피그마로 배달의 민족 메인화면 만들기
1. 배달의 민족 메인화면 구조 살펴보기

스마트폰이 나오기 시작했을 때부터 엄지존(Thumb Zone) 이라는 UX 이론이 있었다.
엄지가 터치하기 쉬운 영역에 가장 중요한 버튼을 위치한다는 의미다.
옛날에는 스마트폰 화면도 매우 작고 한 손으로 조작이 편했지만 요새 나오는 기기들은 모두 크기 때문에 엄지존이 중요해졌을 수 있다.
하지만 이제는 한 손으로 잡기보다 양손으로 스마트폰 조작을 하는 사람들도 많아졌다.
그렇다면 계속 엄지존 이론을 적용해야 하는것이 맞을까 ?
이처럼 좋은 프로덕을 만들기 위해 항상 새로운 시각으로 UI/UX를 연구하고 실습할 필요가 있다.
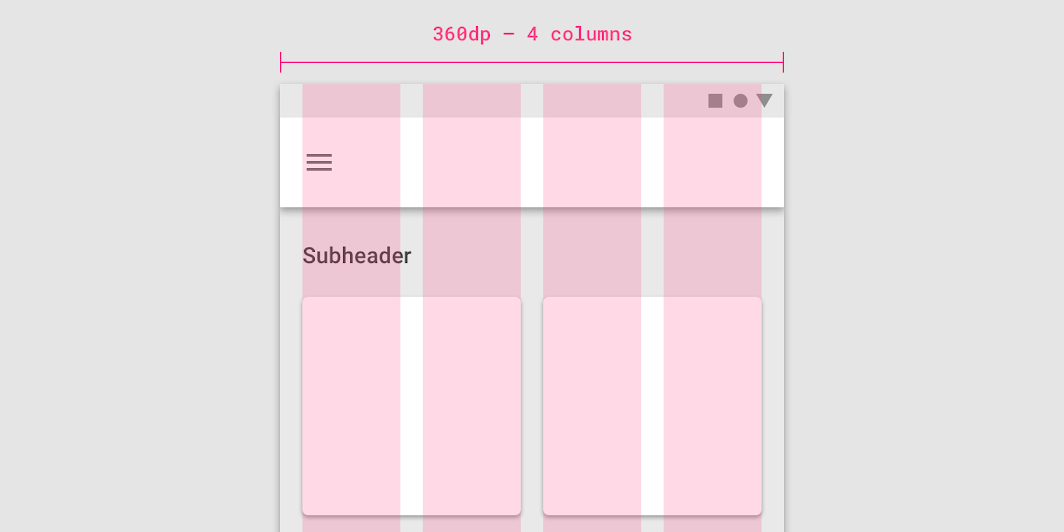
2. 레이아웃 그리드

보통 컨테이너에 맞춰서 이미지, 버튼, 아이콘, 텍스트 같은 모든 요소가 배치된다.
모바일은 화면이 작아서 어느 정도 정해진 제한이 있지만 웹사이트는 훨씬 복잡하다.
그리드에 맞춰서 앱을 디자인했을 때 장점
1) 깔끔하고 일관된 디자인을 유지할 수 있다.
2) 휴대폰에서 태블릿 사이즈로 변경될 경우 쉽게 반응형이 가능하다.
3) 개발자가 코딩을 하기 더 쉬워진다.
✅ 다른 플랫폼 회사의 디자인 가이드라인 확인하기
그리드를 포함한 디자인 시스템 가이드 규칙을 알면 개발자와의 협업이 훨씬 쉬워진다 !
안드로이드/iOS 같은 플랫폼을 제공하는 구글과 애플 그리고 마이크로소프트는 전 세계의 수많은 디자이너와 개발자를 위해 "디자인 가이드"를 만들어두었다.
애플 : Adaptivity and Layout - Visual Design - iOS - Human Interface Guidelines - Apple Developer
구글 : Material Design
마이크로소프트 : Microsoft Design
특히 iOS 디자인은 이런 가이드라인을 반드시 확인해야 개발 오류를 줄일 수 있다.
✅ 그리드 따라서 만들기
나는 갤럭시 S21 유저이기 때문에 Android 사이즈의 프레임을 생성하고 아래의 속성값으로 그리드를 만들었다.
4 Column
16 margin
16 gutter

