
게시판 만들기 - 댓글 코드리뷰
- 댓글을 작서할때 boardId가 항상 같이 들어가야 한다.

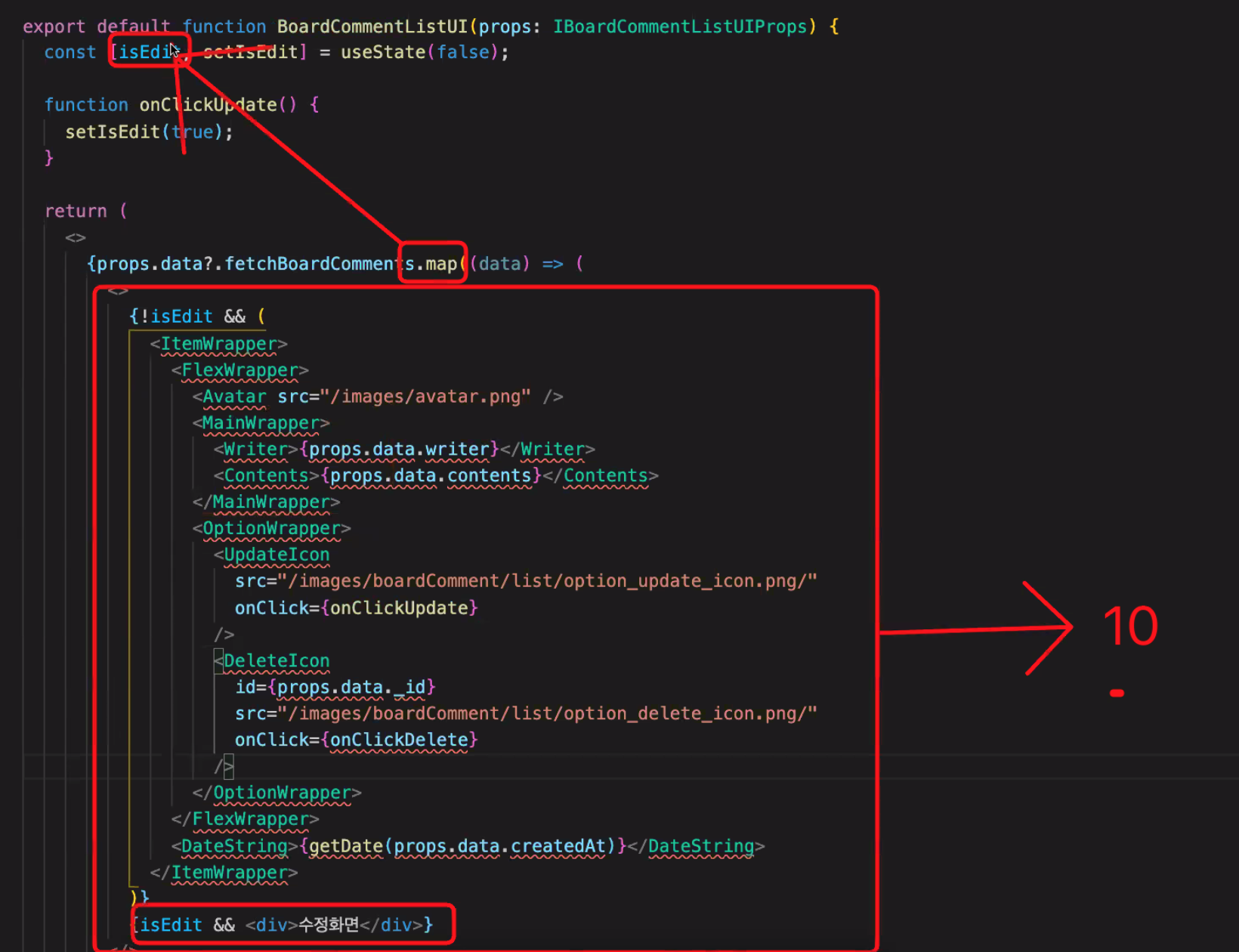
- 이렇게 작성될 경우 수정하기 버튼을 누르면 전체 목록이 수정되는 문제가 발생한다.

