1 . 프로젝트
-
클론 사이트 : 라인 프렌즈
-
프로젝트 기간 : 2021.03.15 ~ 2021.03.26 (2주)
-
팀원 : F/E 4명 , B/E 2명
-
사용된 기술 : HTML, Sass, React / Django
-
Slack, github, Trello를 이용한 커뮤니케이션
2 . 역할 분배
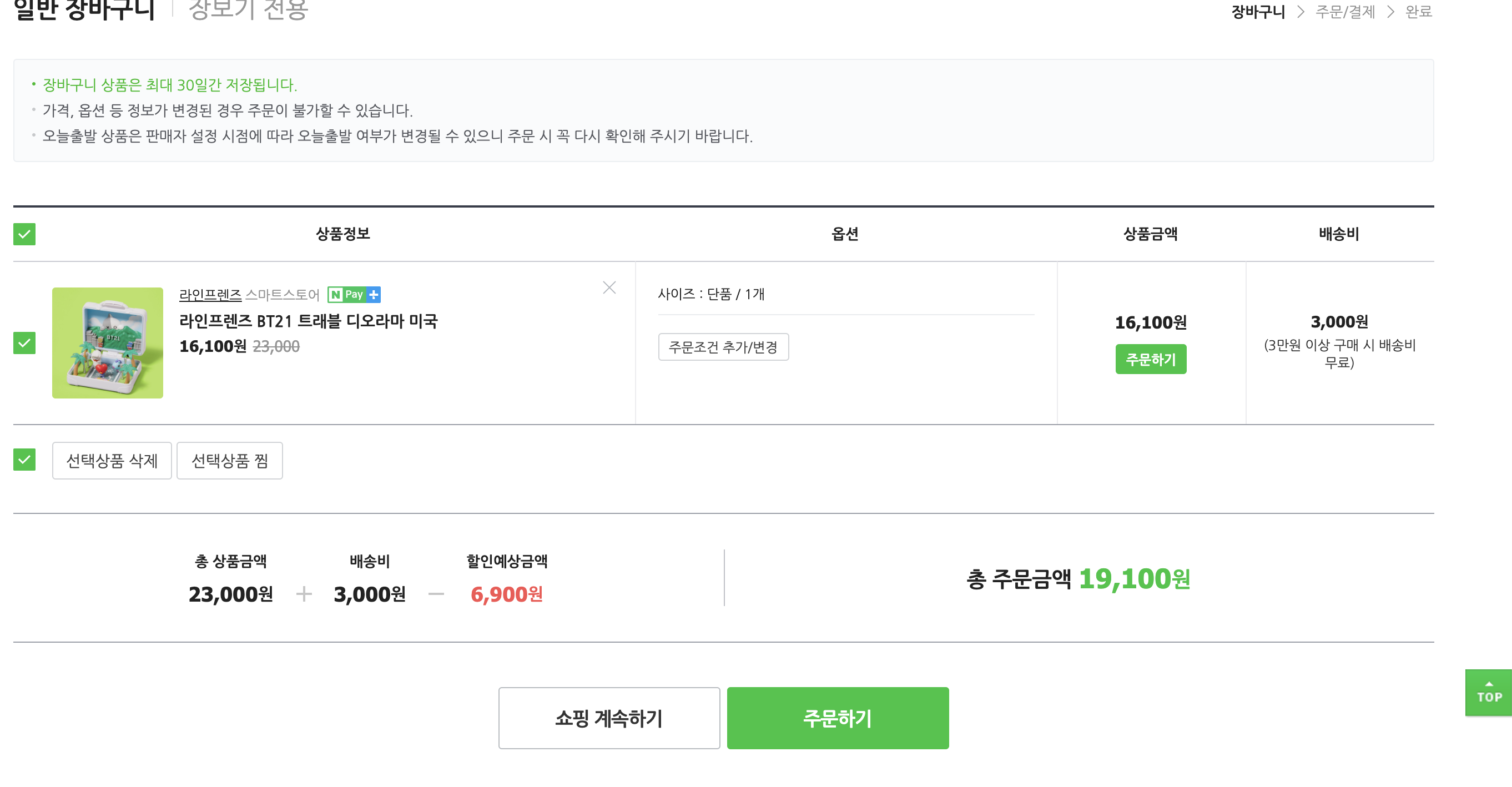
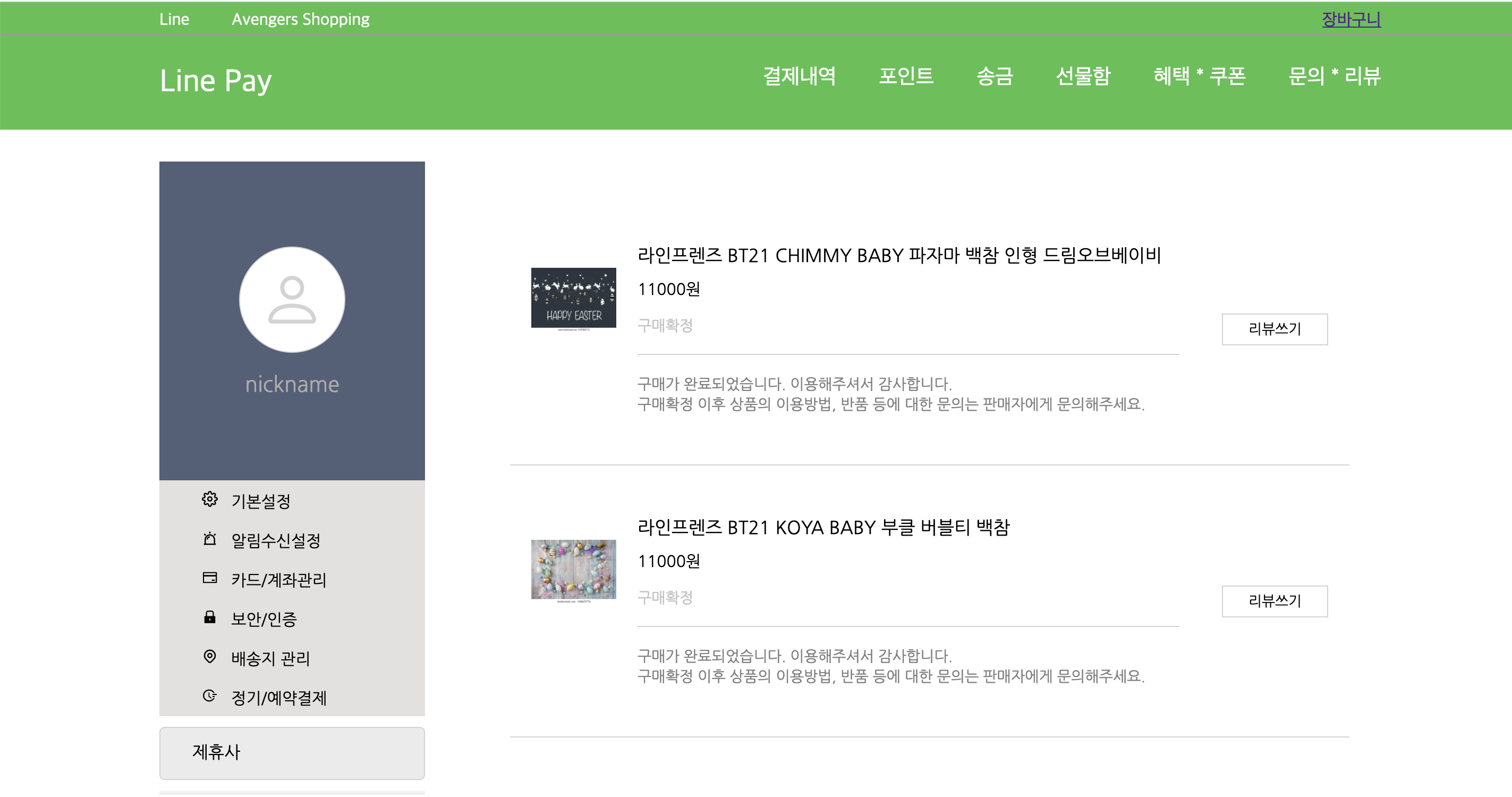
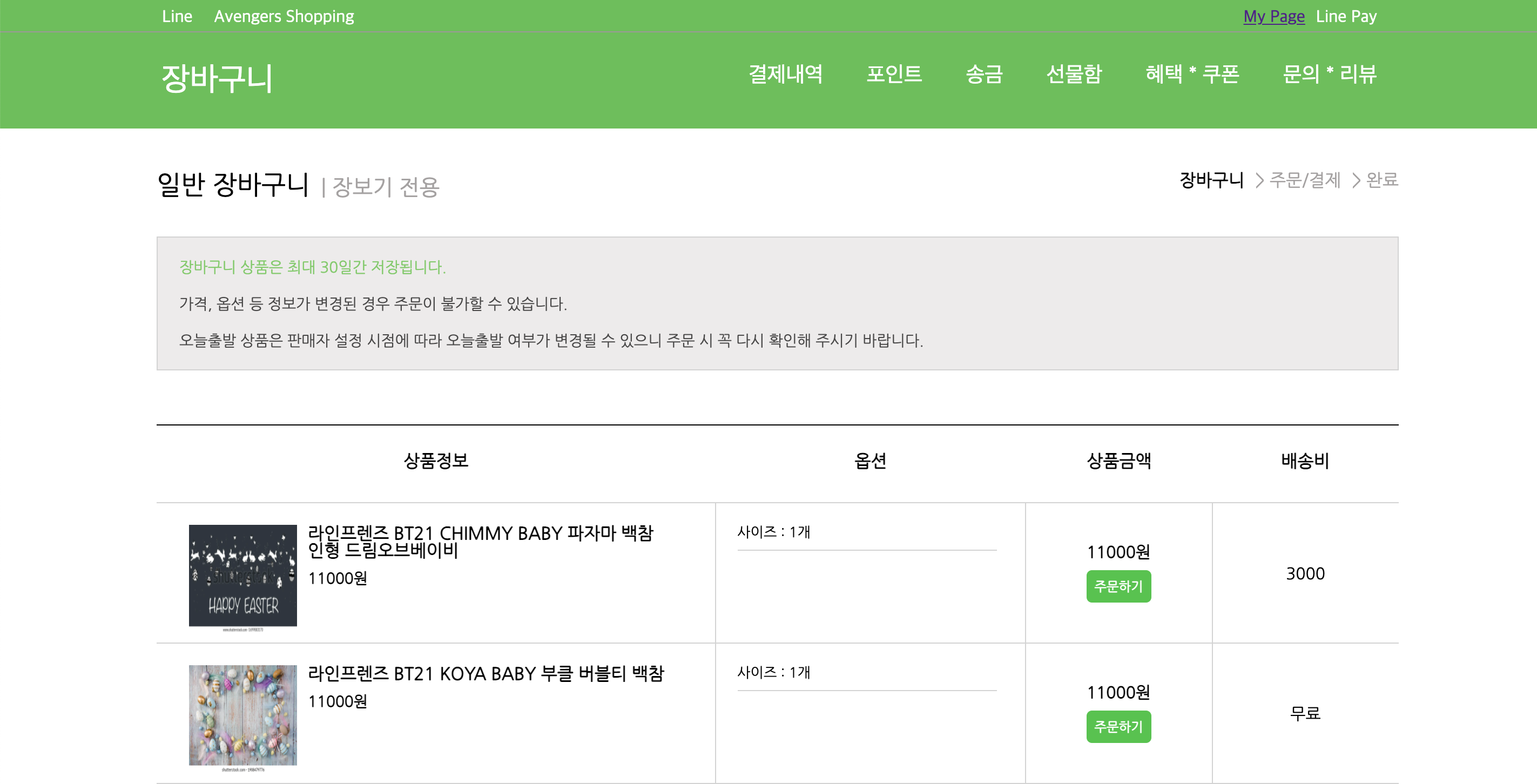
내가 맡은 페이지는 마이 페이지와 장바구니 페이지였다.


- 내가 만든 페이지


처음 시작할 때는 조금 쉽게 본 점도 없잖아 있었지만 정말 어려웠다.
특히 이번 프로젝트를 하고 느낀 점이 비개발자일 때는 웹사이트를 볼 때 레이아웃을 더 많이 보았지만 개발자가 되고서는 버튼 하나를 눌러서 기능이 실행되면 어떻게 했을까가 궁금해하는 나 자신이 기특해졌다.
