안녕하세요.
드디어 티맥스오에스 대표사이트가 점점 구색을 가춰가고 있습니다.😉
이번 프로젝트는 특별히 일반 사용자들이 보는 '웹'이기때문에
기존에 저희가 계속 다뤄왔던 특정 사용자들이 사용하는 시스템 소프트웨어 서비스와는 다른 관점으로 접근해야 하는 부분이 있습니다.
아마 가장 대표적인 차이점이 이 웹 접근성이라고 생각합니다.
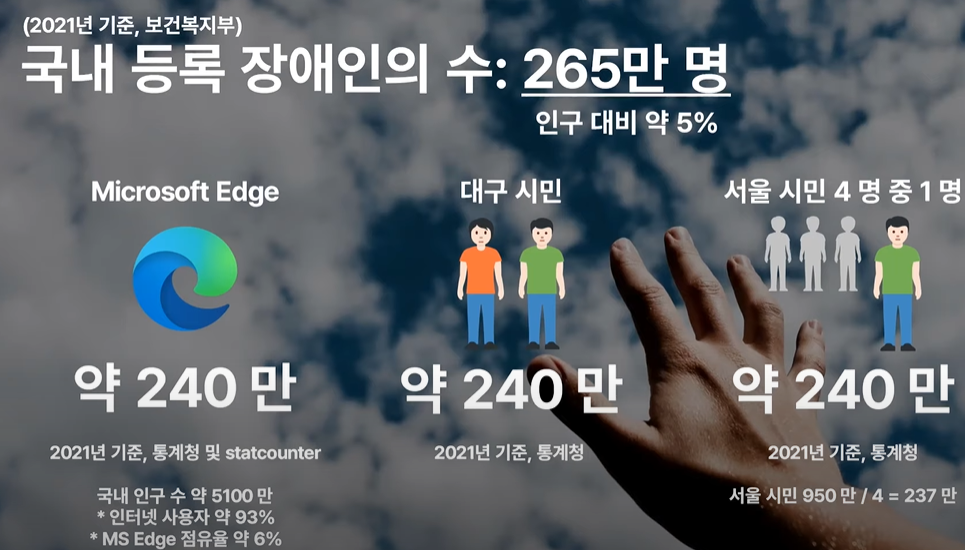
"이번에 대표사이트를 준비하고 얼마되지 않아서 제 유튜브에 이런 영상이 떴습니다. 언제나 지식공유를 위해 열심히 일하는 회사인거 같습니다 🥗."

영상의 한 부분입니다.
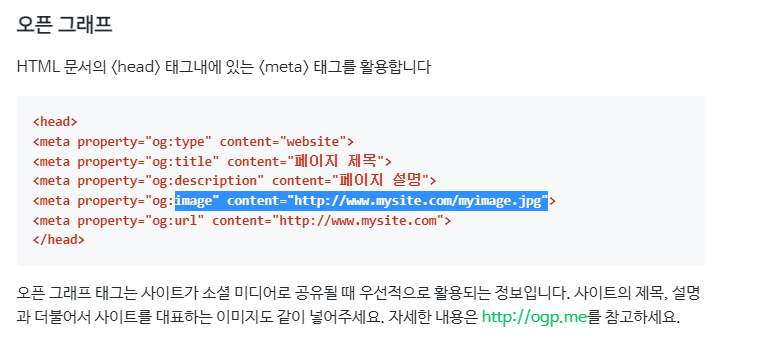
아래는 기본 html의 <head> 태그 입니다.
<head> 태그에는 사이트의 정보가 들어갑니다.
이렇게만 적어도 사이트는 아무 문제 없죠.
<head>
<meta charset="utf-8" />
</head>그런데, 실제로 <head> 태그 안에는 어떤 내용이 들어갈까요?
<meta name="title" content="티맥스오에스(tmaxos) 대표 사이트입니다" />
...
<meta name="description" content="개방형 OS 확산을 이끌어갈 국내 최대의 OS 전문 기업, 티맥스오에스">
<meta name="keywords" content="티맥스오에스, tmaxos, ..." />
...
<meta name="robots" content="index, follow">
...
<meta property="og:image" content="... main_banner.png">
<!-- <meta property="og:image:width" content="400">
<meta property="og:image:height" content="400"> -->
<meta property="og:url" content="https://tmaxos.com/">
...
<link rel="icon" href="...favicon.svg" />
...
<title>티맥스오에스(tmaxos) 대표 사이트에 오신 것을 환영합니다</title>meta 태그
사이트의 기능을 추가하는 태그 외에 이렇게 <meta ....로 시작하는 태그의 의미는
사이트의 정보입니다.
네이버, 구글과 같이 검색 사이트에서는 네트워크에 올라와있는 사이트들을 크롤링한 정보를 이용하여 검색 결과를 보여주는데, 그 정보가 이 <meta ... 태그로 이루어져 있습니다.
SNS에서 사이트를 공유했을 때 보이는 이미지나 아이콘도
여기서 설정하며 사용자 경험과 웹 접근성을 향상시킬 수 있습니다.