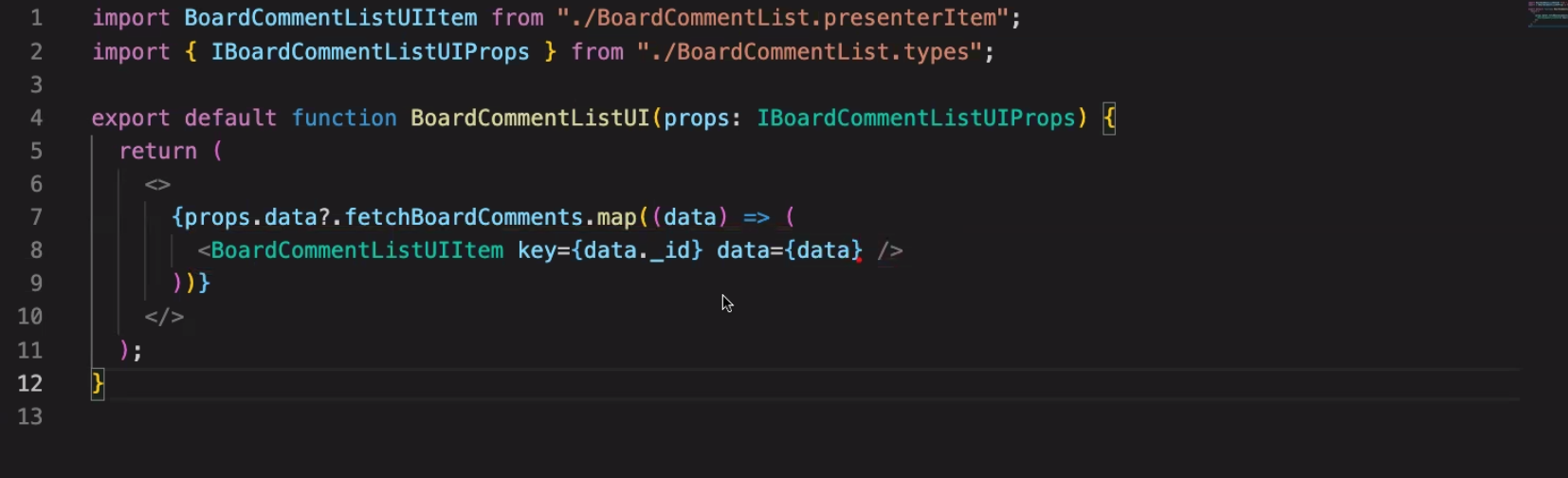
- map을 따로 파일을 만들어서 import 시키는 방법을 이용하였다.
UI 프레임워크


- UI프레임워크 예시
-> 직접 만든것이 아닌 만들어진 것을 가져다 쓰는 프레임워크 예시'
' 바퀴를 재발명 하지 마라 '

