
storybook docs
찬찬히 따라해보겠습니당.
branch: dev/storybook
install
npx storybook init작업 후 변경 되는 부분은 세 가지입니다.
root/.stortbook디렉토리 생성 (설정파일)root/src/stories디렉토리 생성 (관리할 스토리들)package.json에서 개발 의존성 추가
이때 prop-types라는 패키지도 설치되는데 typescript로 프로젝트를 구성했다면, 필요없는 라이브러리 입니다.
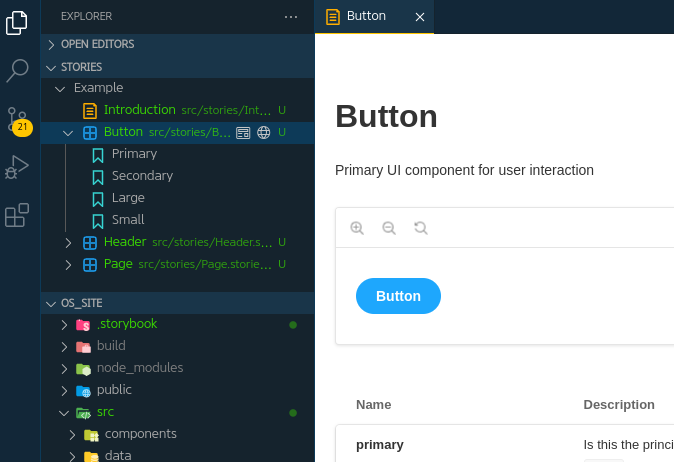
VS code Extension 추천


지금부터는 열심히 정리하기만 하면됩니다!!
정리를 다하고 난 뒤에는 이 storybook만 따로 배포할 수 있습니다.
yarn build-storybook CI가 가능한 github Actions나 gitlabCICD 로 배포한다면, 자동 배포도 가능하겠지만,
저는 아직 할줄모르니 열심히 build하고 push 하겟습니다.
이렇게 페이지를 공유하면, 애니메이션의 시간이나 transition을 조절하는 기능도 stortbook 작성자가 디자이너에게 제공해줄 수 있습니다.
지금부터는 노련함과의 싸움인거 같습니다...
// * 피드백은 환영입니다.