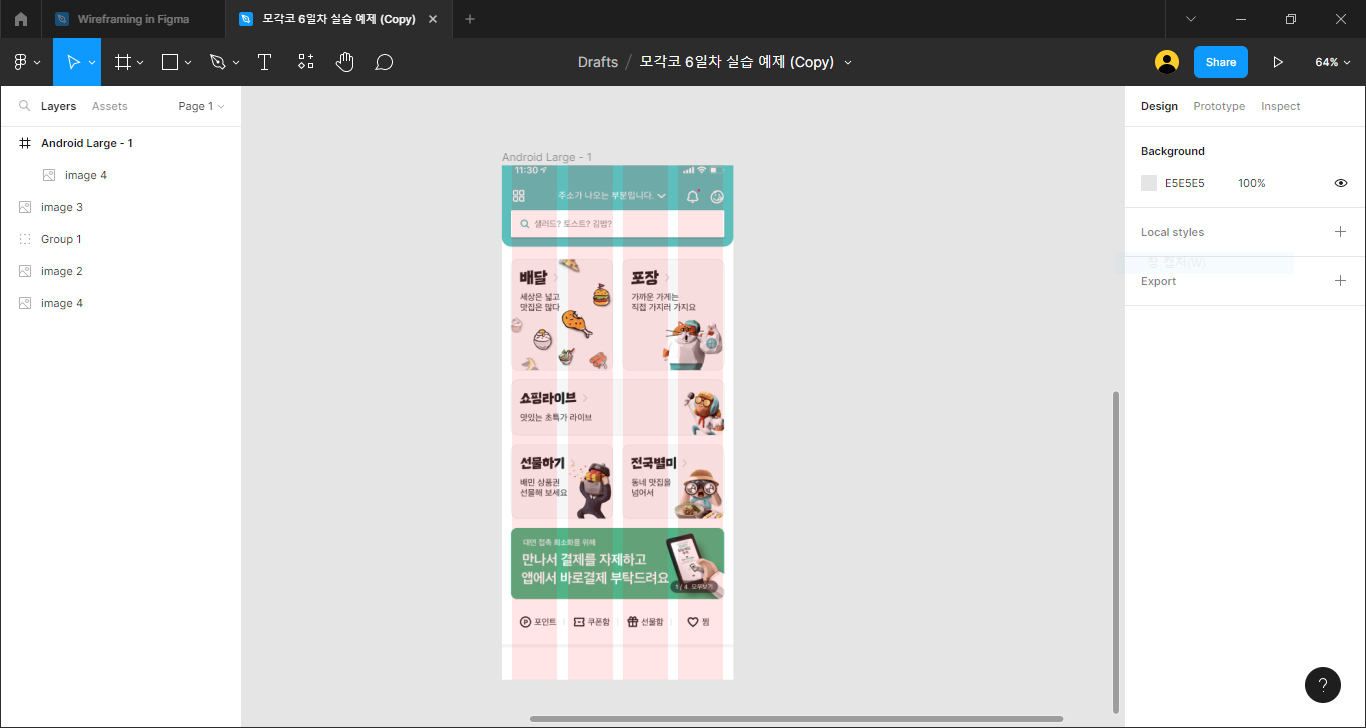
✅ 완성본

이정도 까지 우선 만들었다. 폰트와 아이콘 찾는것이 힘들었다.
❓ QUIZ
배달의민족 앱 메인화면 따라 만들기
📌 참조
코드메이트, UI/UX 메이트 - 피그마편, https://codemate.kr/project/UIUX-메이트-피그마편