
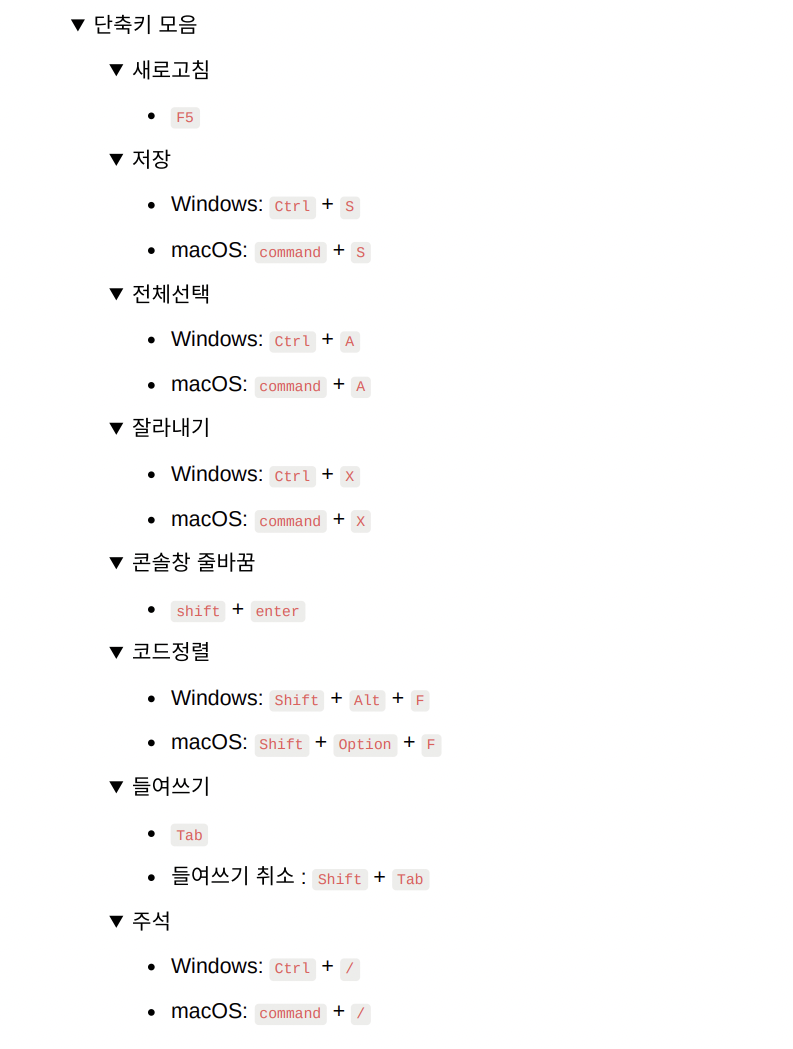
단축키 정리

Javscript 맛보기
1)자바스크립트란
-프로그래밍 언어 중 하나로 브라우저가 알아들을 수 있는 언어
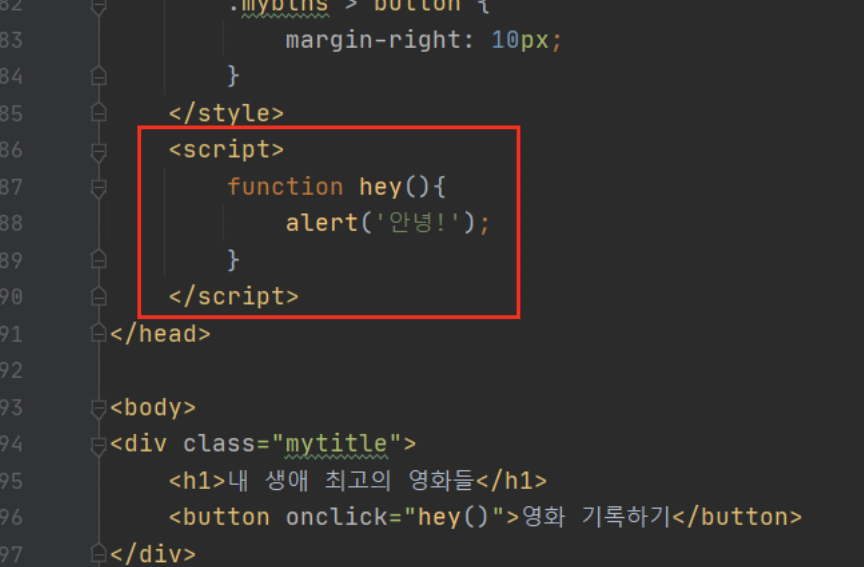
2)자바스크립트 - HTML 연결 버튼 연결. 버튼 클릭하면 경고창 뜨게하기
function hey(){
alert('안녕!');<head>~</head> 안에 <script> ~ <script> 로 공간을 만들어 작성
<script>~</script> 내에 자바스크립트를 작성하는 것.#$
버튼에 함수 연결하기.
버튼 누르면 함수 불린다.
<button onclick="hey()">영화 기록하기</button>Javascript 기초 문법 배우기
[크롬 개발자도구] 열어서 console 탭에 작성
윈도우 : F12
맥 : fn + f12
*console.log(변수)
console.log(변수)는 콘솔 창에 괄호 안의 값 출력
개발자가 결과값을 보기 편하도록.
console.log(변수1,변수2) 로 여러 변수를 한 번에 출력할 수 있다.
console.log("Hello world!");Javascript & JQuery 연습하기 (1)
1) JQuery란?
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
<Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었다>
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드입니다. 전문 개발자들이 짜둔
코드를 잘 가져와서 사용하는 것임을 기억할 것! (그렇게 때문에, 쓰기 전에 "임포트"를 해야한다!
Javascript로 길고 복잡하게 써야 하는 것을JQuery 로 보다 직관적으로 쓸 수 있음!
document.getElementById("element").style.display = "none";->
$('#element').hide();서버-클라이언트 통신 이해
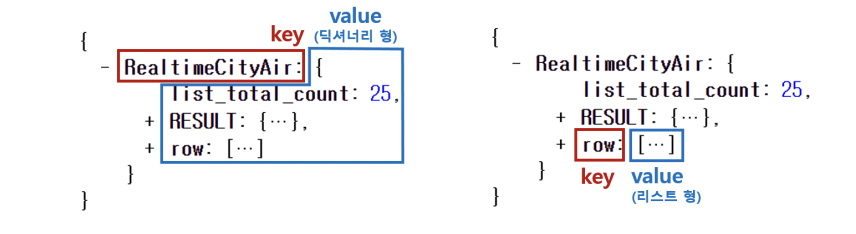
[서울시 미세먼지 OpenAPI](http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99)
[jsonview](https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko)

서울시 openapi 이용한 Fetch 실습
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
color: white;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid white;
color: white;
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypost {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn>button {
margin-right: 10px;
}
</style>
<script>
$(document).ready(function () {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then(res => res.json()).then(data => {
// console.log(data['temp'])
let temp = data['temp']
$('#temp').text(temp)
})
})
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들!</h1>
<div>현재 서울의 날씨 : <span id="temp">20</span>도</div>
<button onclick="hey()">영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>이번 주는 1주차에 비해 따라가는게 확실히 빡쎄(..?)졌다
게다가 설연휴도 껴있어서 띄엄띄엄 들어서 더 정신이 없었던거 같다ㅠ ㅠ 학교 전공이었는데 다 까먹은것도 현타왔다 ㅜㅠ