
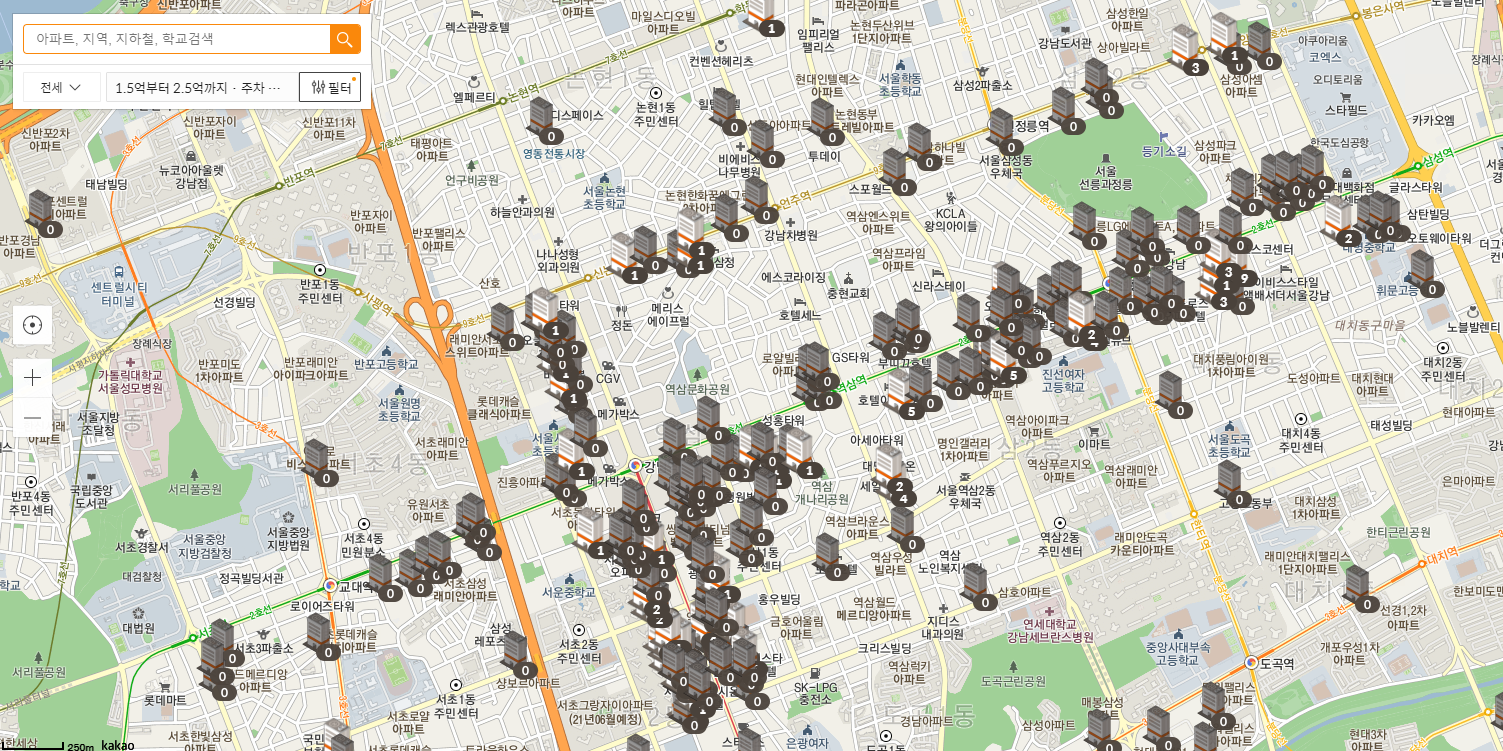
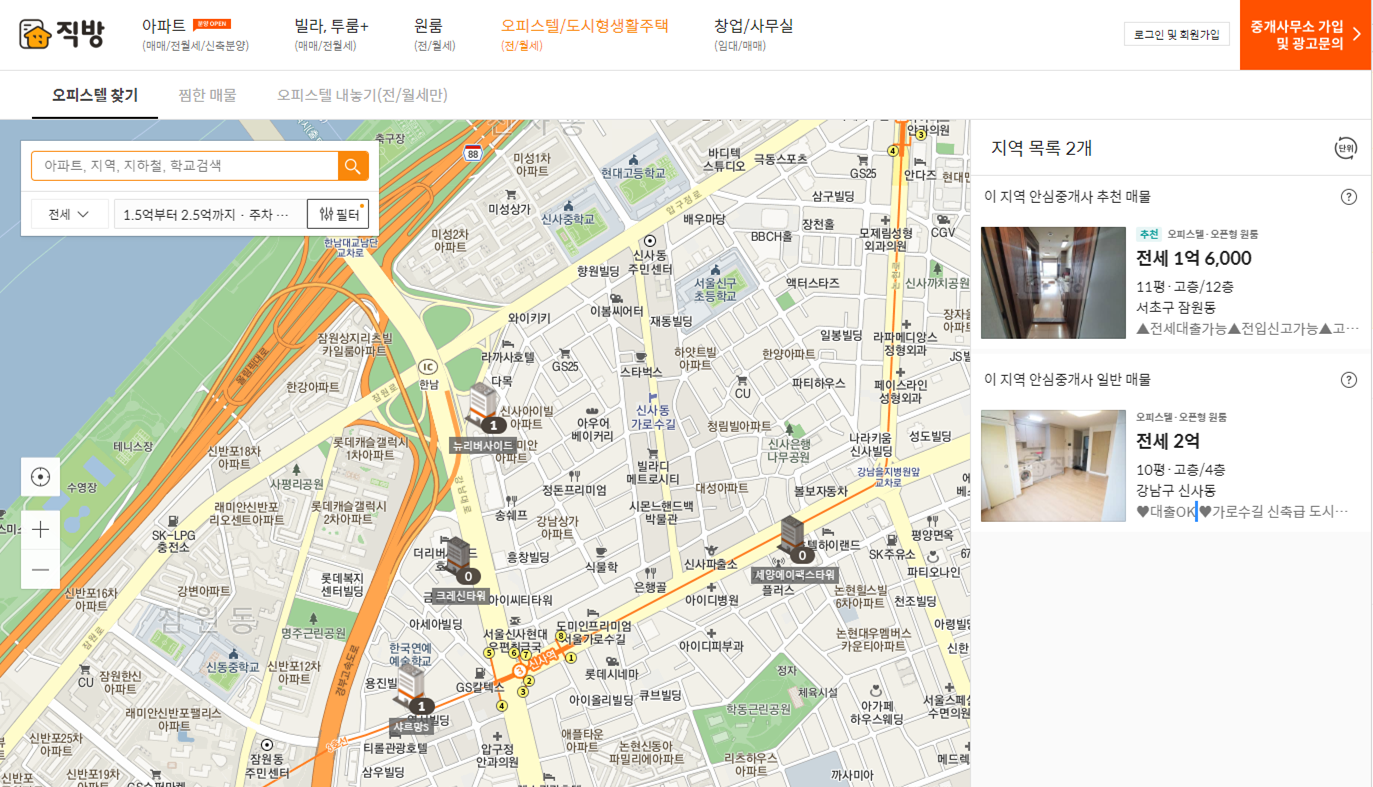
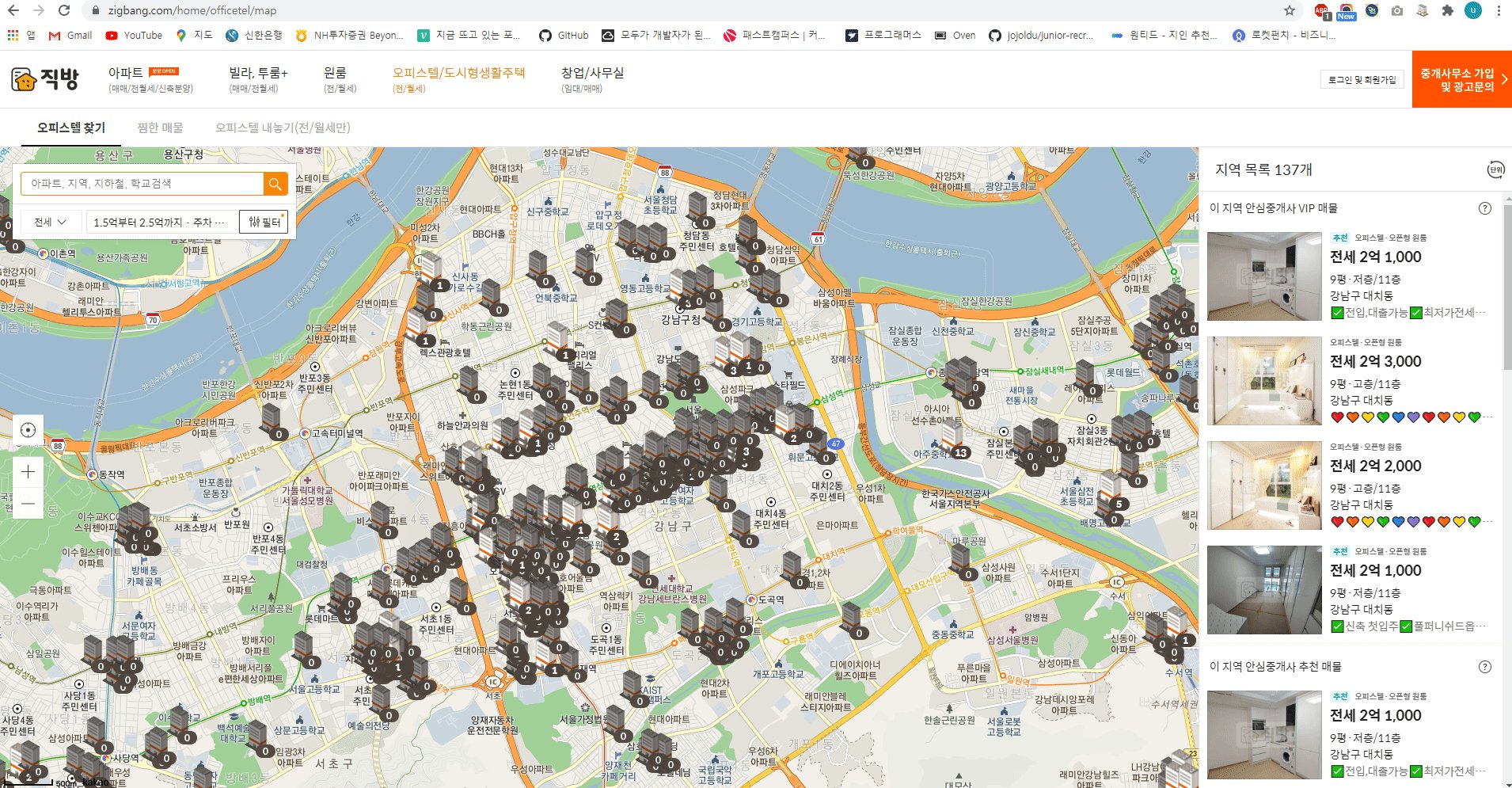
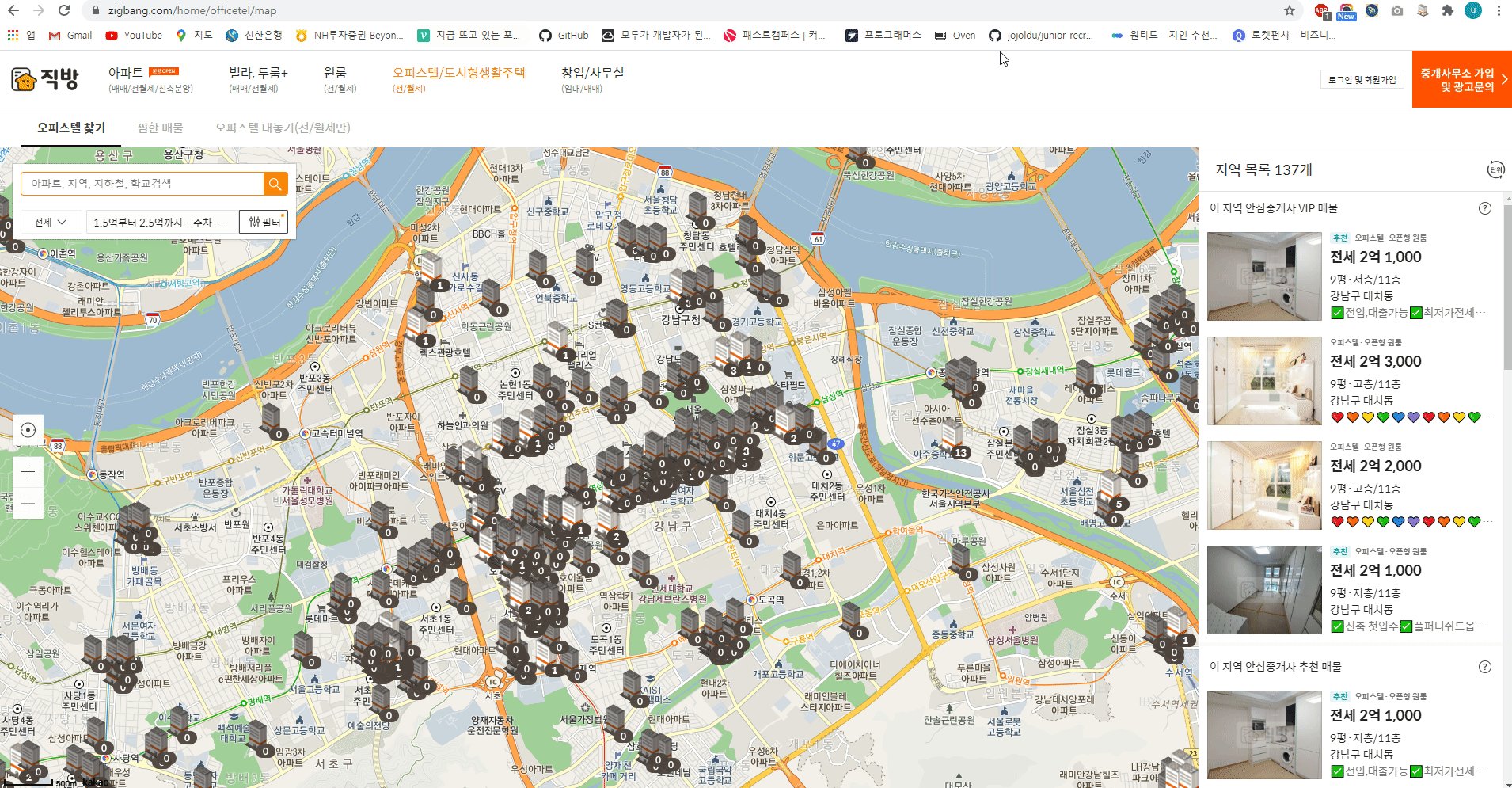
J방에서 오피스텔 검색할 때 0건인 매물이 나온다는 거야...

