피그마 시작하기
피그마 편집 기능 살펴보기
✅ Add a comment
코멘트를 남기는 기능

✅ Hand Tool
화면을 드래그해서 이동할 수 있다.
다른 Tool이 사용 중인 경우 Space 키를 누르고 있으면 Hand tool이 유지된다.

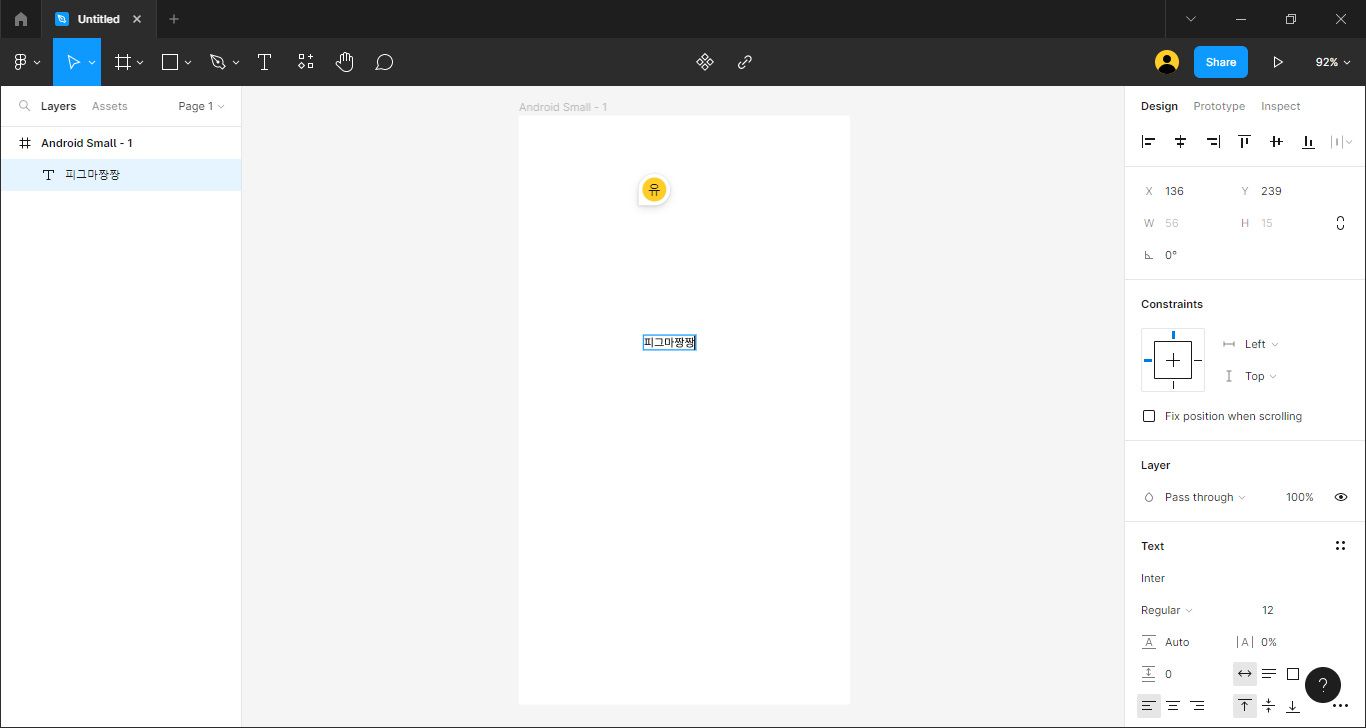
✅ Text
텍스트를 입력한다.
오른쪽 속성창에서 행간/자간 조절, 정렬, 색 등등 상세설정이 가능하다.

