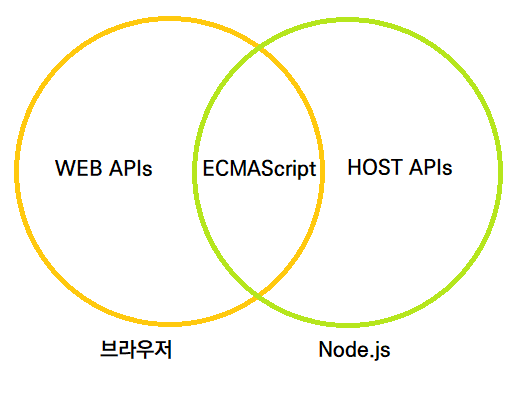
3.1 자바스크립트 실행 환경
- 브라우저: 웹 페이지를 브라우저 화면에 렌더링하는 것이 목적
- Node.js: 브라우저 외부에서 JS를 실행하는 것이 목적
-> 각 환경에서 ECMAScript 외에 제공하는 기능은 서로 호환되지 않음
e.g. 브라우저의 DOM API, Node.js의 파일 시스템

3.2 웹 브라우저
3.2.1. 개발자 도구
- Elements: 렌더링된 뷰 확인
- Console: 에러/console.log 실행 결과 확인
- Sources: JS 코드 디버깅
- Network: 네트워크 request 정보 확인
- Application: Web storage, session, cookie 확인/관리
3.2.2. 콘솔
- 코드 줄바꿈 시 Shift + Enter
3.2.4. 디버깅
- Breakpoint 걸기 -> 에러 발생시키기 -> 원인 확인 -> 원인 제거
3.3 Node.js
3.3.1 Node.js와 npm 소개
- npm: JS 패키지 매니저
- node.js에서 사용할 수 있는 패키지화된 모듈들의 저장소 역할
- 패키지 설치/관리를 위한 CLI(command line interface) 제공
3.3.3 Node.js REPL
$ node
> [1, 2].map(item => item * 2)
[ 2, 4 ]