2020년 7월 더운 여름날
저번달에 전직에 성공하여 다시금 자취생활을 시작하고자 전세매물을 알아보는 중 이었다. 오랜만에 앱을 깔아 열심히 손품을 팔던 도중 위와 같은 상황을 마주하게 되었다.
신고정신이 적당한 나는 고객센터에 건의를 하였고 기억을 더듬어 보니 몇년 전에도 똑같은 내용으로 건의를 한적이 있었단 걸 깨달았다.
상상력
주변 방을 구하는 친구들과 얘기를 해봐도 해당 이슈를 불편해하는 자들이 꽤 있었고 이는 내 상상력을 자극했다. (feat. 쀼의 세계)

J방: 0건인 매물과 아닌 매물 동시에 보여주고 싶다는 거야

??: 내가 바란건 오쥑! 0건이 아닌 매물만 보여달란 거였숴
불현듯 스친 사실
그러고 보니 나 프로그래머로 전직했지! 바로 작업에 착수했다.
해결 과정
분석
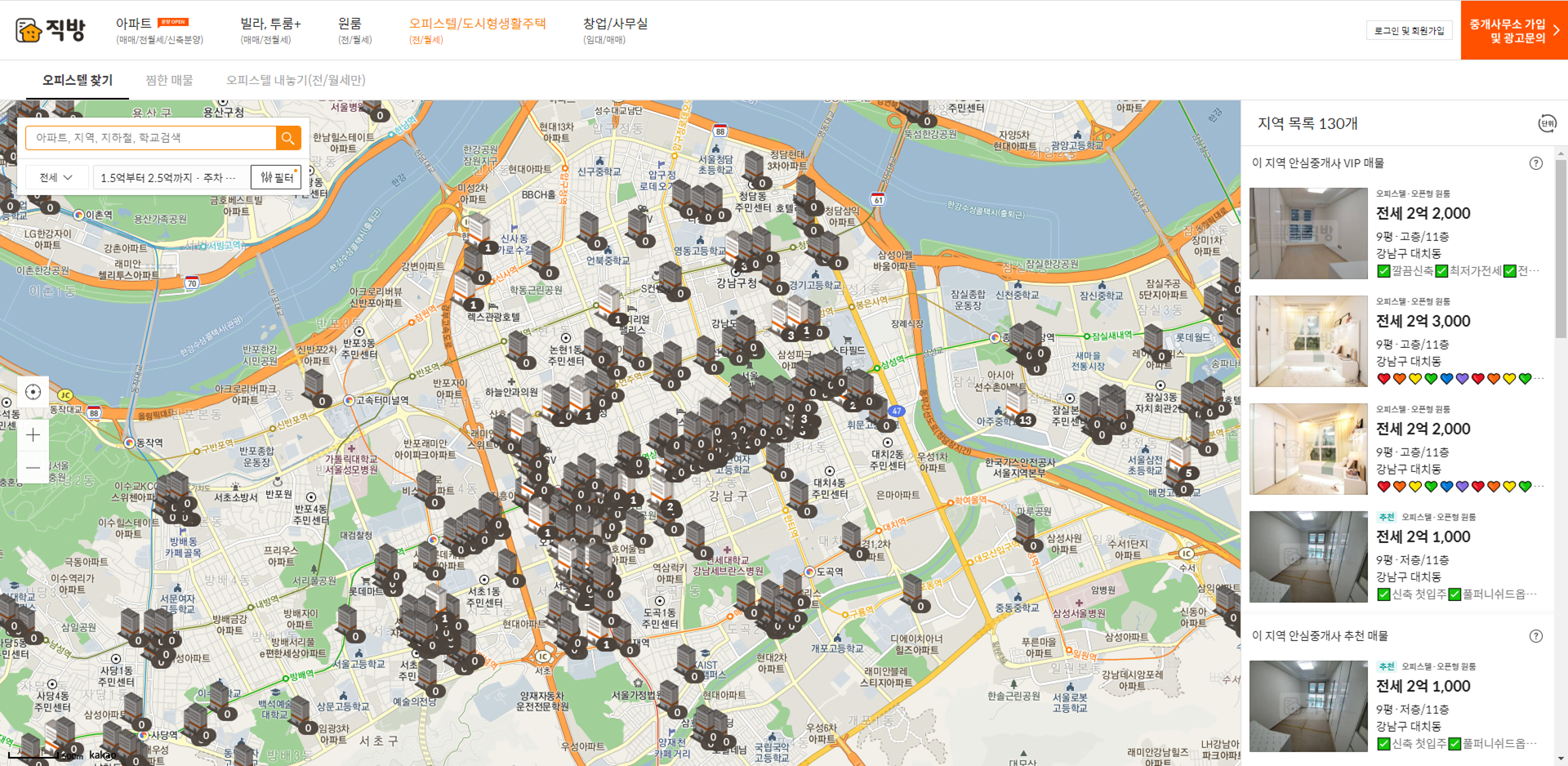