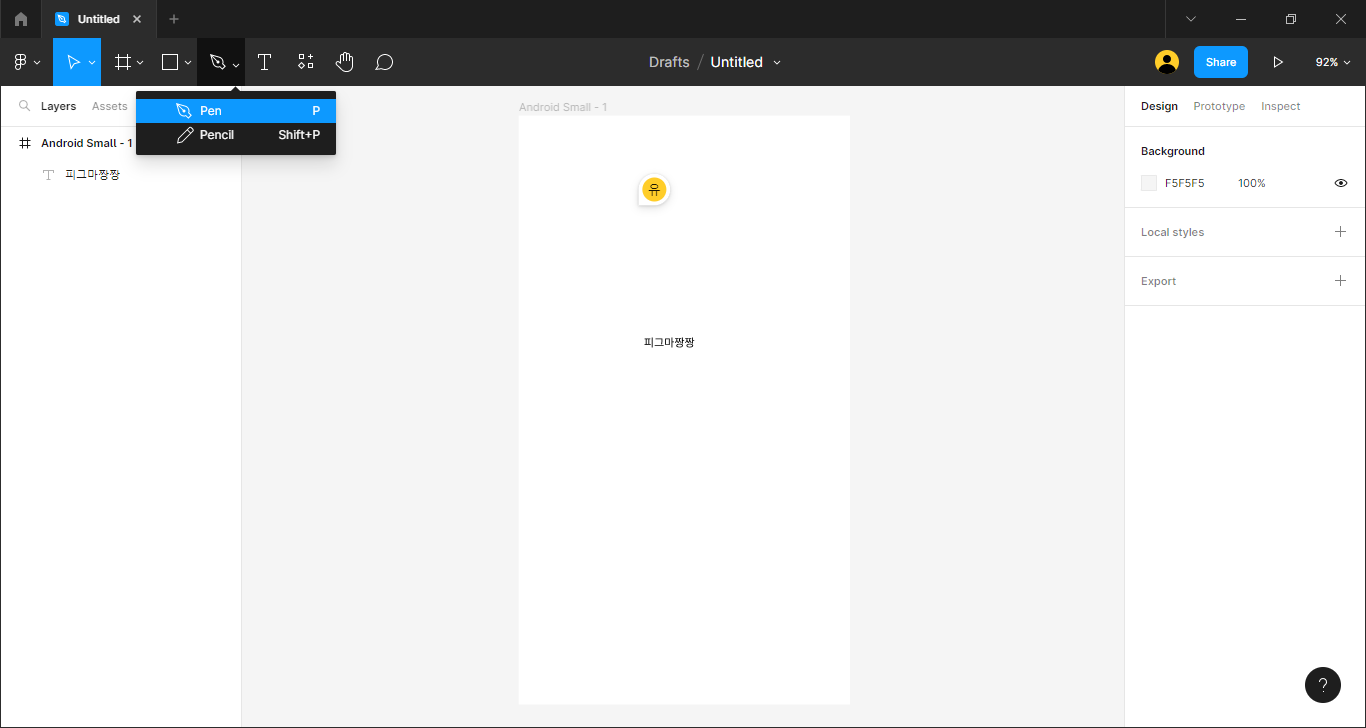
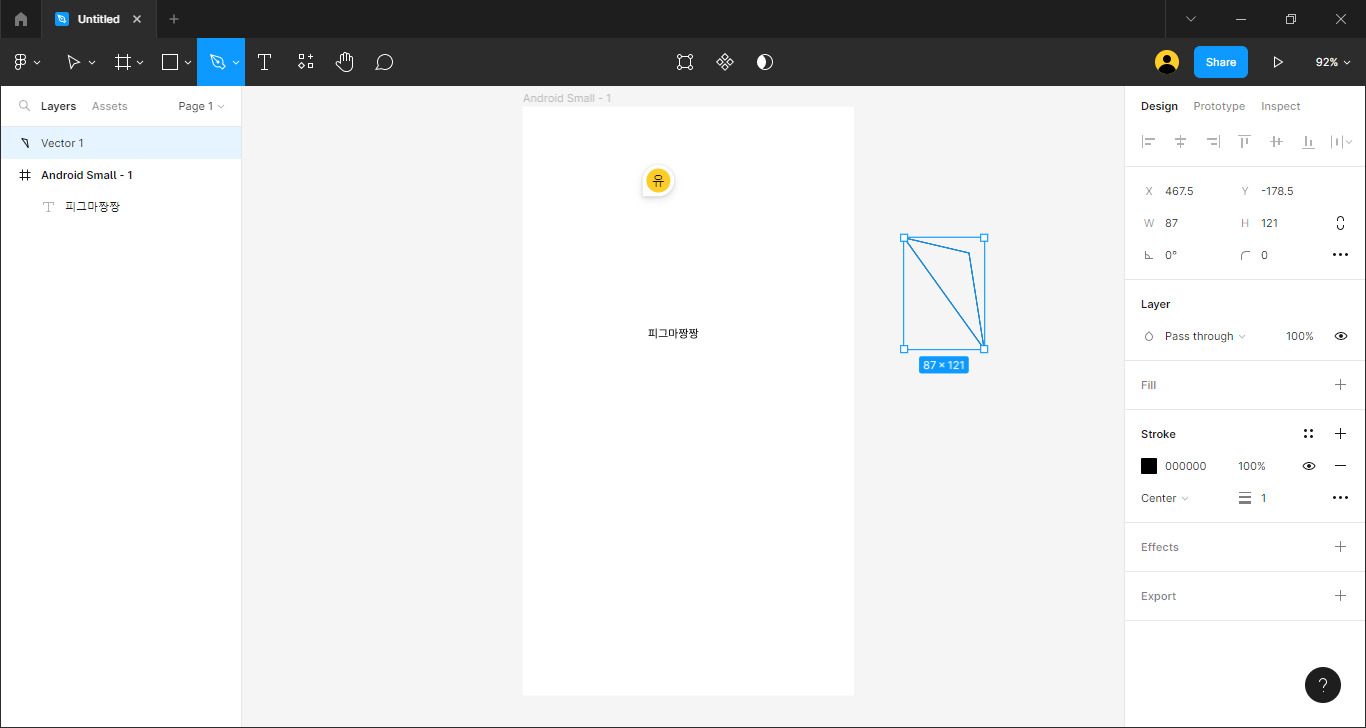
✅ Pen
점을 찍어서 선과 면을 만드는 기능
모든 점을 이으면 면(도형)이 된다 !