Scrum 방식
스타트업에서 가장 많이 쓰이는 협업 방식으로 알려져 있으며 이번 프로젝트를 하면서 유용하게 쓰였던 것 같다. 하지만 처음 개념은 모호했지만 2차 프로젝트에서는 확실히 적용시켜서 사용 가능할 것 같다.
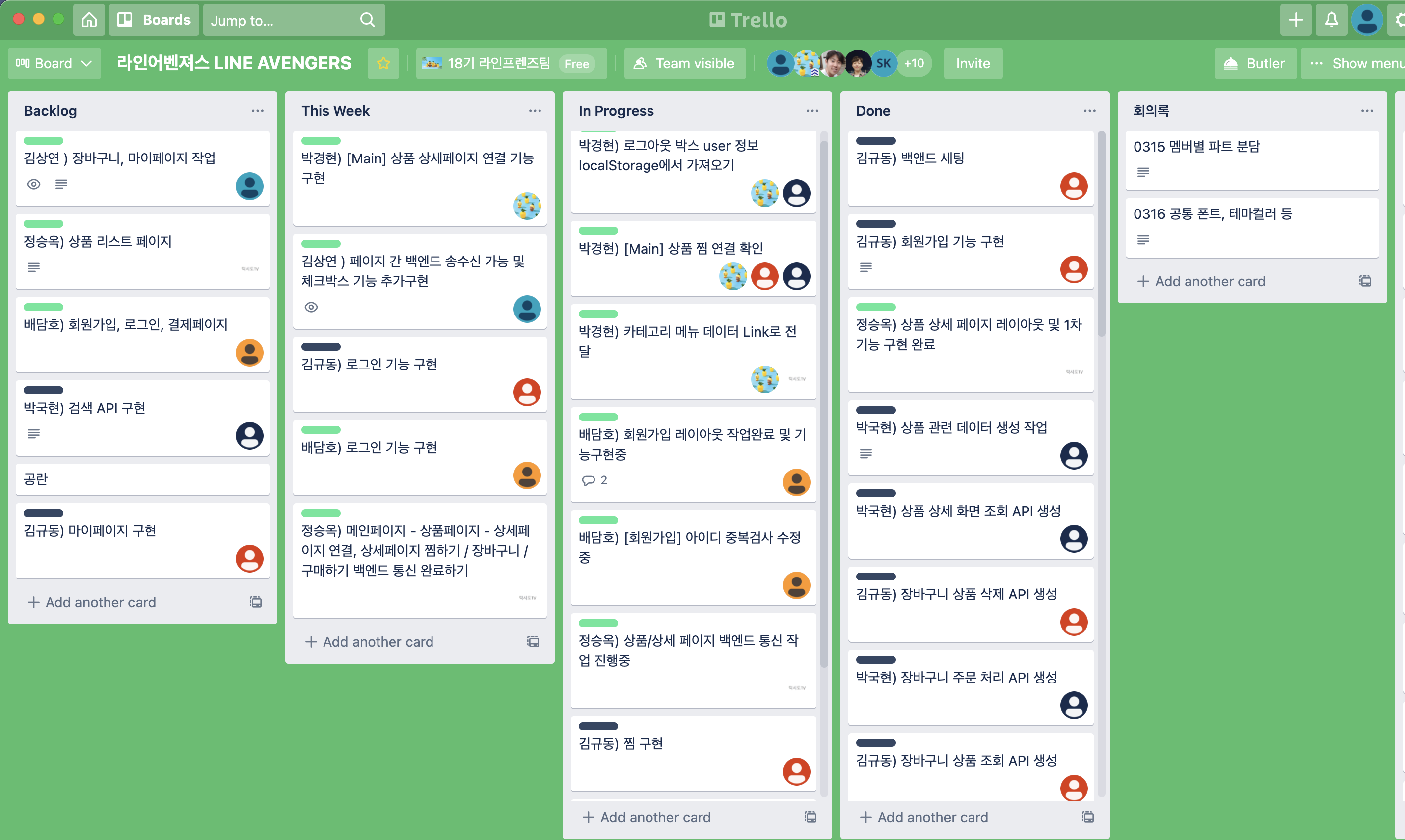
Trello

- Trello를 써 보니 내가 해야할 목표, 이번주에 할 일, 진행중인 것, 완료된 것들을 한 눈에 알아 볼 수 있고 협업이다 보니 팀원들은 진행 상황 및 서로 필요한 데이터들을 공유할 수 있다는 점이 너무 큰 장점이었다.