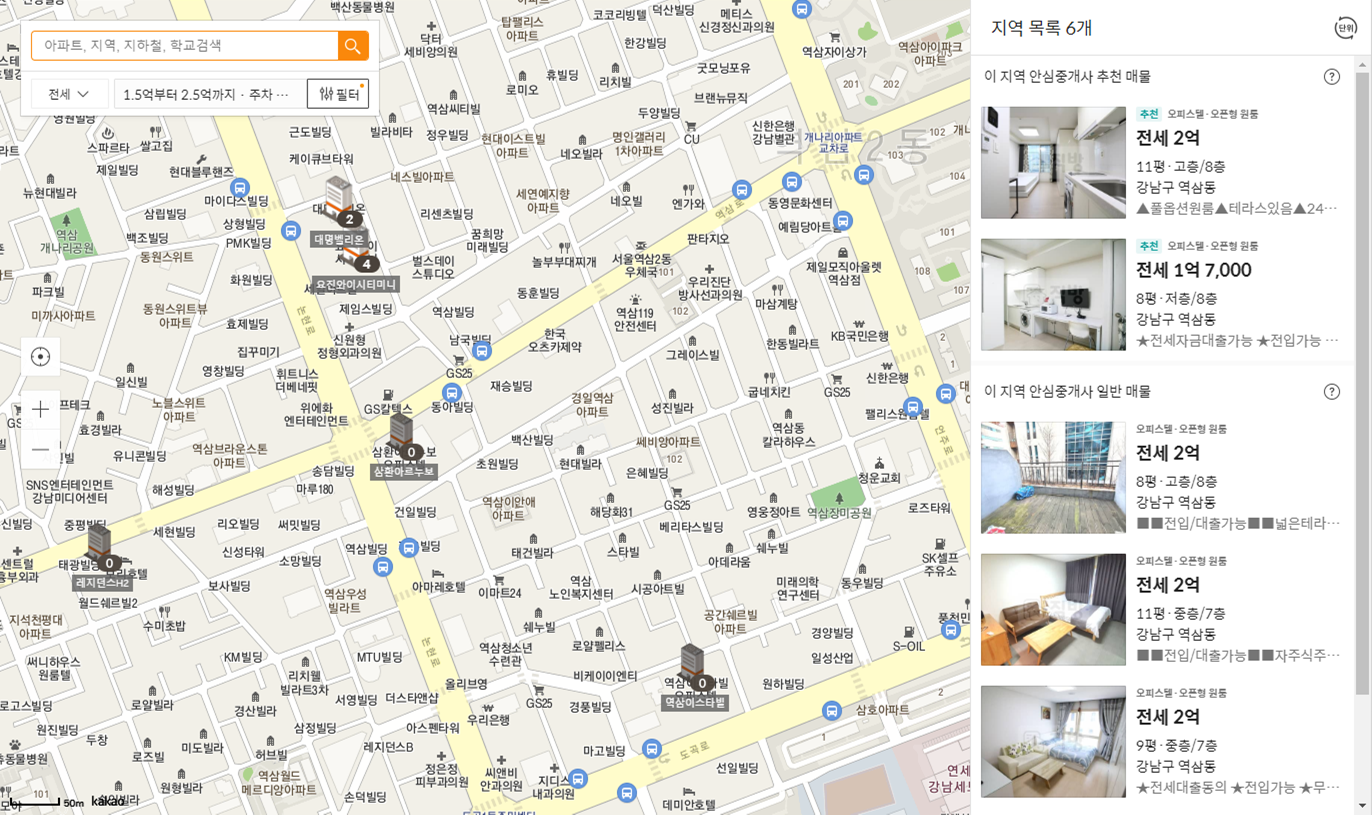
우선 해당 웹페이지의 오피스텔로 접속하게 되면 다음과 같이 뜨게 된다.

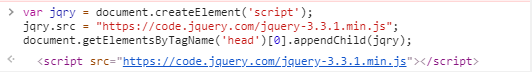
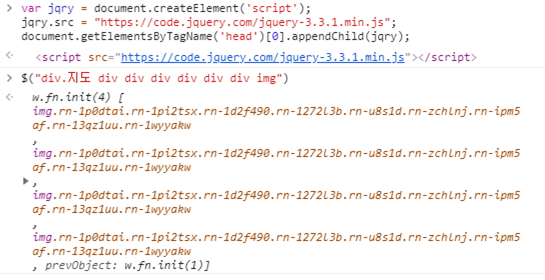
개발자 도구를 켠뒤 jquery를 포함하도록 조작해본다.