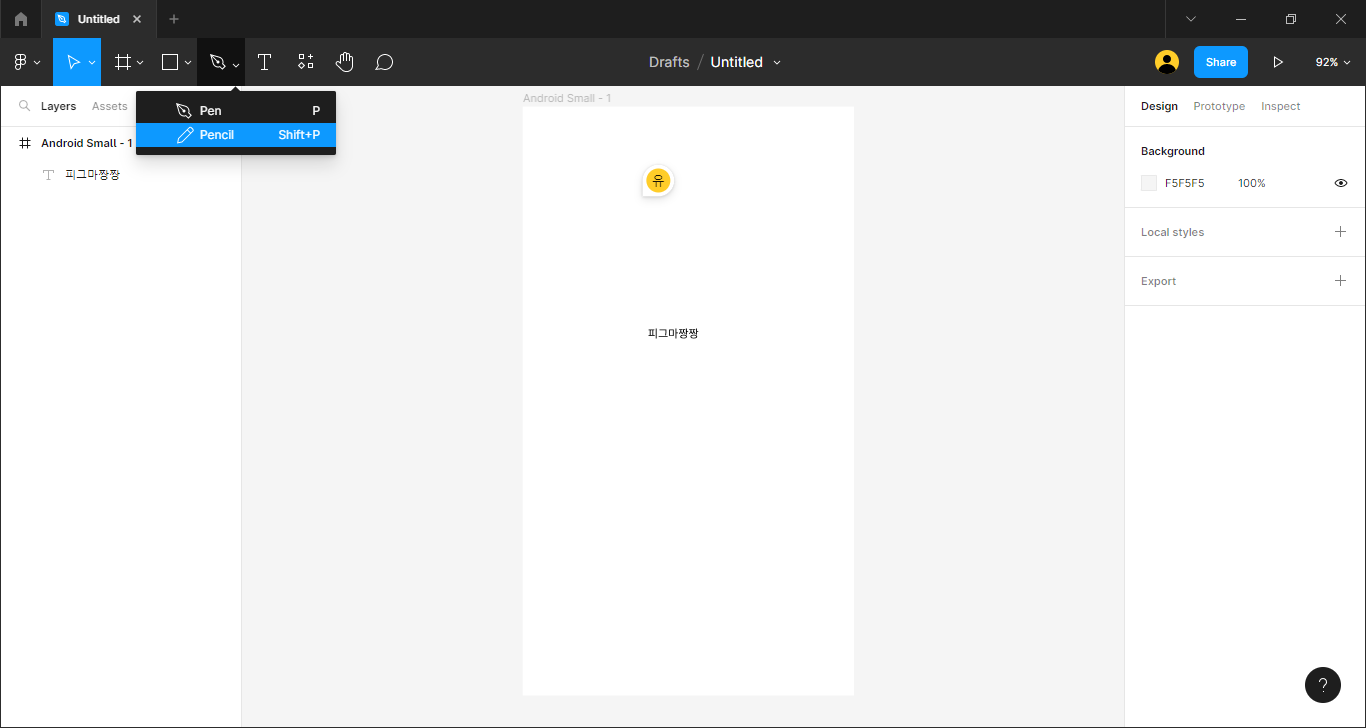
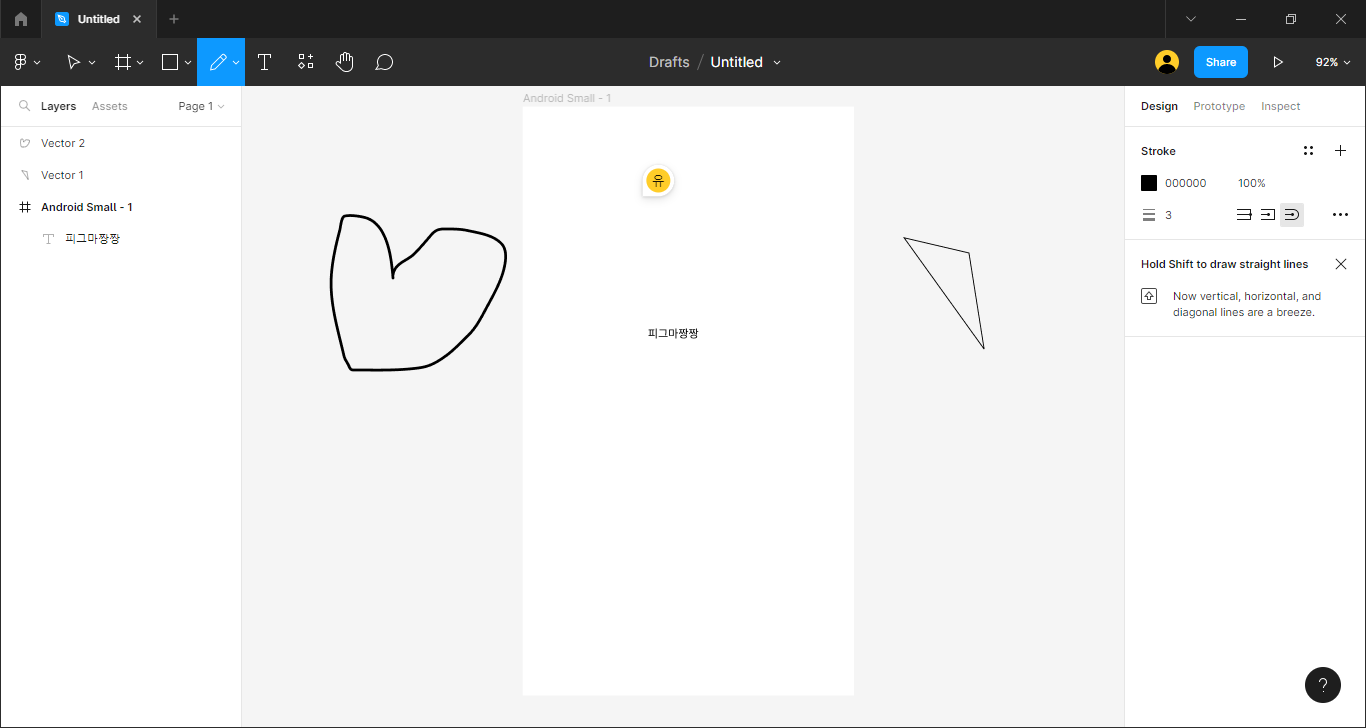
✅ Pencil
선을 그리는 기능


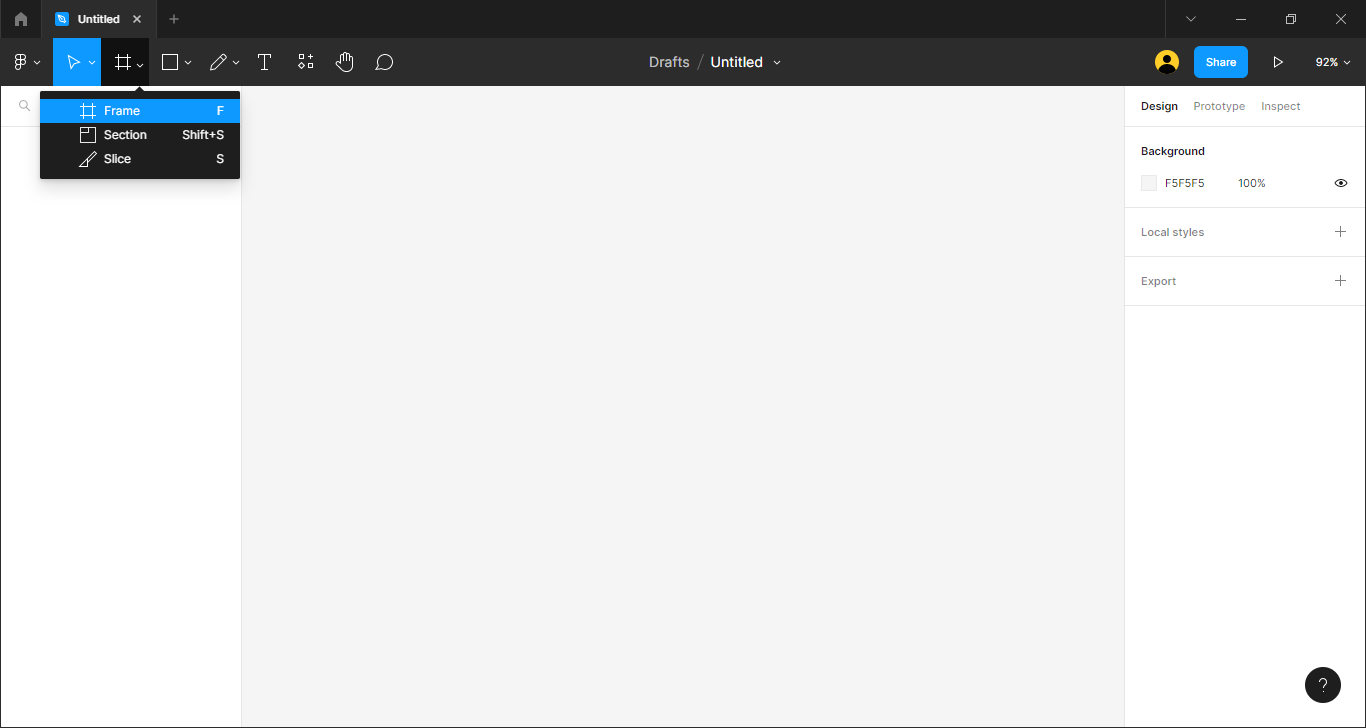