- 라이브러리를 새로 만들지 말고 잘 만들어진 라이브러리를 찾아서 활용하라는 유명한 명언.
-> 라이브러리를 많이 아는것도 경쟁력이 된다.
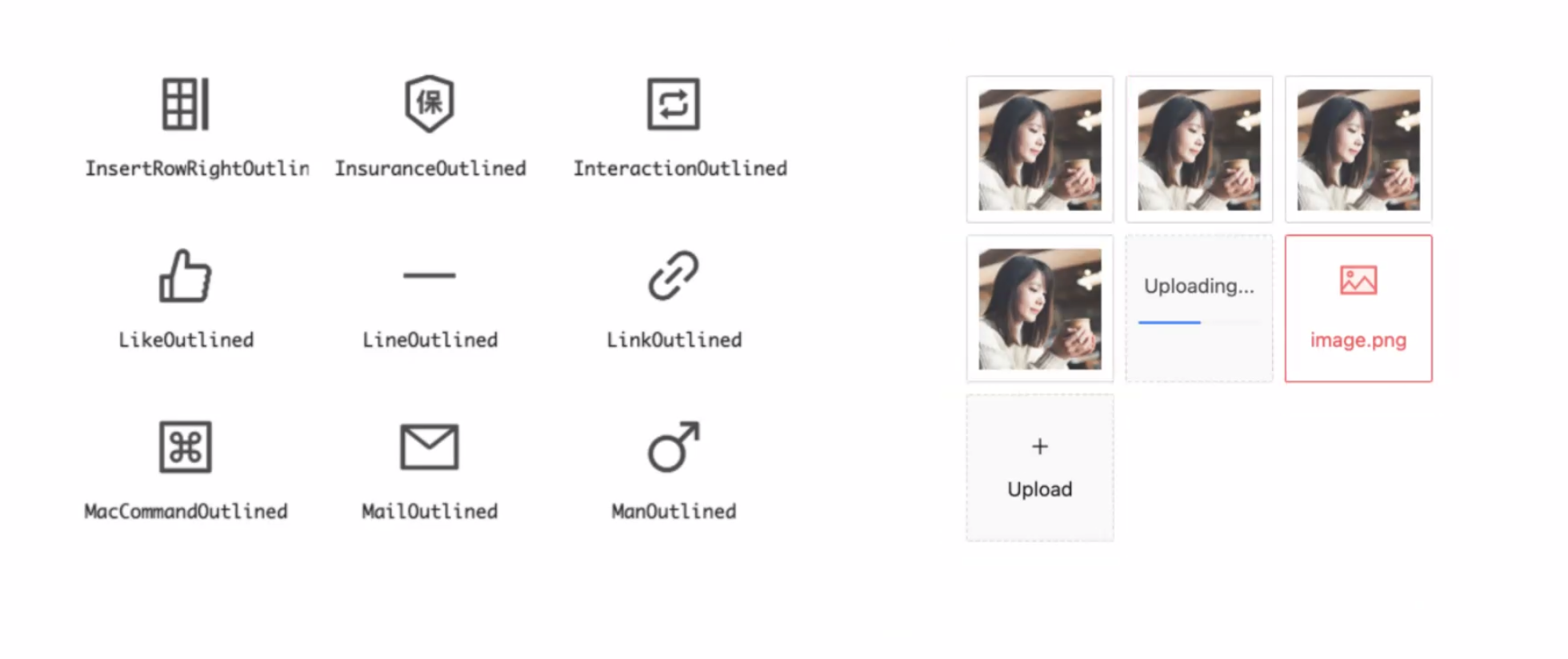
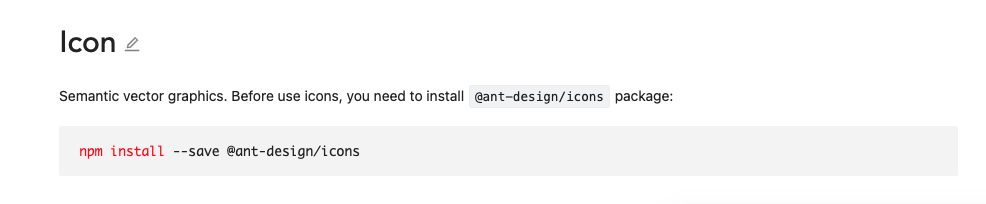
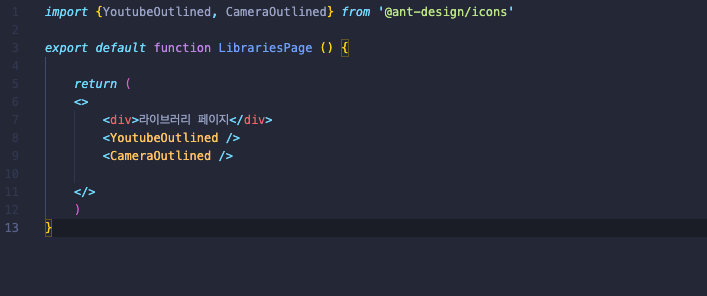
아이콘 활용 실습



- 명령어를 터미널에 입력하면 전체 아이콘 파일이 프로그램에 설치된다.

- 설치 후 라이브러리를 import시키고 원하는 아이콘 이름을 입력하면 아이콘이 생성된다.

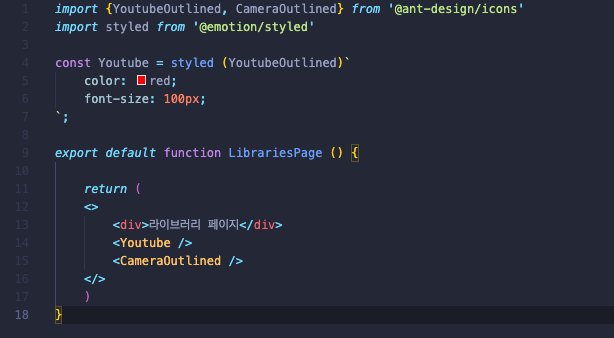
- 생성한 아이콘에 emotion을 적용하는 방법
-> 아이콘은 글자처럼 인식되기 때문에 font 명령어를 사용한다.