var jqry = document.createElement('script');
jqry.src = "https://code.jquery.com/jquery-3.3.1.min.js";
document.getElementsByTagName('head')[0].appendChild(jqry);
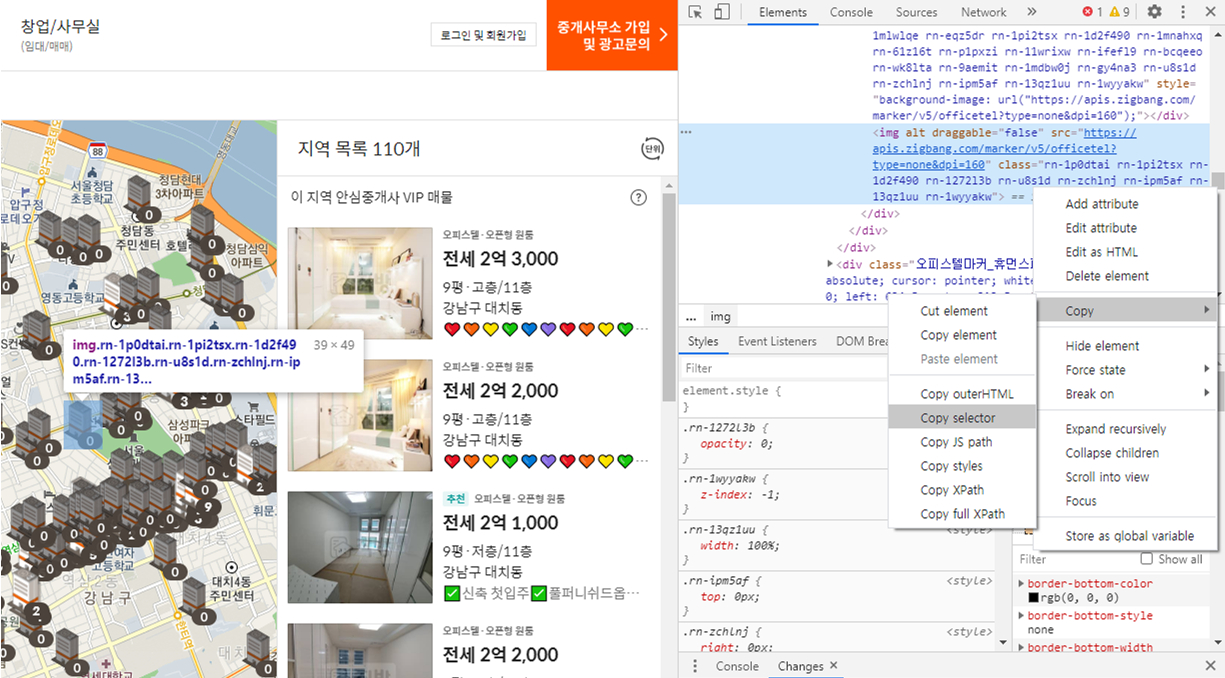
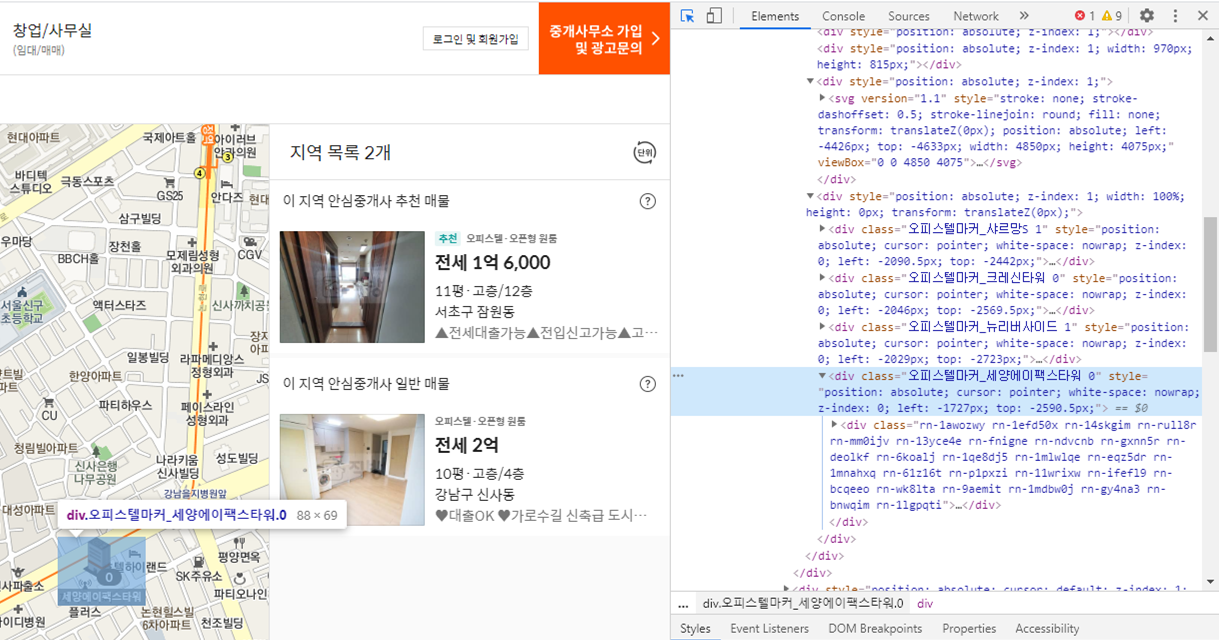
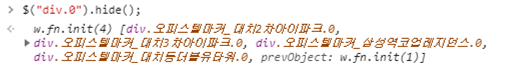
이후 0건인 매물의 요소를 확인해본다.

음... 꽤나 복잡하시네요.