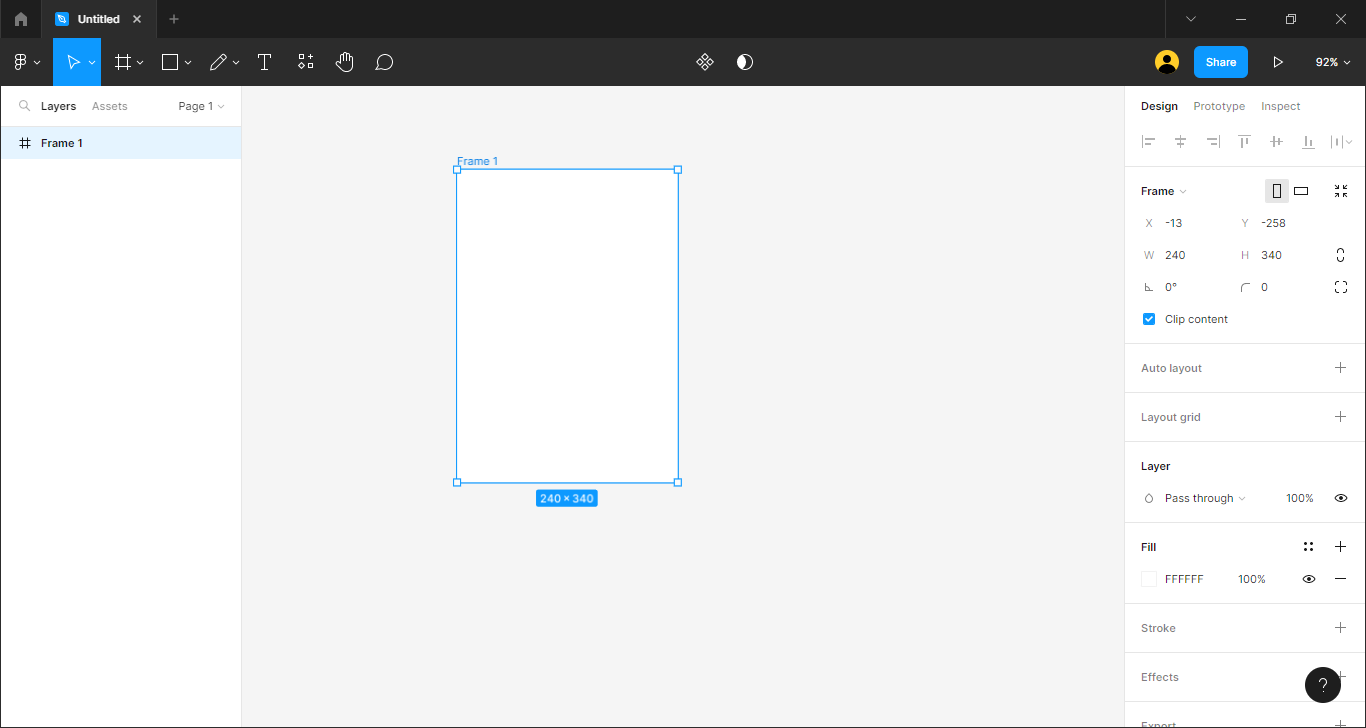
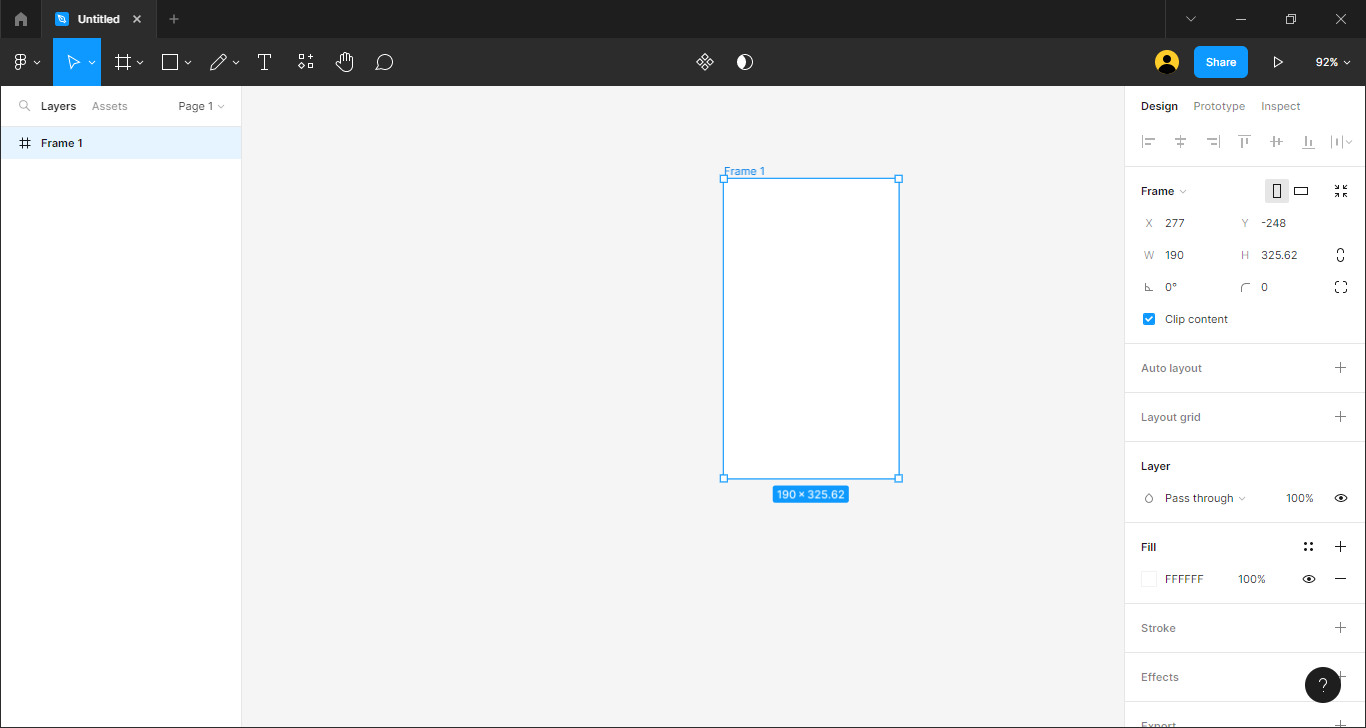
✅ Frame
도형이나 텍스트 같은 모든 요소를 묶고 새로운 기준점을 만드는 기능
프레임 안에 새로운 프레임을 만들 수 있으며 보통 프레임 안에서 디자인 작업이 이루어진다.