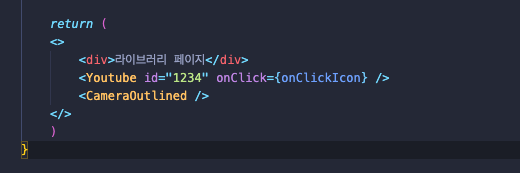
- 아이콘 태그에 id를 부여해도 직접 만든 코드가 아니기 때문에 id가 나오지 않는다.
핵심내용 정리
- 라이브러리를 왜 가져다 써야 하는가? : 바퀴를 재발명 하지 말 것
- 우리가 직접 라이브러리를 만들었을 때 발생할 수 있는 이슈들
- 어떤 라이브러리를 사용해야 하는가?
- 라이브러리를 이모션(또는 스타일드 컴포넌트)과 함께 사용하기
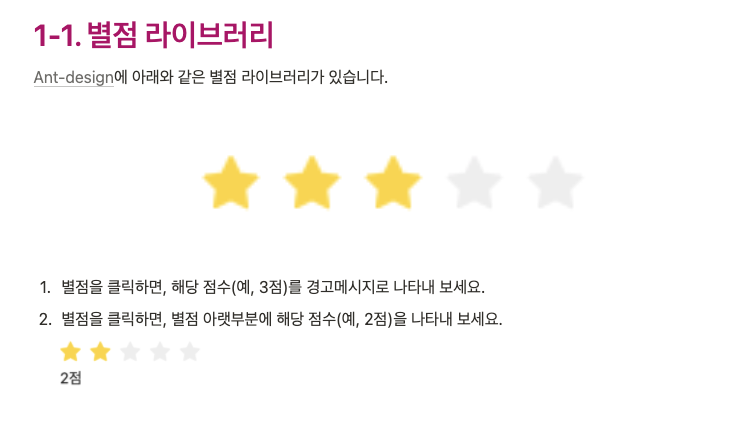
라이브러리 활용 연습


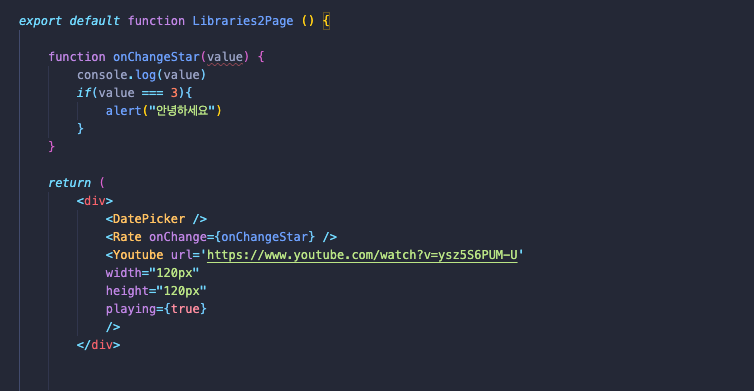
- 1번 연습
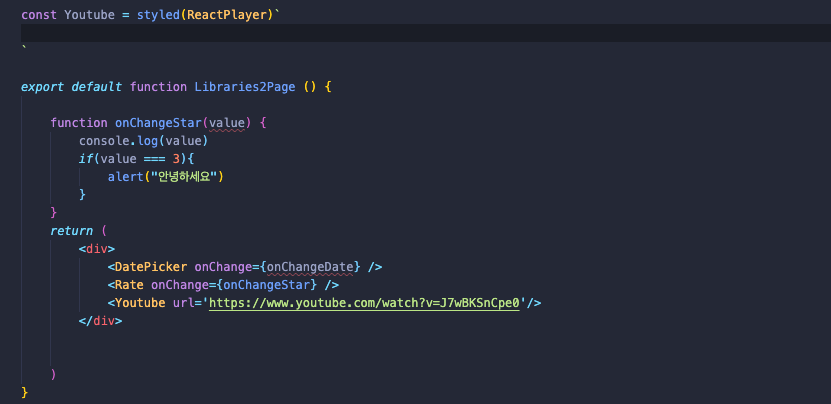
-> 별점을 주는 라이브러리 'Rate'에 함수를 만들고 조건문들 이용하여 value 값이 3이 되었을대 경고창이 뜨게 만들어주었다.