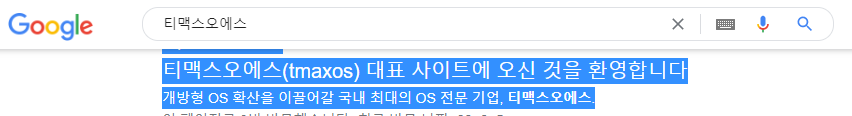
저희 사이트를 구글에 검색해보겠습니다.

구글은 어떻게 저희 사이트를 찾았나요?
<meta name="googlebot" content="ALL">
<meta name="title" content="티맥스오에스(tmaxos) 대표 사이트입니다" />
<meta name="description" content="개방형 OS 확산을 이끌어갈 국내 최대의 OS 전문 기업, 티맥스오에스">
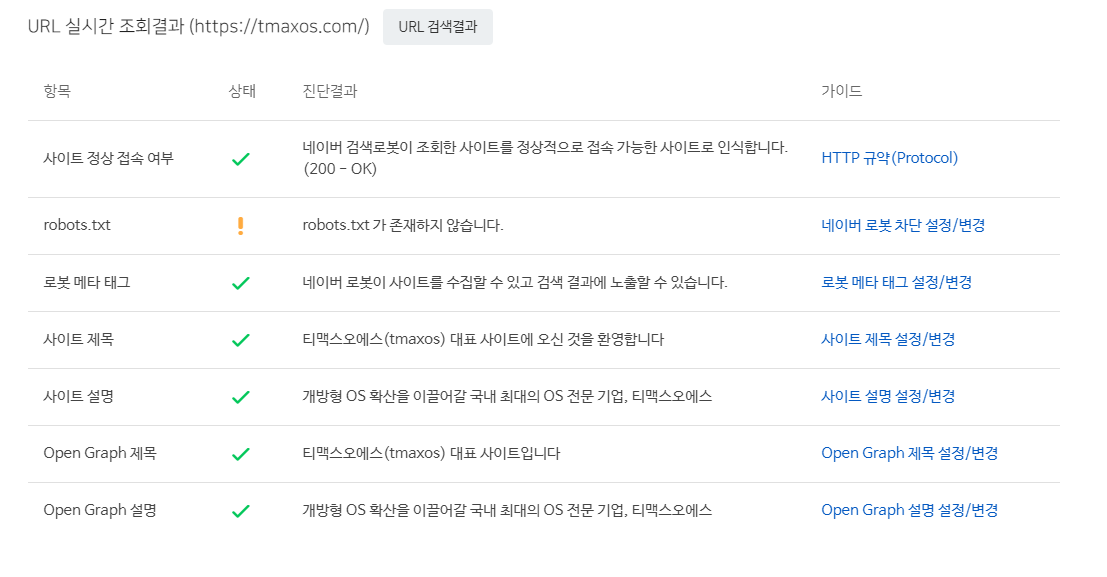
...네이버에 저희 사이트를 검사해 보겠습니다.
https://searchadvisor.naver.com/tools/sitecheck

robot.txt
이건 저도 이번에 알게된건데, 검색 사이트마다의 설정도 할 수 있는거 같아요 !
UX - 또 어떤 부분을 고려하면 좋을까요?
다양한 사용 환경에 따른 렌더링 차이나 오류를 줄여야 합니다.
-
브라우저 렌더링 엔진 차이
물론, 대부분의 브라우저 렌더링 엔진은 웹표준을 준수하지만, 렌더링 방식이 다르기 때문에 차이가 발생할 수 있습니다.
(렌더링 엔진 -> safari - webkit, firefox-gecko, chrome-blink(예전에는 webkit이었다.))
css 속성 값이나 javascript 이벤트 값이 다르게 적용되는 경우가 있습니다. 이런 경우 크로스 체킹을 통해서 각 차이를 줄여줍니다. -
운영체제
-
모바일과 PC
예를들어 클릭 이벤트나 hover이벤트가 PC환경에서는 의도한 결과가 나오지만, 모바일에서는 이벤트를 touch로 생각해야합니다. hover로 등록한 이벤트가 touch 이벤트로 해석이 되는 경우도 있기 때문에 반응형 작업에서 꼼꼼하게 체크해볼 필요가 있습니다.
///
작성 - 정수진C
🦘햇병아리sinri0809였습니다.
피드백은 환영입니다.