
#11일차
어제 했던 과제를 이어서 진행 하였다. 오늘은 디바이스 사이즈에 따라서 반응형으로 웹을 제작하는 법을 배우며 적용 해보았다. 내가 어릴때 생각 해보면 컴퓨터도 개인적으로 가지고 있는 경우가 드물었는데 요즘은 컴퓨터, 노트북, 스마트폰, 태블릿 등등 여러가지 기기들을 각자가 여러개씩 가지고 있는 경우가 많으걸 보면 세상은 빠르게도 변화 하고 있는 것 같다. 언젠가 과거에 상상했던것 처럼 눈 앞에 인터페이스가 구현되는 세상도 오지 않을까 싶다. 수업 후 일주일 간의 수업이 피곤했는지 운동 갔다와서 뻗어 버렸다. 뒤늦게 일어나 과제를 진행하였다.
📚 수업
- 과제 - 1만 시간의 법칙 실습 (미디어 쿼리 부분)
- CSS- 설계기법 (oocss, smacss, bem)
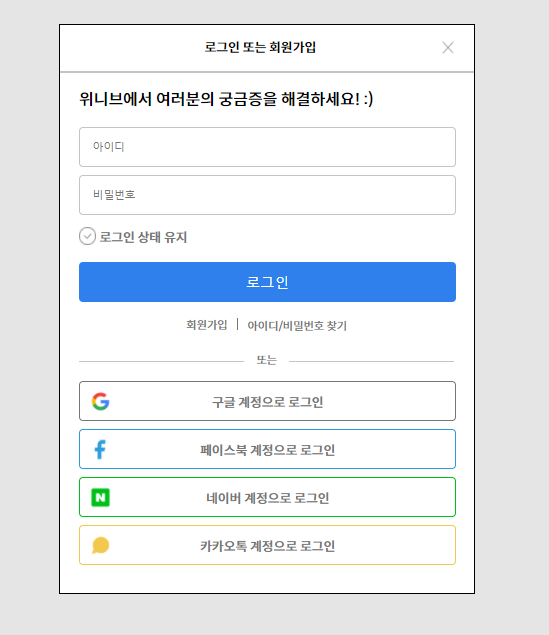
- 과제 - 회원가입, 로그인 레이아웃
😁 수업 후 활동
- 40분 걷기
- 과제 - 회원가입, 로그인 창 레이아웃
🤔 문제점
- 클래스 이름 붙이기는 여전히 어렵다. (오늘 배운 bem을 적용해서 규칙성을 만들어 볼 생각이다.)
- 군더더기가 심한 코드(딱 필요한 코드만 작성하여 화면을 구성하고 싶다.)



고수분들과 프로젝트 같이해보면 정말 좋을거같아요(개인적 바램)