
Variables (변수)
다양한 데이터와 데이터의 응용을 위해, '변수'가 사용된다.
예를 들어, 나의 성별은 여자이고 나이는 성인이다.
여기서 성별, 나이에 해당하는 것이 변수이고 여자, 성인에 해당하는 것이 변수값이다.
변수의 생성

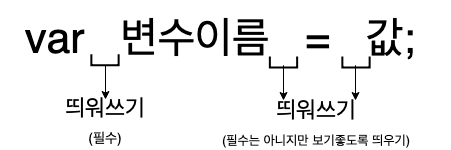
변수를 생성할 때는 위와 같이 생성하도록 하는데,
최근에는 var 을 쓰는 것 보다는
let 과 const를 사용하는 것을 권장한다.
둘 중 무엇을 쓰는가는 개인의 재량이긴 하나,
let의 변수값은 수정 될 수 있지만 const는 변수값이 변동 될 수 없으므로 그를 구분하여 사용하는 것이 중요하다.
변수값을 수정 할 때는 변수의 앞에 let이라고 명명하지 않고 값을 바꿔주어야 한다.
let은 오직 변수를 새로이 생성할 때만 사용되기 때문이다.
변수 생성 유의점
- 한 파일 내 변수 이름 중복설정 x
- 대소문자 구분
- 변수 이름의 첫 글자는 무조건 글자 or $ or _(언더바)
- camelCase - camelCase는 낙타의 등과 같이 구불구불 하다 하여 이름붙여졌다. 소문자로 시작하여 띄어쓰기 대신 대문자를 사용한다.
변수의 선언 및 할당
let coding; 👈 변수 선언
coding = WeCode 👈 변수 할당
위에서 변수의이름, 즉 변수명은 중복이 안된다고 했다. 그렇다면 변수의 값은?
얼마든지 중복이 가능하다. 필요한만큼, 원하는 만큼 넣을 수 있다.
단, const로 설정한 변수의 값은 바꿀 수 없다.