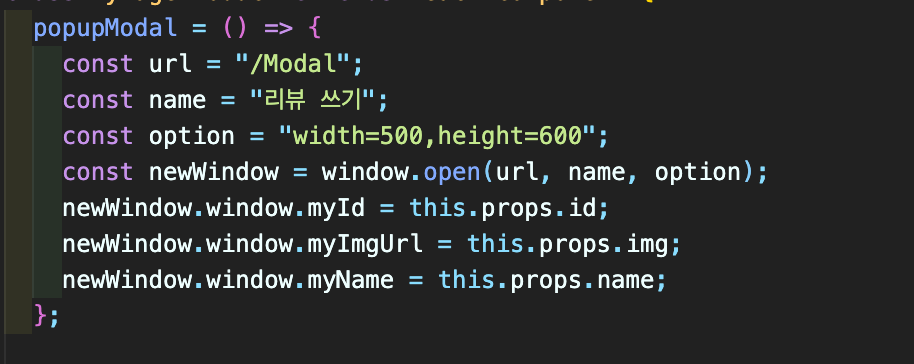
공유하고 싶은 코드

- 리뷰 팝업창을 뜨게 하는 코드이다.
window.open(url 주소, name, option)을 이용해 팝업창이 뜨는 위치 규격등을 임의로 설정가능.
아쉬웠던 점
개인적인 아쉬움
이번 프로젝트를 통해 배운 점은 코드의 가독성이 너무나도 중요하고 리팩토링을 더 중시해야겠다고 생각했다.
나의 코드는 내가 보는 것보다 보여지는 경우가 더 많다고 들었지만 중요치 않다고 판단하고 기능 구현하는데만 집착했는데 그 결과 코드를 수정할 부분이 생기면 내가 짠 코드임에도 불구하고 가독성이 안 좋아서 오히려 그 부분에서 시간을 더 많이 잡아먹었던 것으로 느껴졌다.
다음 프로젝트에는 기능 구현하는 것도 물론 중요하지만 우선 순위를 정해서 선택과 집중을 통해 코드를 작성할 것이다.
양보단 질이듯이 내가 짠 코드를 확실히 이해하고 좀 더 간결하고 심도 깊게 진행할 것이다.
백엔드와의 소통
백엔드와의 소통도 너무 되지 않았던 것 같다.
우리가 팀이고 협업중인 것을 잊고 우선 내 기능부터 구현하려고 했던 것이 잘못된 것 같다.
아침마다 stand meeting이 있었는데 내가 어제 했던 것과 오늘 할 일만 공유하고 백엔드에게 내가 무슨 데이터가 필요한지 정확하게 파악해서 요청했어야 백엔드에서 모델링을 할 때도 좀 더 수월하게 했을텐데 그 점을 파악하지 못했던 게 조금 아쉬웠다.
내 할 일을 할당받으면 무턱대고 코드를 짜는 것이 아닌 최소 목표를 설정해서 그만큼의 데이터를 요청하고 추가 목표도 설정해서 그 이상의 데이터도 백엔드와 공유해서 일을 진행하는 것이 중요하다는 것을 깨달았다.
잘했던 점
우선 두 달 전의 나와 지금의 나는 정말 큰 차이가 있다는 것을 또한 느꼈다.
https://tkddus614.github.io/introduce-myself/
이 링크는 두 달 전 내가 직접 작성했던 자기소개 페이지다.
이 때는 레이아웃 짜는 것도 버거웠지만 지금은 손쉽게 작성 가능해졌다.
마무리
처음 개발을 시작하기 전만 해도 고연봉, 쉬운 이직 등 좋은 결과만 보고 시작했다. 하지만 좋은 결과를 얻기 위해서는 그만큼의 노력이 담긴 과정이 필요하다는 것을 간과했다.
물론 개발을 시작하면서 처음으로 뭔가를 배우고 해낸다는 것이 재밌다는 것을 느꼈다.
이번 프로젝트를 통해서는 나 혼자만이 아닌 누군가와 협업한다는 것이 새롭고 즐거운 경험이라는 것을 깨달았다.

상연님 덕분에 정말 즐거웠고 프론트와의 소통을 알게됐습니다! 감사합니다!