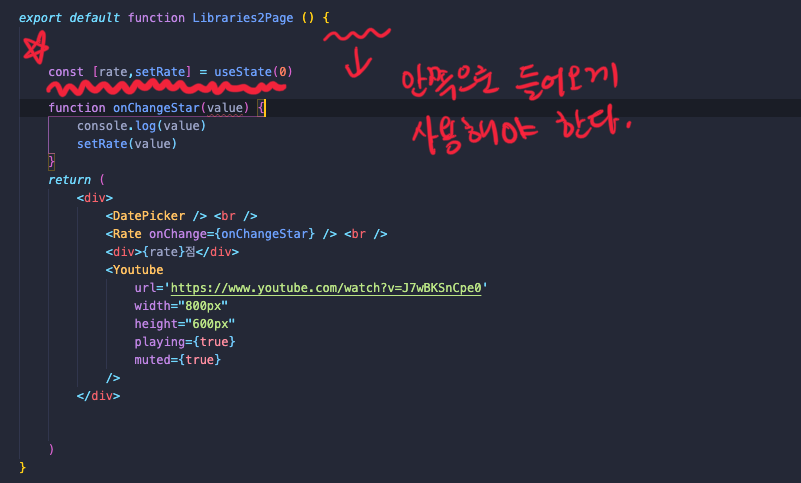
- 2번 연습
-> 주의할점 : useState는 export함수 안쪽으로 들어오게 해야 한다.

.png)

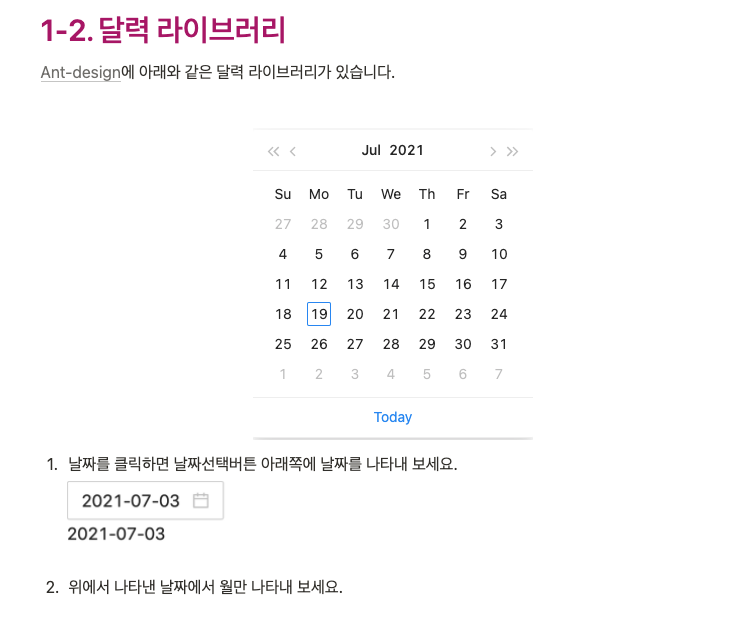
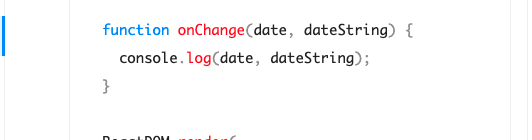
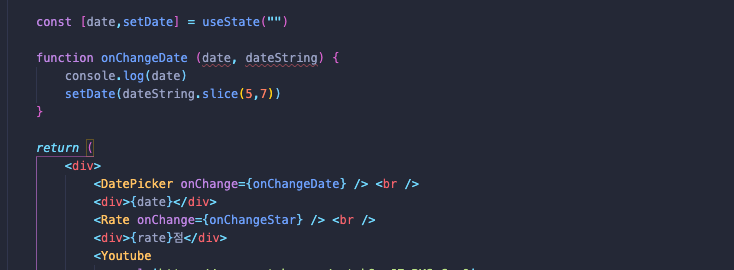
- 라이브러리가 가지고 있는 dateString의 데이터를 불러왔다.
-> 데이터의 이름보다는 순서가 중요하다.

-> 결과물 출력완료.

- 2번문제
-> dateString이라는 문자열에 slice를 이용하여 인덱스 값의 원하는 길이만큼 잘라주었다.
-> 날짜를 만드는 함수 newDate().getMonth()+1을 사용할 수도 있다.