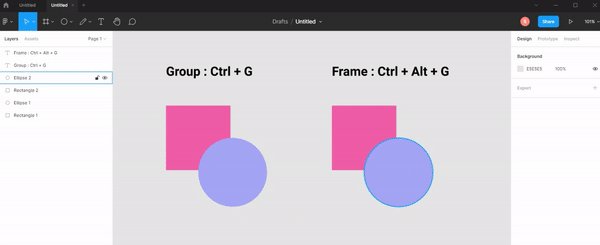
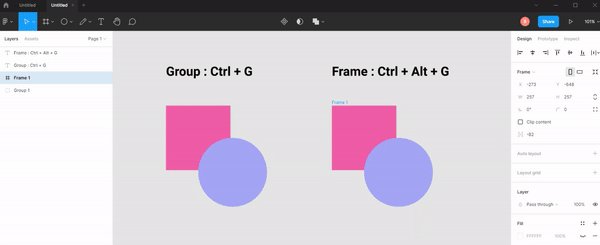
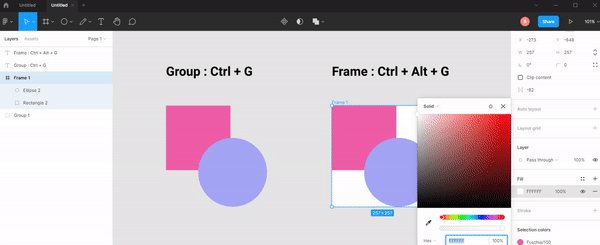
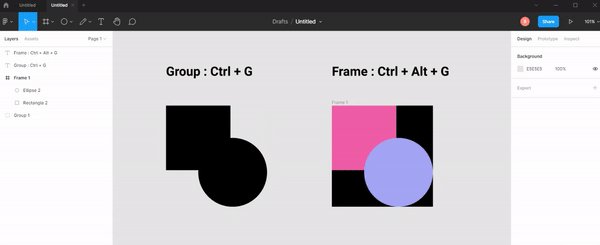
✅ Group 기능 VS. Frame 기능
피그마에는 다른 요소를 묶어주는 Group 이라는 개념이 있다.
아래와 같이 Group 상태의 요소(도형)에 속성 값을 추가하면 요소의 색이 변경되지만 Group 상태의 요소(도형)에 속성 값을 추가하면 요소는 변하지 않고 프레임 자체만 바뀌게 된다.

