
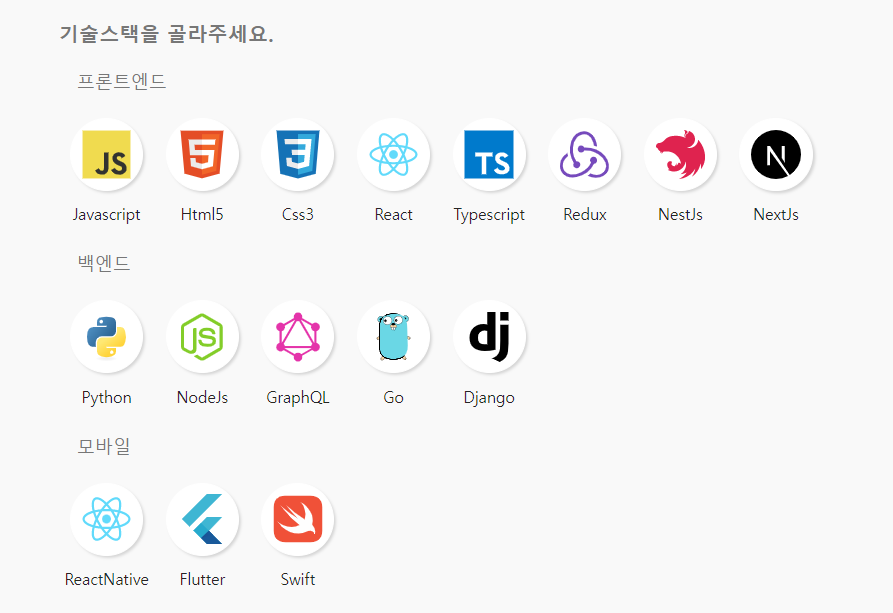
tech의 logo를 svg로 가지고 와서 이렇게 버튼으로 만들고 싶었다.

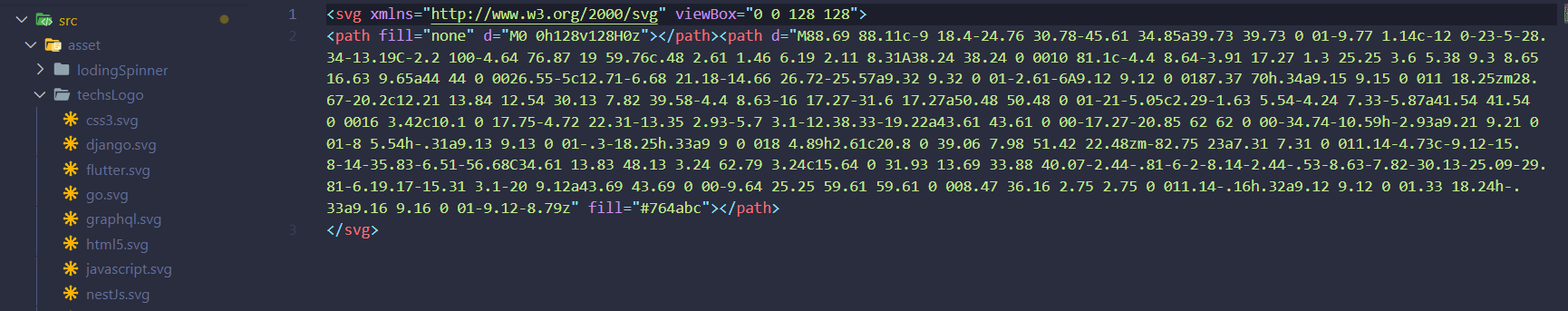
1. 먼저 src하위에 asset폴더를 만들고 svg파일을 저장했다.

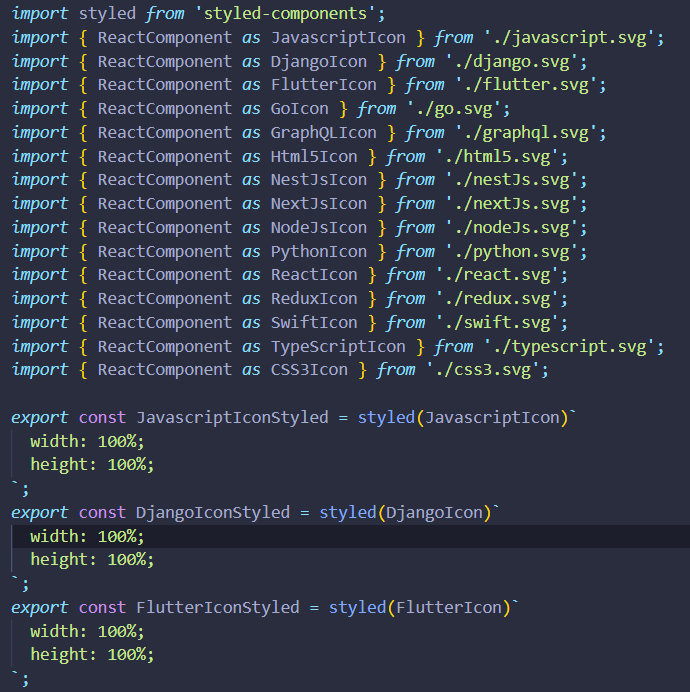
Icon.style.js를 만들고 svg파일을 리액트 컴포넌트로 import시킨 다음 styled-component로 width와 height를 부모 요소의 크기에 맞도록 100%로 지정해 줬다.