- 1번문제
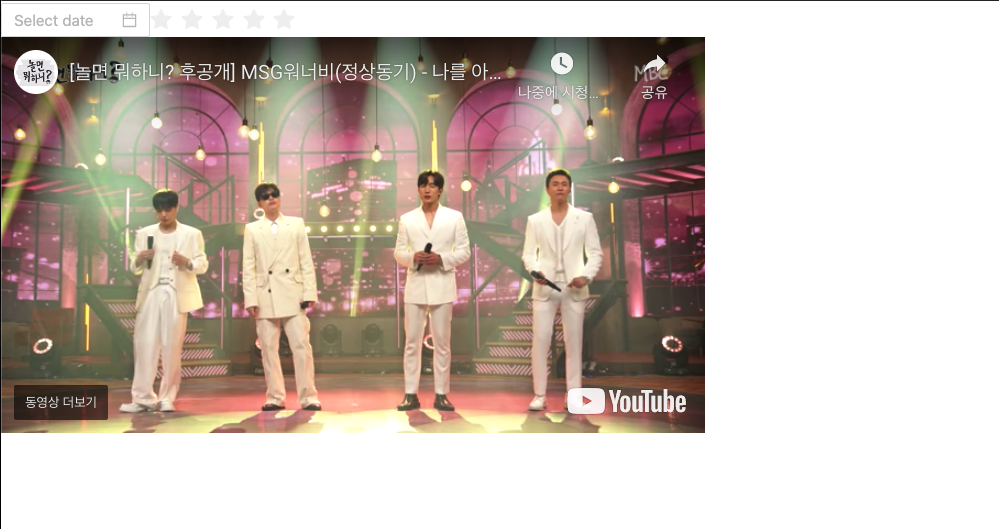
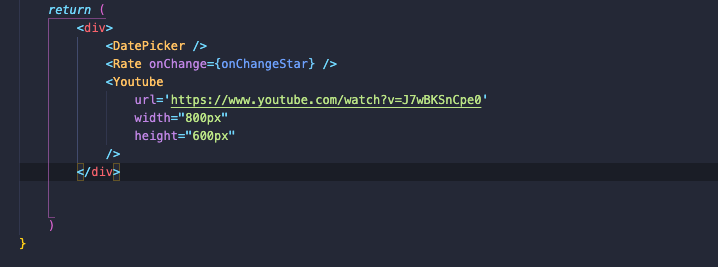
-> 라이브러리 ReactPlayer를 Youtube라는 변수에 담아 입력하고 재생을 원하는 영상의 주소를 입력해주었다.

- 영상출력 성공.

- 2번문제
-> 라이브러리 특성상 emotion이 작동하지 않아서 태그에 직접 입력 해주었다.


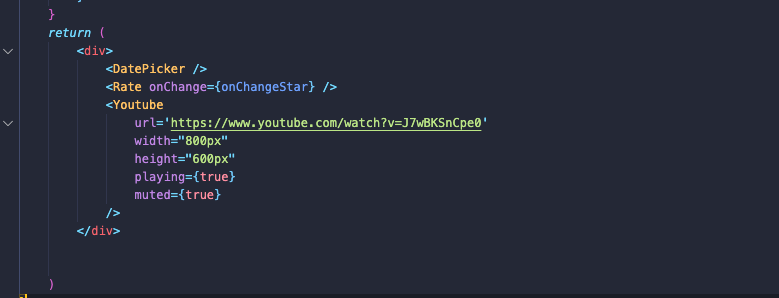
- 3번문제
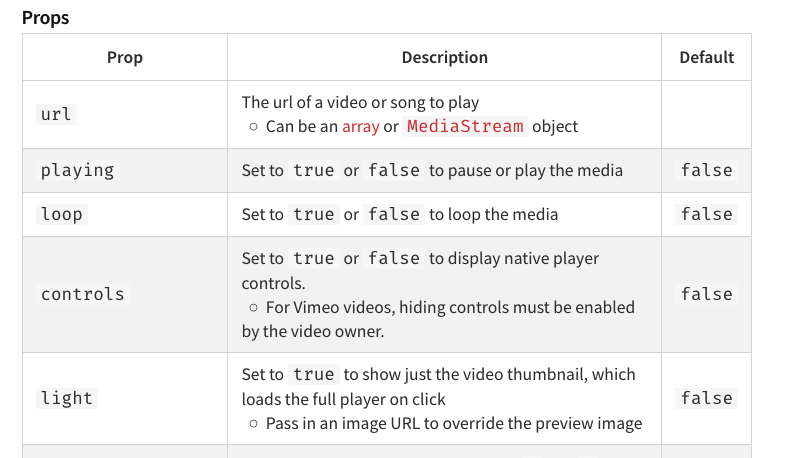
-> ReactPlayer가 가지고 있는 속성(옵션) 값을 변경해주었다.
-> Youtube 정책상 mute가 들어가있지 않으면 자동재생 단독으로 작동하지 않는다고 한다.
수업 후 느낀점
