수업에서 자바를 상속, 인터페이스 예외처리 등 얼추 다 나가고 이제 html을 배우기 시작했습니다. html은 해본적이 거의 없기에 열심히 배우고 매일 수업 때 배운걸 적어둘려고 합니다.
HTML5 문서의 기본 구조
<!DOCTYPE html> <--현재 문서의 html 버전 알려주기 --> 주석 표기 방법.
<html> <--html 시작-->
<head>
<title>HTML5 시작</title>
</head>
<body>
HTML5 기본 태그를 사용하여 작성한 문서입니다.
</body>
</html> <--html 끝-->
!DOCTYPE html은 현재 문서의 html 버전을 알려주는 html 문법의 시작입니다. html, /html를 통해 html 문서의 시작과 끝을 알려주고 head는 문서의 머리, body는 문서의 내용(본문)입니다. <명령어> </명령어>를 통해 범위를 지정해 줄 수 있고 보통은 대소문자 상관없이 입력 가능하지만 소문자로 작성하는 것을 지향합니다.
공백 처리
<!DOCTYPE html>
<html>
<head>
<title>공백처리 문제</title>
</head>
<body>
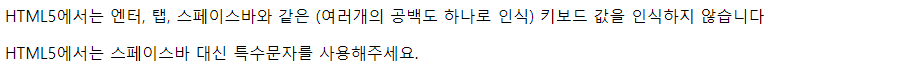
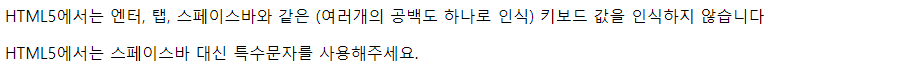
HTML5에서는
엔터, 탭, 스페이스바와 같은 (여러개의 공백도 하나로 인식)
키보드 값을 인식하지 않습니다
<p>HTML5에서는 스페이스바 대신 특수문자를 사용해주세요.</p>
</body>
</html>

보시면 body태그 안에서 enter, tap, space bar등을 여러 번 눌러도 프로그램은 하나의 공백으로 인식하게 됩니다. 이 경우 pr태그를 사용하면 사용자가 원하는대로 출력이 가능합니다.
참고 자료 : 국비 교육