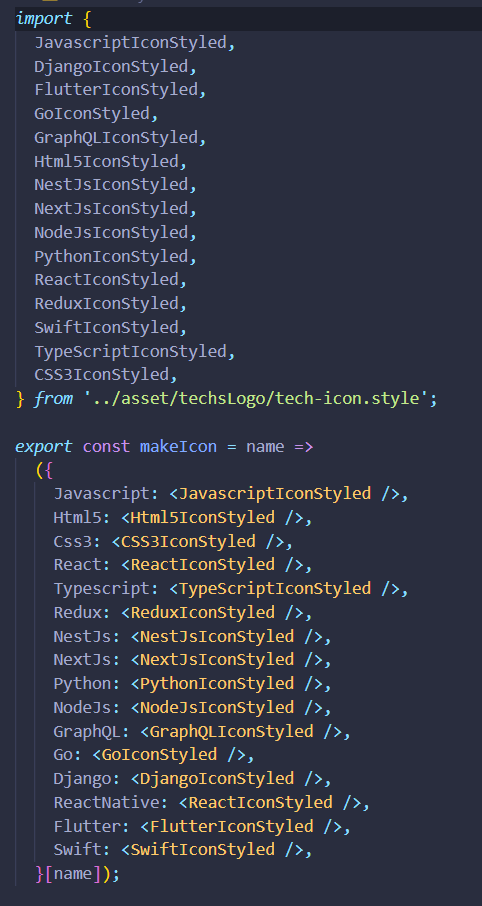
그다음 쉽게 배열을 mapping돌릴 때 쉽게 꺼내 쓸 수 있도록 함수를 만들어줬다. 함수를 쓸 때 인자로 tech의 이름을 넣으면 key의 값과 일치하는 value를 return한다.

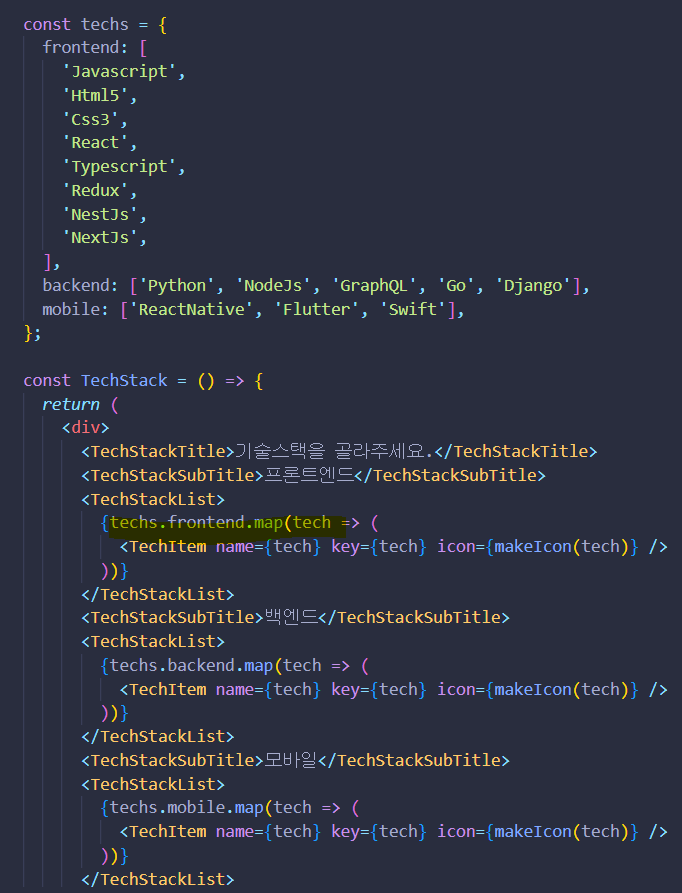
필요한 컴포넌트에서 tech key를 배열로 만들어 mapping을 돌려주었다.
