[UX Engineering] [IDE] [VS code] Extension & Setting recommendation + shortcuts
[UX Engineering] [tech]

저는 vscode 좋아합니다.
python은 pycharm 이 좋은거 같은데
javascript는 vscode가 짱입니다.
Visual Studio는 학부 시절에 쓴거 같습니다...
vim은 트라우마 있어서 별로 안좋아합니다...
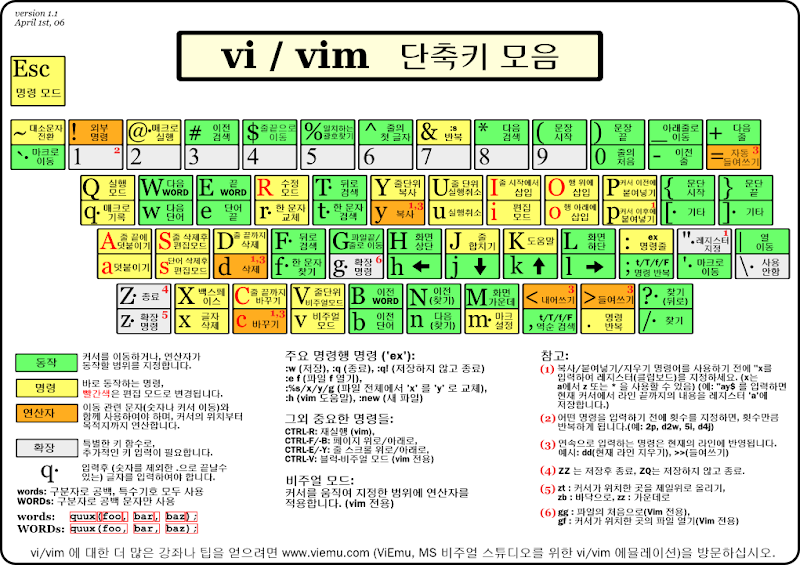
맨날 인터넷에 vim 단축키 검색합니다...
😥
그래도 이 단축키 알고 있으면 가끔 커맨드창 다룰때 도움되기는 하더라구용...
UI 개발, svg, interaction 등 이제 관련 일을 시작한지 1년이 다 되어가네요.
😎 제가 코드 짜면서 유용했던 Extension, Setting, shortcut 공유해 보겠습니다. 저는 이것저것 찾아보는거랑 드림코딩 유튜브에서 도움을 많이 받았습니다.
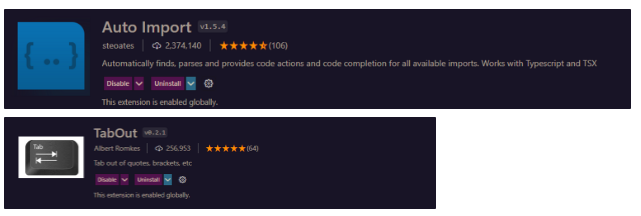
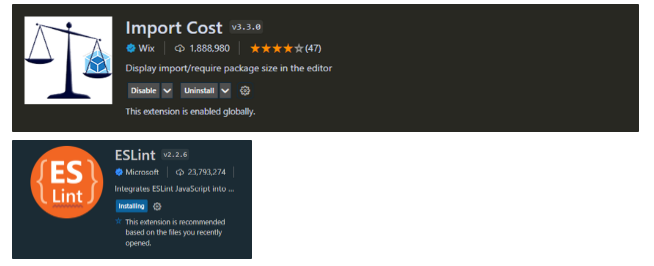
Extensions
개인 notion에 그때 그때 정리했어서 당시 theme에 따라서 색상이 다른게 왠지 재밌네요 ㅎㅎㅎ
key input

Tab으로 괄호 넘나들어야 하는 사람들에게 TabOut 정말 필수 확장 프로그램입니다. 환경세팅할 때 제일 먼저 설치합니다. ㅎㅎ
when coding

svg

svg 파일 live Server로 열면 애니메이션 적용할 때 편합니다.
code visibility (+comment)

Better Comments + TODO Highlight 같이 쓰면 좋습니다.
저는 indent rainbow 쓰다가 Indenticator로 바꿨는데, 색상 많으니까 정신 없었는데, Indenticator은 간략해서 좋더라구용.
highlight-icemode 분할 화면 많이 보는 사람은 단어 하이라이팅 할 때 좋습니다.
code history
아 이거 진짜 짱임니다. 그냥 설치하세용. 왜 지금까지 몰랐는지 모르겟습니다. 
theme
진짜 이것저것 다 깔아봤는데 React개발할때는 이 테마가 짱인거 같아용 
Setting
Ctrl + ,
-
Tab Size: 2
-
Mouse wheel Zoom: true
-
Sticky Scroll: true
이거 scss 코드 짤때 진짜 짱

-
CursorWidth: 5
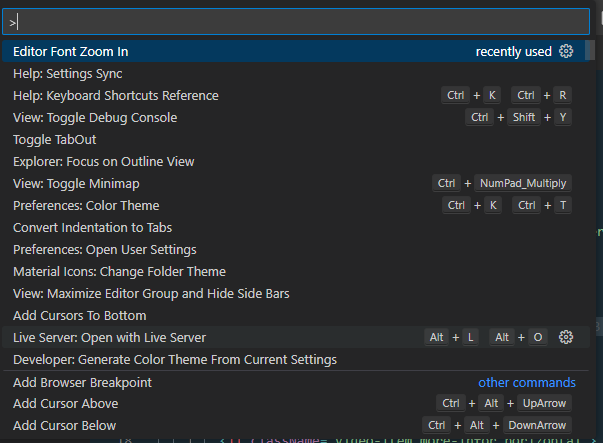
Shortcuts
-
팔레트 열기:
Ctrl + Shift + P
기능 없나 ~ 하고 찾아보고 자주 사용할 거 같으면 setting icon 클릭하면 단축키 설정할 수 잇습니다.

이걸로 저도 몇 개 설정했습니다. -
파일 찾고 열기:
Ctrl + P -
커맨드 열기 :
Ctrl + 백틱 -
확대/축소:
Ctrl + +Ctrl + - -
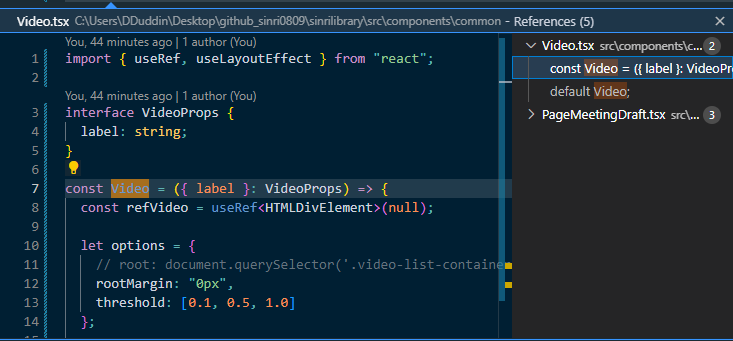
f12이거 함수나 컴포넌트에 커서 놔두고 한번 눌러보세용. 라이브러리나 컴포넌트 찾아갈 때 편해용

-
Tab키 열기/닫기
Ctrl + B
Ctrl + Shift + E: 파일
Ctrl + Shift + F: 찾기
Ctrl + Shift + G: git