참고
Ctrl + Z : 실행취소(Undo)
Ctrl + Y : 다시실행(Redo)
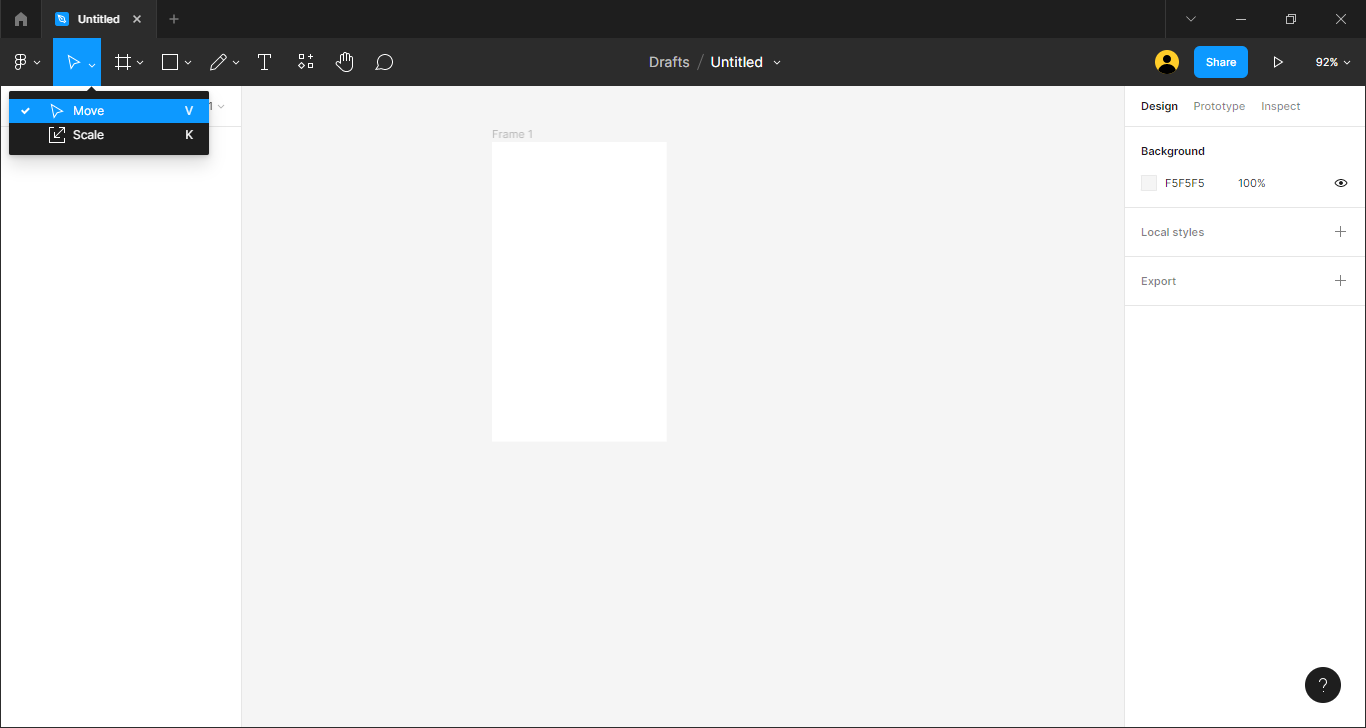
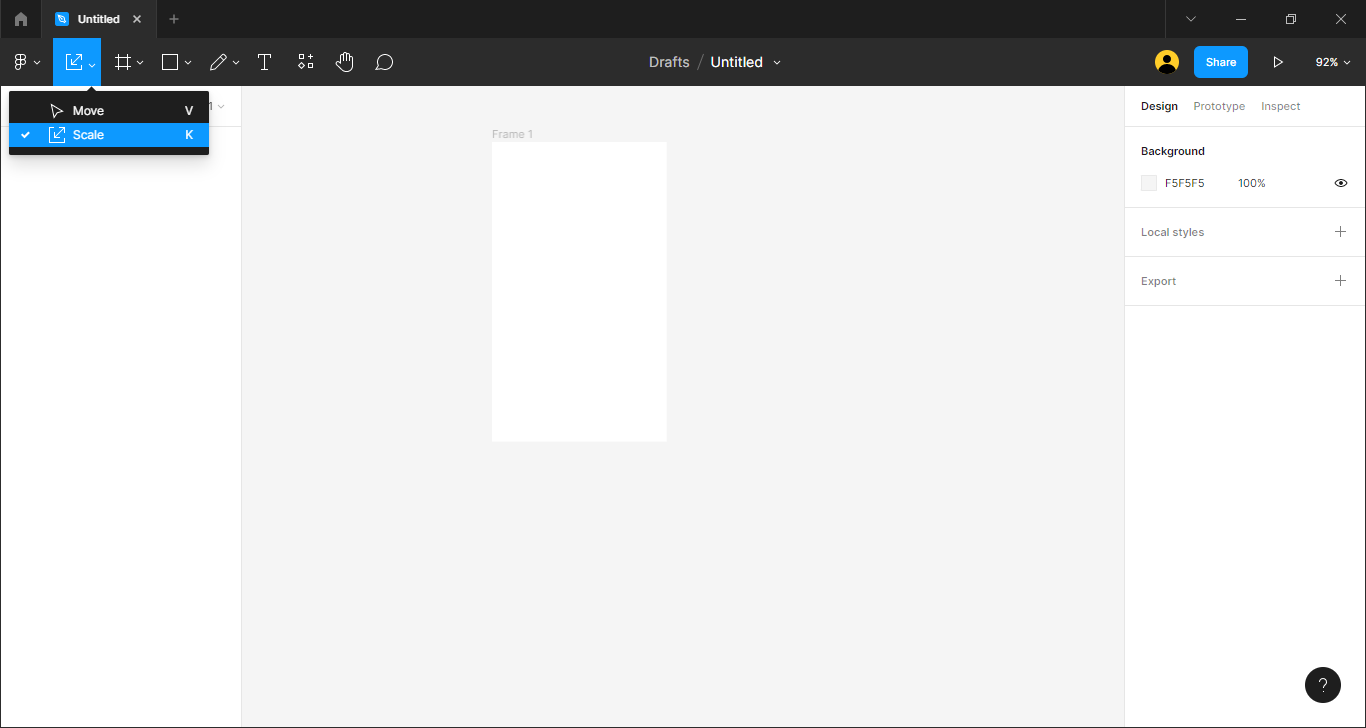
✅ Move
커서 기능
요소를 선택하거나 위치를 이동할 수 있다.