#__next > div._app__Body-sc-1bdsqic-0.hcnJKd > div > div.AptMapOfferLayoutStyle__MapArea-sc-17mnj49-1.caDeYw > div > div.rn-1oszu61.rn-1efd50x.rn-14skgim.rn-rull8r.rn-mm0ijv.rn-13yce4e.rn-fnigne.rn-ndvcnb.rn-gxnn5r.rn-deolkf.rn-6koalj.rn-16y2uox.rn-1wbh5a2.rn-1ro0kt6.rn-eqz5dr.rn-1pi2tsx.rn-1mnahxq.rn-61z16t.rn-p1pxzi.rn-11wrixw.rn-ifefl9.rn-bcqeeo.rn-wk8lta.rn-9aemit.rn-1mdbw0j.rn-gy4na3.rn-bnwqim.rn-13qz1uu.rn-1wyyakw > div.지도 > div:nth-child(1) > div > div:nth-child(6) > div.오피스텔마커_미켈란147.\30 > div > div > img확인
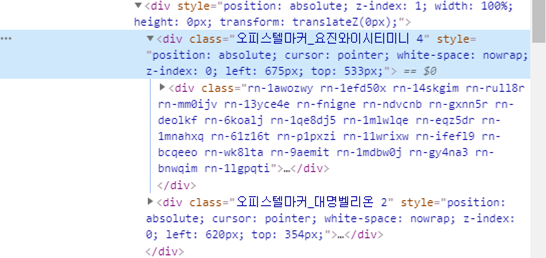
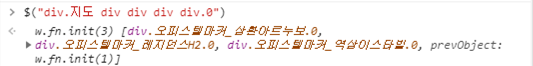
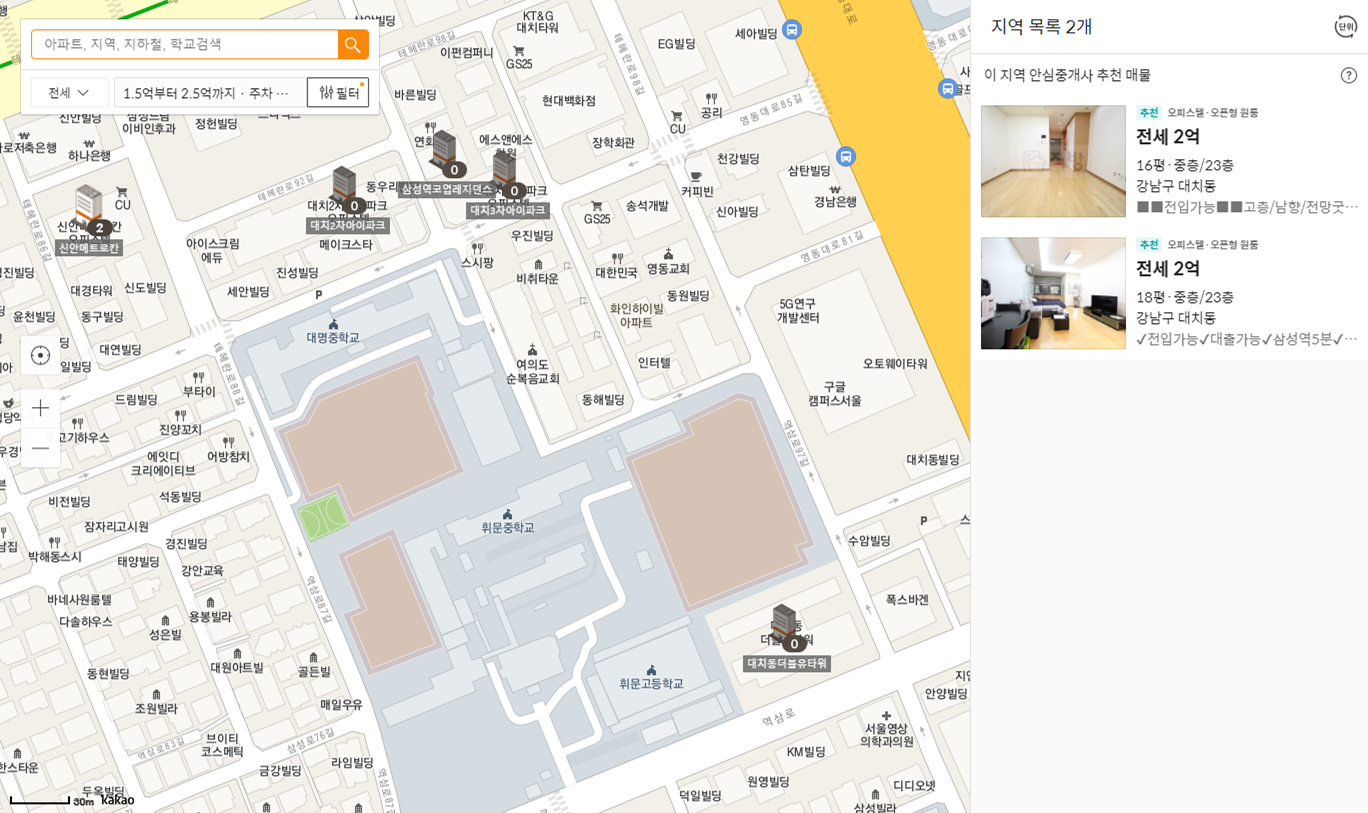
일단 지도를 좁은 범위로 설정하여 해당 이미지들이 선택이 되는지 확인해봤다.


