CSS 어떤것?

우리가 만드는 서비스가 이쁠필요는 없지만 그렇다고 보기 않좋으면 안된다고 생각했다.
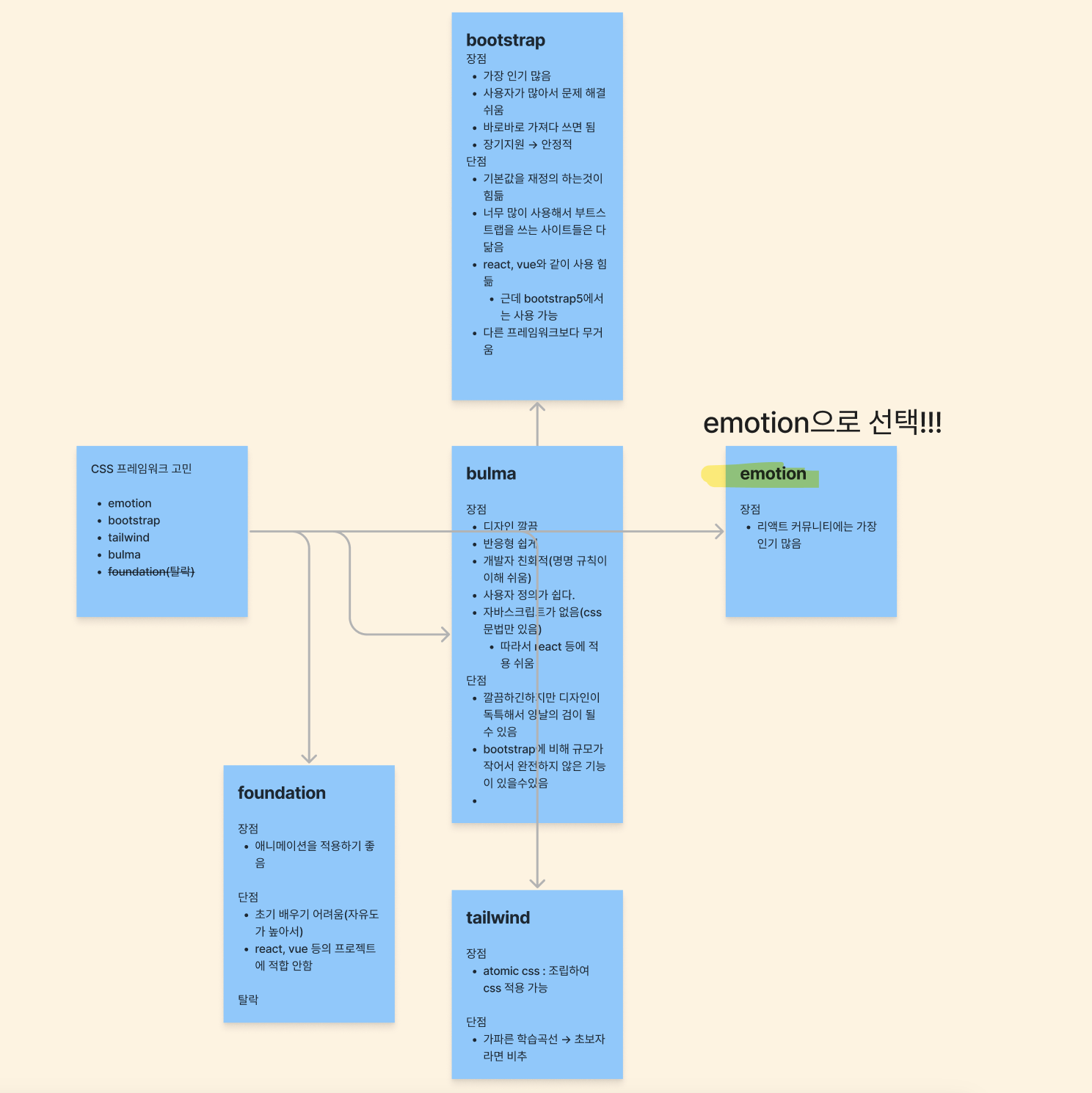
그래서 여러 CSS 라이브러리를 여러개 찾아보았다.
- emotion
- bootstrap
- tailwind
- bulma
- foundation
여기서 우리 팀이 최종적으로 선택한것은 emotion이었다.
그 이유는 emotion을 통해 css도 컴포넌트화하여 사용할수있다는 점이 매력적이었기 때문이다.
재사용성을 높이고 우리 마음대로 커스터마이징이 가능하다.
emotion 적용하기
여러 블로그들을 보면서 한번 적용을 해보았다.
참고한 블로그는 Emotion으로 React 컴포넌트 스타일하기이다.
패키지 설치
npm i @emotion/reactimport 하기
/** @jsxImportSource @emotion/react */
import { css } from "@emotion/react";
여기서 주의할 점은
/** @jsxImportSource @emotion/react */ 이 주석문도 같이 넣어주어야한다는 것이다.
처음에 무시하고 안넣었더니 적용이 안됐다.
나는 이렇게 하니 잘 적용이 되었지만 같이 하던 SD형은 계속 안되더니 아래처럼 바꾸어주니 되었다.
** @jsx jsx */
적용
적용 방법은 여러가지가 있다.
아래는 객체형 스타일 방법이다.
function MyComponent() {
return (
<div
css={css({
backgroundColor: "yellow",
})}
>
노란색 영역
</div>
);
}아래는 방법은 문자형 스타일 방법이다.
/** @jsxImportSource @emotion/react */
import { css } from "@emotion/react";
function MyComponent() {
return (
<div
css={css`
background-color: yellow;
`}
>
노란색 영역
</div>
);
}