '';
for (var i = 0; i < 256; i++) { //1번 i
output += '<div>'+i+'</div>';
}
document.body.innerHTML = output;
$('div').text(i); // 2번 i
// 스타일을 적용합니다.
$('div').css({
height: 20,
backgroundColor: function (i) { //3번 i
return 'rgb(' + i + ',' + i + ',' + i + ')';
}
});
});
</script>
</head>
<body>
</body>
</html>여기서 3번 i라는 변수가 나옵니다.
첫 번째 i는 for문에서 조건문을 만들기 위해 쓰였고
두 번째 i는 div에 텍스트 형식으로 값을 넣어주기 위해 쓰였고
세 번째 i는 div에 rgb 값을 지정해주기 위해 function에서 쓰였습니다.
여기서 각각의 i는 어떠한 값을 나타내고 있을까요??
첫 번째 i는 조건문에서 지정해주는 것 처럼 0부터 255까지 숫자가 지정됩니다. 그래서 for 문 안에서는 0부터 255까지 값을 갖게 되죠.
두 번째 i는 div에 값을 넣어주게 되는데 256이라는 값을 지니게 됩니다. 그래서 위 파일을 실행시켜보면 다음과 같이 div 하나당 숫자 하나씩 지정하게 됩니다.
세 번째 i는 첫 번째 i, 두 번째 i와는 별개의 i 입니다. var i인데 var의 특징은 키워드 생략이 가능하다는 점이죠. 그래서 새로 선언된 변수입니다. 근데 어떻게 0부터 255까지 지정이 되냐?
저도 이 부분을 캐면서 흰 머리가 자라는 것 같았습니다. 다행히 멋쟁이 사자처럼 선생님께 질문드려서 해결되었죠..
먼저 div가 앞서 for문에서 여러 개가 생성이 되었는데 총 256개로 배열의 형식으로 생성되었습니다. 그래서 div 배열의 크기는 256 이 되는 것이죠. 근데 여기서 function의 i는 배열의 인덱스를 가지고 함수를 실행합니다. 따라서 다음과 같이 인덱스 값에 따라 차례대로 div의 배경색이 정해지는 것이죠.

한 마디로 말하면 세 번째 i는 생성된 div의 인덱스 값을 받아 실행하기 때문에 0부터 255까지 값이 나왔던 겁니다.
여담이긴 한데 제가 공부를 하면서 느낀 점은 jquery도 언어라는 것을 느꼈습니다. 마치 토익을 900 이상 맞아도 원어민과 차이가 있다는 것 처럼 말이죠. 학교에서 시험을 잘 보는 거랑 코딩 실력이랑 다르기 때문에 역시 실습을 많이 해봐야겠다고 느꼈습니다.