4개가 등장하는 것이 잘 보이고 다시한번 요소를 확인하는데 어?!?

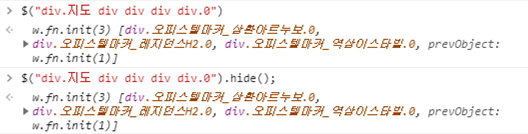
클래스가 0과 1이다.... 다른 곳을 볼까?


매물 건수가 클래스라는 중요한 정보를 얻게되었다.
시도
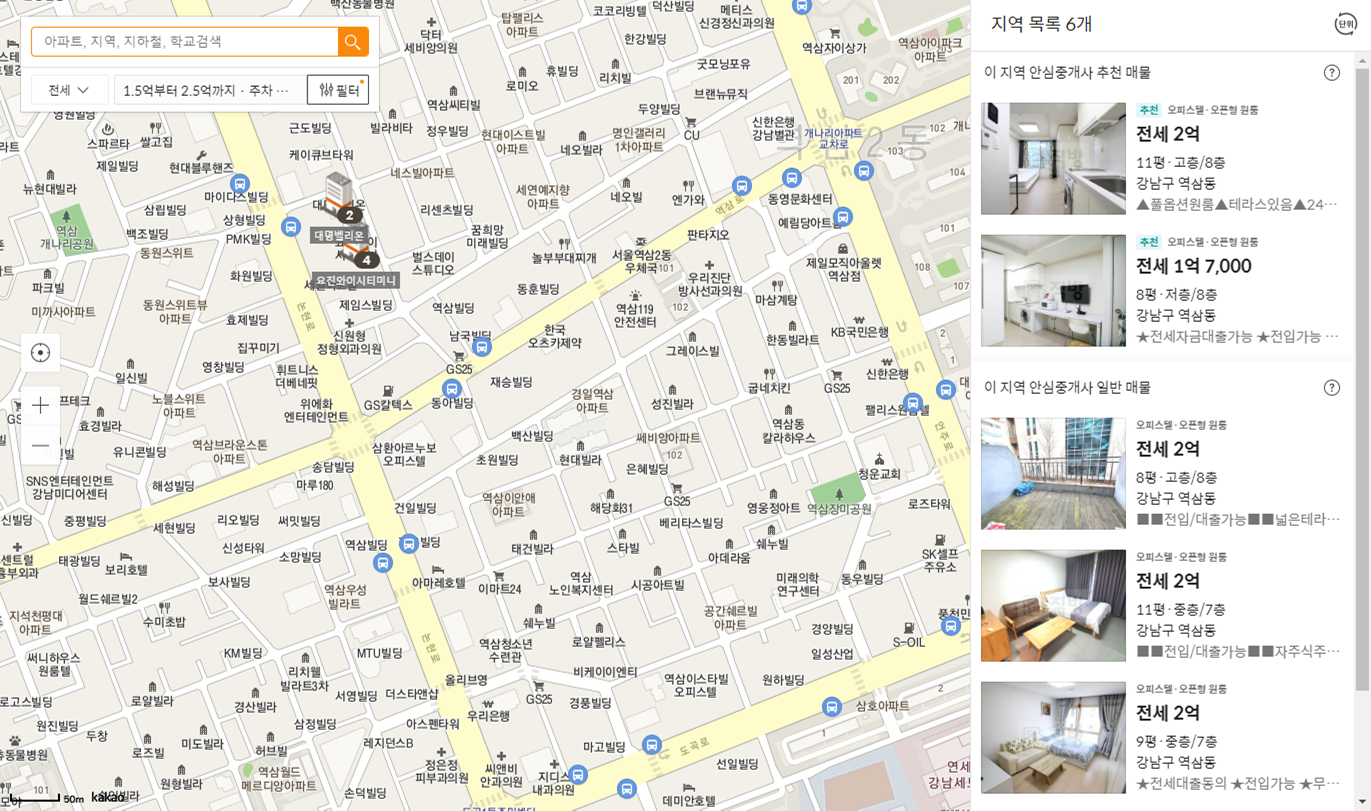
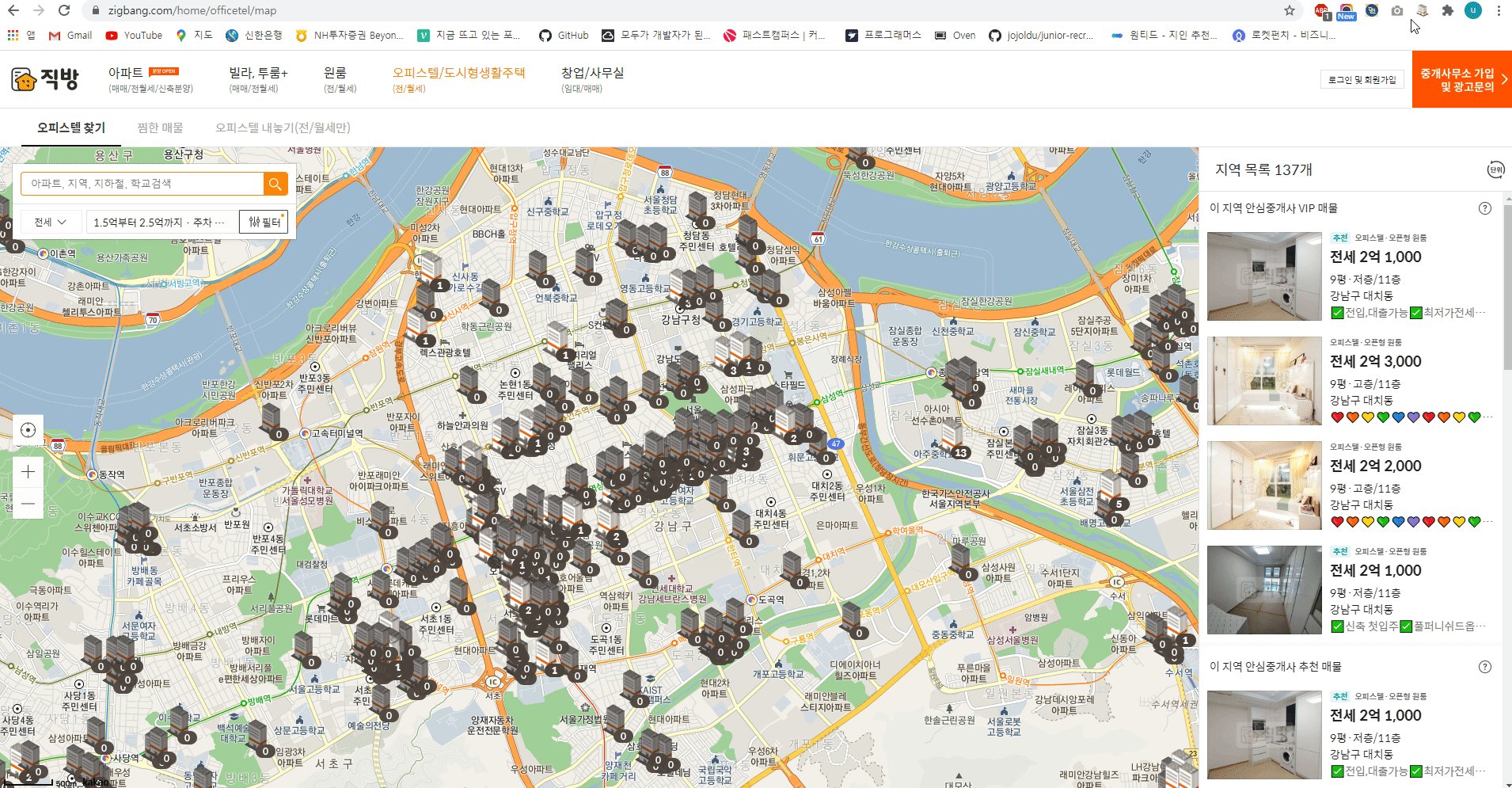
그렇다면 좁은 범위에서 0건이 사라지는지 확인을 하려면 0건이 선택이 되는지 보고,


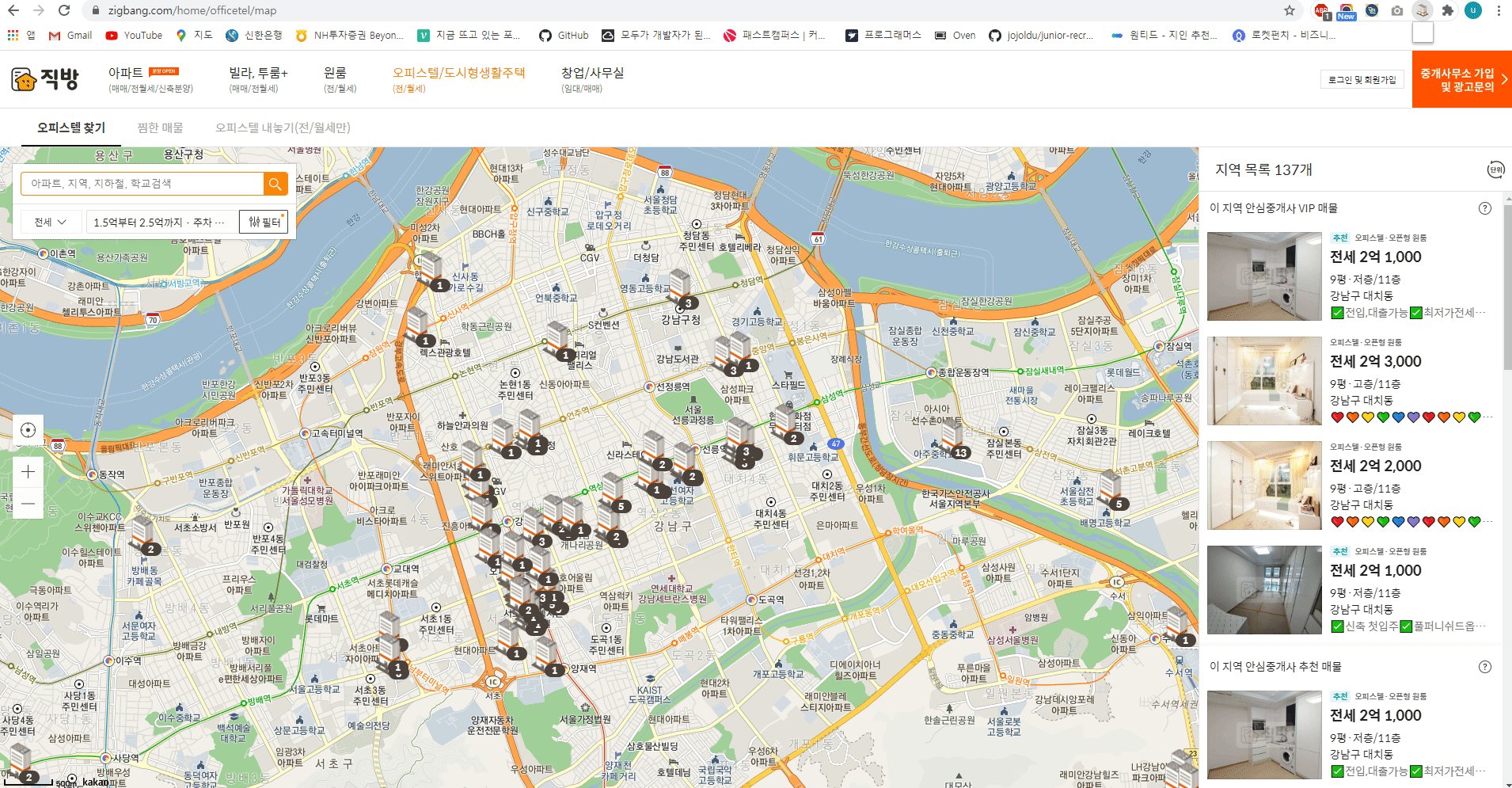
hide()!


크으 취한다.

다시 한번!


캬아
솔루션
하지만 매번 개발자도구를 켜서 jquery를 포함시키고 hide명령을 날리기는 귀찮기 때문에 chrome extension을 만들어 보기로 했다.
처음 만들어보는 것이기에 생활코딩 강좌를 참고했다.
(감사합니다 egoing님 항상 잘보고 있어요)
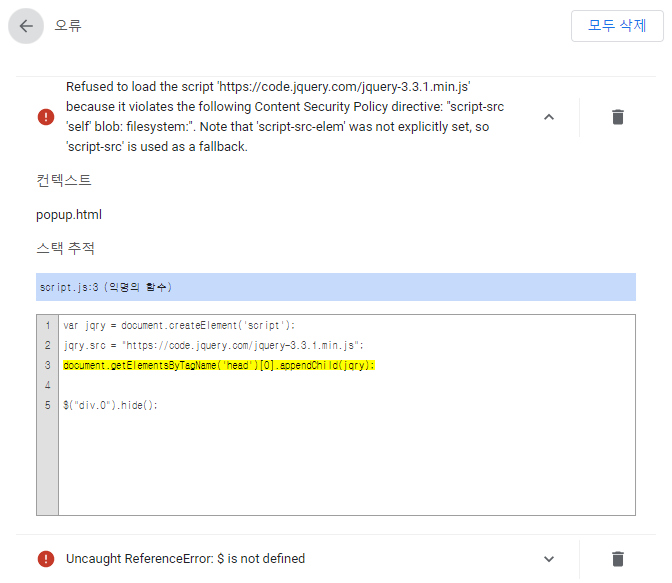
하지만
언제나 그렇듯 단순한 코드라도 에러가 생기기 마련. 당연히 문제에 봉착했다.

물론 항상 그랬듯 해결책을 찾아 적용하고 (결국 다른 방법을 적용했지만) 이래저래 귀찮은 작업들을 거치게 되었다.
우여곡절
끝에 Chrome extension web store에 게시를 신청했으며 검토에 대한 시간이 걸린다고 한다. 별거 없으니 통과시켜 주겠지..?는 개뿔 설명이 짧다고 퇴짜놓네... 좀 더 길게 작성해서 제출! 통과했다고 피드백도 없네... 2일안에 통과된 듯 하다.
완성작

결론
뭔가 생활속의 사소한 문제를 해결해낸 것 같아 기분은 좋다. 한가지 아쉬운 점은 지도를 이동할 때마다 ajax 형식이기에 계속 0건이 등장한다는 것인데 extension auto reload가 가능한 추가 application을 적용할 수 있다고 하지만 그냥... 여기서 마무리해도 될 것 같다.
혹시 필요하신 분은 Web Store 링크를 클릭하시면 됩니다.
링크
참고자료
https://opentutorials.org/module/2503/14051
https://stackoverflow.com/questions/25867584/extension-refuses-to-load-the-script-due-to-content-security-policy-directive
https://developer.chrome.com/webstore/publish
https://sub0709.tistory.com/85
https://stackoverflow.com/questions/2963260/how-do-i-auto-reload-a-chrome-extension-im-developing