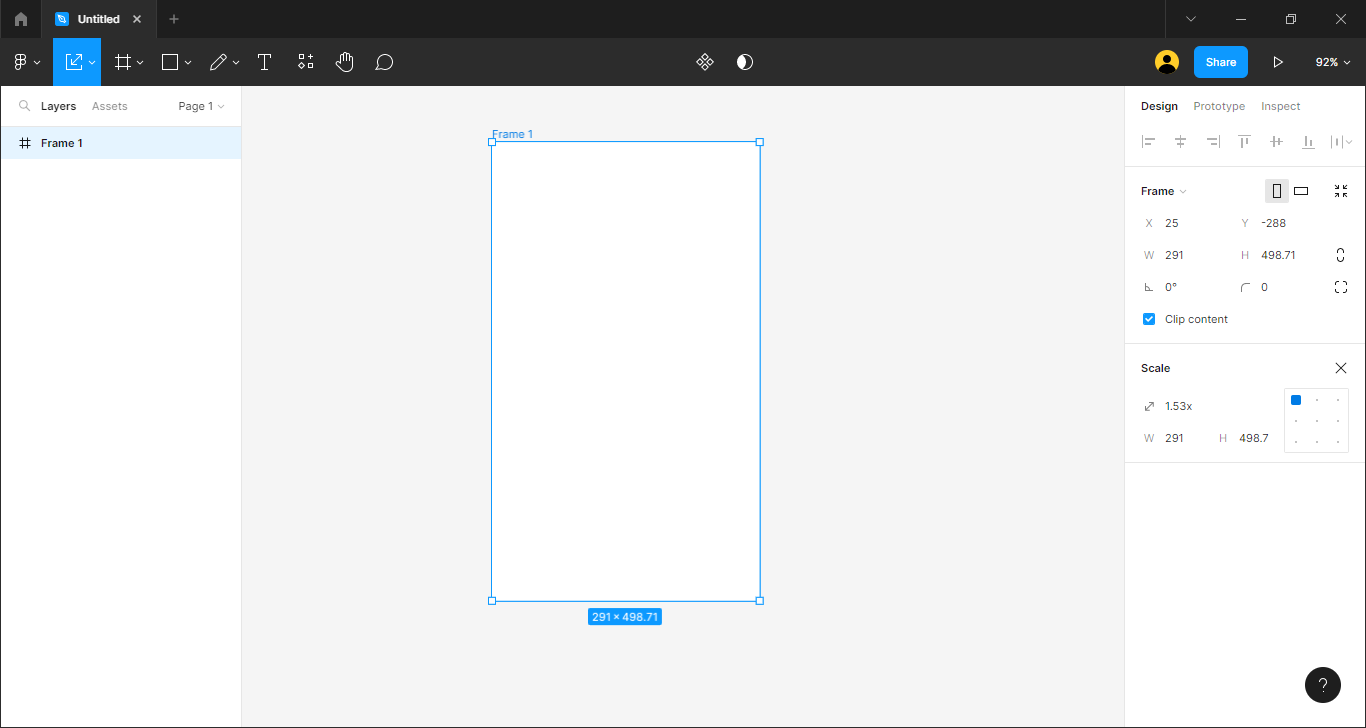
✅ Scale
도형, 텍스트 같은 요소의 전체 크기를 비율 변화 없이 바꾸는 기능


❓ QUIZ
텍스트와 도형 추가해서 인증하기

📌 참조
코드메이트, UI/UX 메이트 - 피그마편, https://codemate.kr/project/UIUX-메이트-피그마편